事件流
AS3关于事件流
首先,设置一次测试环境:代码如下:var $a : MovieClip = ResLibrary.instance.getMovieClip("A");$a.x = (stage.width - $a.width )>>1;$a.y = (

js事件流、事件委托与事件阶段的示例分析
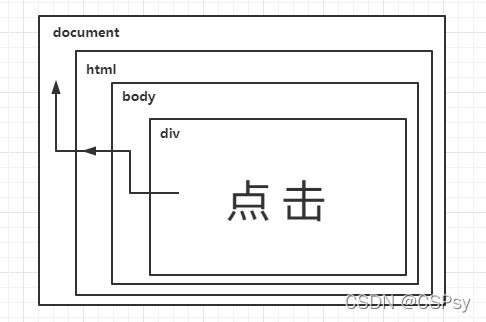
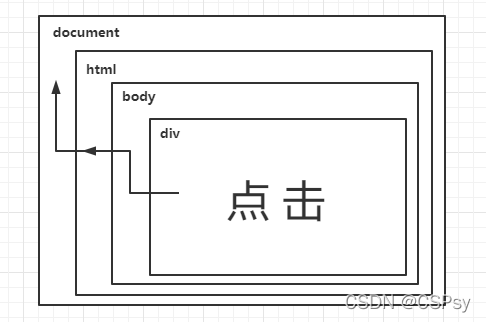
这篇文章主要介绍了js事件流、事件委托与事件阶段的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1、事件流HTML 中与 javascript 交互是通过事件驱动来实

JavaScript的事件流是什么
这篇文章将为大家详细讲解有关JavaScript的事件流是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.什么是事件流 ?在学习事件流之前我们先看看什么是事件 ?事件代表文档或浏览器窗口中某个有意义

PHP 安全事件响应流程
针对 php 应用程序,安全事件响应流程步骤如下:检测和识别:监控异常活动,扫描漏洞,复查代码提交。遏制:限制访问、阻止恶意流量、禁用可疑模块。调查:分析代码和日志,查找受攻击数据和组件。修复:应用安全补丁、更改密码、强化安全措施。恢复:清

JavaScript事件流的示例分析
这篇文章主要介绍JavaScript事件流的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1.什么是事件流 ?在学习事件流之前我们先看看什么是事件 ?事件代表文档或浏览器窗口中某个有意义的时刻即用户与页面的交

JavaScript 事件委托——掌控前端事件流的可行之道
前端事件委托是一种监听事件、触发事件的实现方式,它通过向上冒泡的方式将事件分配给目标元素,简化了代码、提高了性能。 前端、事件、委托、冒泡、代理 前端事件委托是一种非常重要的JavaScript编程技巧,它可以简化代码、提高性能,并使代码更易于维护。

android事件处理流程是什么
Android事件处理流程如下:1. 用户触发事件:用户在Android设备上进行了某种操作,如点击屏幕、滑动、按下按键等。2. 事件分发:Android系统接收到用户触发的事件,并将其分发给当前活动的窗口,即前台Activity。3. 窗

android事件分发流程是什么
Android事件分发流程主要包括以下几个步骤:1. 事件产生:用户在屏幕上进行触摸、点击、滑动等操作时,会产生相应的事件。2. 事件传递:事件首先由顶层的ViewGroup接收,然后按照View树的层次结构依次传递给各个View,直到找到