Collapse组件
elementui怎么仿写el-collapse
这篇文章主要讲解了“elementui怎么仿写el-collapse”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“elementui怎么仿写el-collapse”吧!组件思考el-coll

CSS border-collapse属性指的是什么
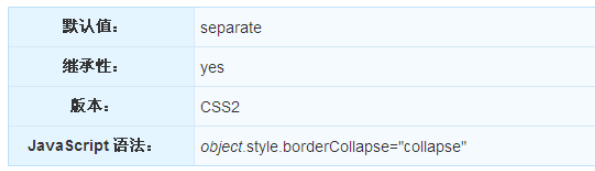
CSS的border-collapse属性用于指定表格的边框是否合并为一个单一的边框。默认情况下,border-collapse属性的值为"separate",表示表格的边框是分开显示的。每个单元格都有自己的边框。当border-colla

CSS的border-collapse属性怎么设置
这篇“CSS的border-collapse属性怎么设置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“CSS的border-

CSS border-collapse属性的作用是什么
CSS border-collapse属性用于控制表格的边框合并方式。它有两个可能的值:- collapse:所有单元格的边框会合并为一个共享的边框线。这样可以减少表格的边框数量,使表格看起来更加整洁。- separate:每个单元格的边框

elementui源码学习仿写el-collapse示例
这篇文章主要为大家介绍了elementui源码学习之仿写el-collapse示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

CSS 表格属性指南:table-layout,border-collapse 和 caption-side
表格是在网页设计中常用的布局工具之一,可以用于展示数据以及整理内容。然而,在设计和使用表格时,合适的 CSS 属性的选择可以确保表格的外观和功能与您的需求相匹配。本文将介绍三个常用的 CSS 表格属性:table-layout,border

CSS 表格属性:table-layout,border-collapse 和 caption-side
在网页设计中,表格是一种常见的元素,它可以被用于展示数据、创建布局和实现多种效果。为了控制表格的样式和布局,CSS 提供了一系列的表格属性,其中包括 table-layout、border-collapse 和 caption-side。本

Vant怎么修改van-collapse-item右侧图标
这篇文章主要介绍“Vant怎么修改van-collapse-item右侧图标”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vant怎么修改van-collapse-item右侧图标”文章能帮助大家解

轻松学Vue组件之单文件组件
一个组件相当于是一个小模块,它是html、css与js的集合体,可以用于描述页面中的某个结构(模块),下面这篇文章主要给大家介绍了关于轻松学Vue组件之单文件组件的相关资料,需要的朋友可以参考下

CSS 表格边框属性探索:border-collapse 和 border-spacing
CSS 表格边框属性探索:border-collapse 和 border-spacing在web开发中,表格是一个常见的元素,用于展示和组织数据。为了使表格更具有可读性和美观度,我们可以使用CSS来调整表格的样式。在调整表格样式时,bor














