java前端框架
Python 前端框架【Bootstra
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。使用bootstrap组件构

常用的java前端框架有哪些
常用的Java前端框架包括:1. AngularJS:由Google开发的MVVM框架,使用HTML作为模板语言,具有数据绑定、依赖注入、指令等功能。2. React:由Facebook开发的组件化框架,使用JSX语法,具有虚拟DOM、状态

web前端框架修改
Web前端框架是建立在HTML、CSS和JavaScript技术基础之上的。它们一般包含预设的的HTML和CSS结构,以及一系列的JavaScript脚本代码,以便开发者可以通过将这些预设代码进行修改和定制,快速地开发自己的网站或应用程序。近年来,随着前端开发的不断进步,前端框架也在不断地更新迭代。前端框架的修改,不仅需要考虑到用户的体验和需求,还需要考虑到在不同的设备和浏览器

web前端框架有哪些
今天小编给大家分享一下web前端框架有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 Ant Design 蚂蚁金服

最新的Web前端框架
小编给大家分享一下最新的Web前端框架,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在Web开发的世界里,框架是很常见的东西,甚至每天都有新的框架和模板产生,你很

html中前端框架有哪些
这篇文章主要介绍了html中前端框架有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。html前端框架有:Bootstrap、AUI、Amaze UI、Frozen UI、

web前端框架开发是啥
Web前端框架,是一种助力Web前端开发的工具,它们在JavaScript编程语言基础之上,往往提供了一些抽象层和约束,以便开发人员能够更加迅速地编写出高质量的Web前端应用。Web前端框架有多种,比如目前最为流行的React、Angular、Vue等等,不同的前端框架都有着各自的优缺点和适用场景。到底什么是Web前端框架开发呢?它主要包括以下几个方面。一、 前端框架的基本组成

Bootstrap前端框架怎么使用
今天小编给大家分享一下Bootstrap前端框架怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。Bootstrap 简

前端css框架包括什么
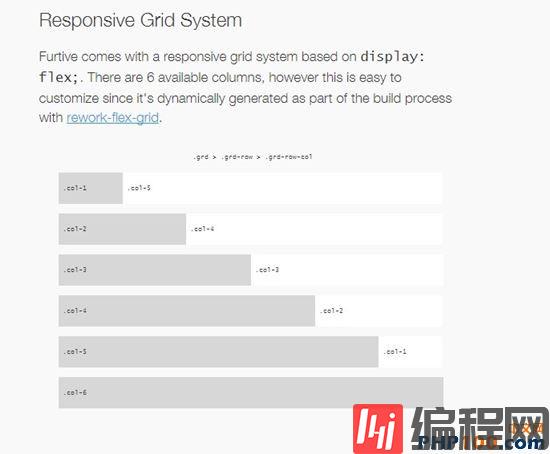
前端CSS框架是一组预定义的CSS样式和布局规则,旨在帮助开发人员构建具有一致外观和响应式设计的网页。以下是一些常见的前端CSS框架内容:网格系统:网格系统是前端CSS框架的核心组成部分之一。它提供了一种简单的方式来创建网页布局,通过将页面

Linux JSP与前端框架整合
将Linux、JSP和前端框架整合在一起,可以创建一个高性能、可扩展的Web应用程序。以下是一些建议的步骤:安装Linux操作系统:首先,选择一个适合您需求的Linux发行版,如Ubuntu、CentOS或Debian。安装并配置好操作系统

Web前端:前端工程师必须了解的主流前端框架
编程学习网:Web前端工程师的职责是编写网页标准优化代码,并增加交互动态功能,开发Javascript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。














