(Modal)组件
vue基于Teleport如何实现Modal组件
这篇文章将为大家详细讲解有关vue基于Teleport如何实现Modal组件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.认识Teleport像我们如果写Modal组件、Message组件、Loadi

react modal如何实现关闭事件
今天小编给大家分享一下react modal如何实现关闭事件的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。react mod

react modal 怎么实现关闭事件
react modal实现关闭事件的方法:1、监听浏览器onclick事件的target;2、通过“if (e.target != messageRef.current) {setMessageCode(false);}”语句判断点击事件,如果不是modal框就执行关闭事件即可。

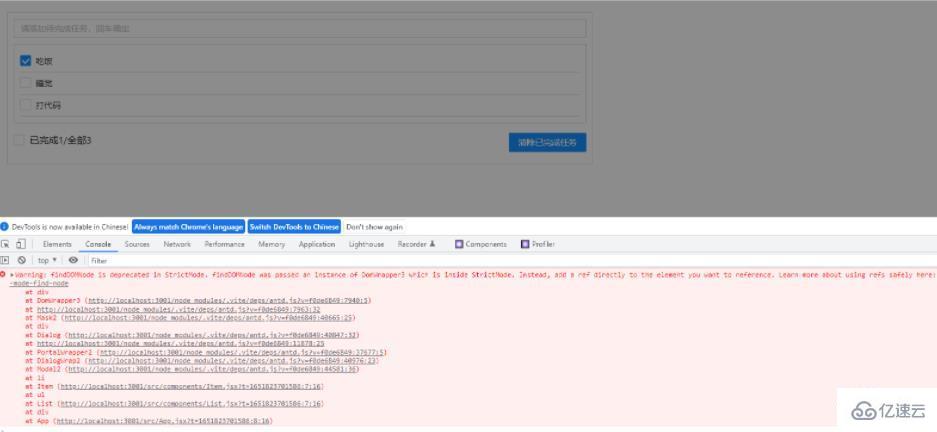
react中modal不生效怎么办
react中modal不生效的解决办法:1、将“main.jsx”文件中的“<React.StrictMode>”去掉;2、在使用modal组件的地方,给Modal添加两个属性“transitionName="" maskTransitionName=""”;3、升级“ant-design”即可。

react中modal不生效如何解决
这篇文章主要讲解了“react中modal不生效如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react中modal不生效如何解决”吧!react中modal不生效的解决办法:1、将

如何解决boostrap中modal闪现问题
这篇文章将为大家详细讲解有关如何解决boostrap中modal闪现问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。此处闪现场景是,修改和新增用的一个js方法,最终都调用$(#modalRowEdit)