事件代理
jQuery如何在元素上绑定事件代理?
jQuery事件代理jQuery事件代理是一种技术,用于在动态加载或创建的元素上委托事件处理程序。通过将事件处理程序绑定到父元素,而不是直接绑定到目标元素,可以提高性能并简化代码。工作原理当子元素上的事件触发时,它会向上冒泡到父元素。父元素的事件处理程序会捕获并处理该事件。语法$(parent_selector).on(event,child_selector,event_handler);优点提高性能简化代码处理动态加载的元素示例以下示例演示如何为动态创建的段落元素绑定单击事件处理程序:$(docume

jQuery如何在元素上解绑事件代理?
jQuery解绑事件代理事件代理通过父元素处理子元素事件,可提升性能。然而,有时需要将事件代理从元素上解绑。jQuery提供两种方法:1.off()方法$(selector).off(events)参数:events:要解绑的事件类型,以空格分隔。2.unbind()方法(已过时)$(selector).unbind(events)参数:与off()相同。注意事项:unbind()方法已弃用,建议使用off()方法。off()可解绑委托和直接绑定的事件。要解绑特定处理程序,需在off()中指定该函数。

VUE的数据代理与事件案例分析
这篇文章主要讲解了“VUE的数据代理与事件案例分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“VUE的数据代理与事件案例分析”吧!回顾Object.defineProperty方法

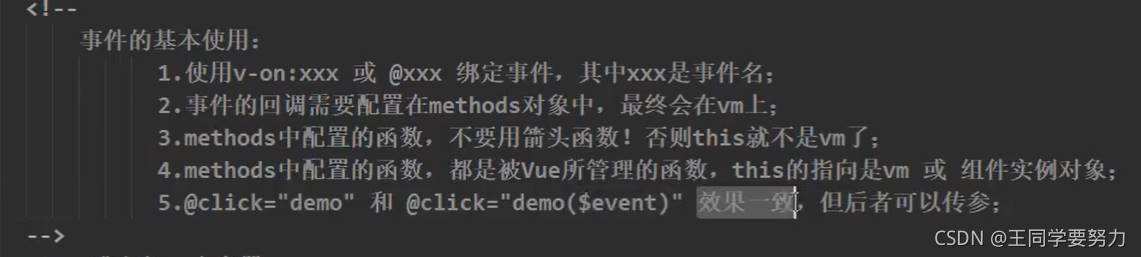
VUE事件处理之@click用法示例代码
在Vue进行前端开发中事件处理是必不可少的功能,下面这篇文章主要给大家介绍了关于VUE事件处理之@click用法的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下

onmouseover事件和onmouseout事件全面理解
onmouseover事件是指鼠标移动到指定元素上时触发的事件,而onmouseout事件是指鼠标移出指定元素时触发的事件。onmouseover事件的触发条件是鼠标移动到指定元素的范围内,可以是移动到元素上方或者元素内部。该事件常用于实现

新时代企业的人事薪酬管理软件
随着科技的发展和企业规模的扩大,人力资源管理和薪酬管理成为了企业管理中重要的环节之一。传统的人工管理模式已经无法满足企业的需要,而人事薪酬管理软件的应用,成为了企业优化人力资源管理和提高工作效率的必备工具。本文将介绍人事薪酬管理软件的作用以及它在企业中的实际应用。人事薪酬管理软件的作用人事薪酬管理软件可以帮助企业实现人

ip代理软件的使用注意事项有哪些
这篇文章将为大家详细讲解有关ip代理软件的使用注意事项有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。使用IP交换软件无非是为了带来更多的便利,所以有必要掌握相关注意事项的细节。1、在使用IP交换软件

如何理解Vue中的事件处理和事件修饰符
这篇文章将为大家详细讲解有关如何理解Vue中的事件处理和事件修饰符,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
{{name}},加油

js的onload事件及初始化按钮事件示例代码
onload事件当一个页面或是一张图片加载完成时被触发,在body上不仅可以用onload,而且还支持多个HTML标签.用法如下