优化端点
Web前端:Web前端性能优化
编程学习网:脚本简单地说就是一条条的文字命令,这些文字命令是可以看到的(如可以用记事本打开查看、编辑),脚本程序在执行时,是由系统的一个解释器,将其一条条的翻译成机器可识别的指令,并按程序顺序执行。因为脚本在执行时多了一道翻译的过程,所以它比二进制程序执行效率要稍低一些。

web前端:网站优化
编程学习网:因特网起源于美国国防部高级研究计划管理局建立的阿帕网。网站(Website)开始是指在因特网上根据一定的规则,使用html(标准通用标记语言下的一个应用)等工具制作的用于展示特定内容相关网页的集合。简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。

ASP.NET站点怎么优化
本篇内容主要讲解“ASP.NET站点怎么优化”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ASP.NET站点怎么优化”吧!在用ASP.NET开发网站的时候,性能是永远需要考虑和关注的问题,性能不

前端工程化之H5性能优化篇
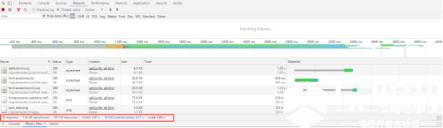
导读:从粗糙到精致,从简单到复杂,全球互联网Web App(网页应用)平均体积已增压到1.6Mb,随着音视频等富媒体内容的流量池膨胀,终端设备上的用户对网页装载速度尤其敏感。页面不能做到秒开,就会有大量用户选择离开。重视并改善网站性能,优化即时网页装载时间,加

如何优化Javascript前端代码
这期内容当中小编将会给大家带来有关如何优化Javascript前端代码,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。JavaScript的作用是什么1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出

JS前端首屏如何优化
这篇文章主要介绍“JS前端首屏如何优化”,在日常操作中,相信很多人在JS前端首屏如何优化问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS前端首屏如何优化”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!打包

模板化的优点和缺点有哪些?
模板化:优点与缺点模板化是一种强大的编程技术,允许您创建可重复使用的代码块。它提供了一系列优点,但也存在一些缺点。优点:代码重用性:模板化使您可以创建通用代码,可在整个应用程序中重用,从而减少重复和维护工作。一致性:模板化确保代码段在不

网站优化方面的优缺点对比
网站优化方面的优缺点对比?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。分页在网络上面的应用我们使用这种类型的分页功能将足够丰富的内容分成几页。我们发现电子商务网站的产品列表通常

前端面试的性能优化部分(14)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天10个小知识点前端面试的性能优化部分(5)

前端和PHP的优缺点是什么
本篇内容主要讲解“前端和PHP的优缺点是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“前端和PHP的优缺点是什么”吧!前端开发的优缺点前端开发使用的技术栈包括HTML、CSS和JavaScr

Dom节点怎么进行优化
小编给大家分享一下Dom节点怎么进行优化,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!DOM操作对性能影响最大是因为它导致了浏览器的重绘和回流,我们都知道页面UI














