Props属性
VUE3的Non-Props属性怎么用
本篇内容介绍了“VUE3的Non-Props属性怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1. 概述墨菲定律告诉我们:人总是容易犯

vue属性props默认类型怎么写
这篇“vue属性props默认类型怎么写”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue属性props默认类型怎么写”文

React三大属性之props怎么用
这篇文章主要介绍React三大属性之props怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!props功能在于组件间通信(父子组件),首先说说在各种组件中的用法:类组件//父组件传值class Father e

react组件实例属性props实例详解
这篇文章主要介绍了react组件实例属性props,本文结合实例代码给大家简单介绍了props使用方法,代码简单易懂,需要的朋友可以参考下

vue中组件的props属性有什么用
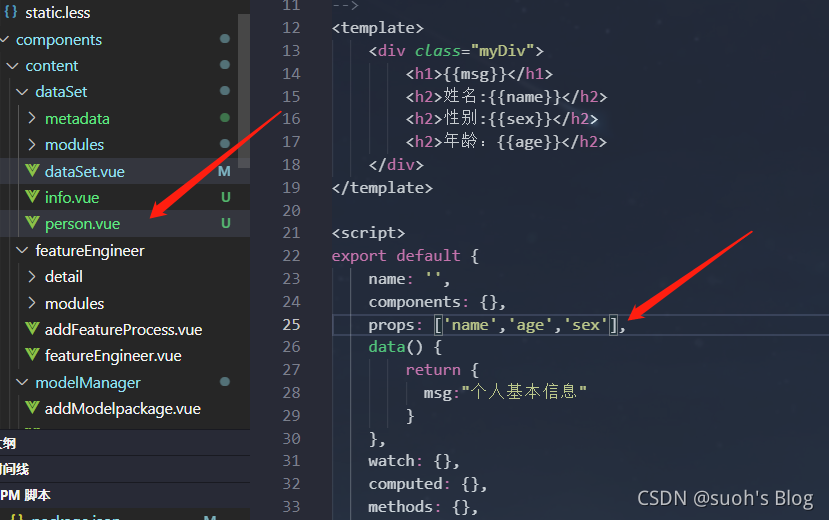
这篇文章主要介绍vue中组件的props属性有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!问题一:那props具体是怎么使用呢?原理又是什么呢?往下看1、【定义被调用组件】首先,我们先定义一个person组件

vue组件属性(props)及私有数据data解析
这篇文章主要介绍了vue组件属性(props)及私有数据data解析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

Vue子组件更新props中的属性值问题
这篇文章主要介绍了Vue子组件更新props中的属性值问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

了解HTML全局属性,哪些属性不属于全局属性?
了解HTML全局属性,哪些属性不属于全局属性?HTML全局属性是应用于所有HTML元素的属性,具有普适性和通用性。它们提供了对元素的共同控制和调整,可以在整个HTML文档中使用。然而,并非所有的属性都属于全局属性,本文将介绍一些不属于全局

实例属性和类属性
实例属性 由于Python是动态语言,根据类创建的实例可以任意绑定属性 实例绑定属性的方法 1) 通过实例变量 2) 通过self变量 class Student(object): def __init__(self

python_类属性和实例属性
class AAA(): aaa = 10 # 可AAA.aaa直接调用,当实例属性没重名时,也可以obj1.aaa调用 # 有重名时 通过对象调用的是实例属性















