双向绑定
wpf双向绑定怎么实现
WPF双向绑定可以通过以下步骤实现:1. 首先,在XAML中,将需要进行双向绑定的控件的`Mode`属性设置为`TwoWay`,例如:```xaml```2. 确保数据对象实现了`INotifyPropertyChanged`接口,该接口提

vue.js实现双向绑定的方式
Vue.js是一种流行的前端框架,它能够快速构建交互式Web应用程序和用户界面。Vue.js中最主要的特性之一就是双向数据绑定。本文将深入探讨Vue.js是如何实现双向数据绑定的以及它是如何与视图同步的。1. 什么是双向数据绑定?双向绑定是一种数据绑定的机制,它有两个方向:数据模型到视图和视图到数据模型。它允许在Vue.js应用中修改视图元素并且在数据模型中更新相关数据。这种实

angular双向绑定的示例分析
这篇文章主要为大家展示了“angular双向绑定的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“angular双向绑定的示例分析”这篇文章吧。双向绑定原理双向绑定将属性绑定与事件绑定结合

react表单双向绑定怎么实现
React中实现表单双向绑定可以通过以下步骤:1. 使用`useState`钩子或者类组件的`state`来维护表单数据的状态。2. 在输入框的`value`属性中绑定对应的状态值,使输入框的值与状态值保持一致。3. 监听输入框的`onCh

wpf双向绑定的方法是什么
WPF(Windows Presentation Foundation)中的双向绑定是一种机制,可以在界面控件和数据对象之间实现双向的数据同步。下面是实现WPF双向绑定的方法:1. 使用绑定表达式:可以通过在XAML中的控件属性中使用绑定表

Android DataBinding的官方双向绑定示例
在Android Studio 2.1 Preview 3之后,官方开始支持双向绑定了。可惜目前Google并没有在Data Binding指南里面加入这个教程,并且在整个互联网之中只有这篇文章介绍了如何使用反向绑定。在阅读一下文章之前,我

vue双向数据绑定怎么实现
Vue的双向数据绑定是通过v-model指令来实现的。1. v-model是Vue提供的一个指令,用于在表单元素上实现双向数据绑定。可以将v-model绑定到一个Vue实例的data属性上,这样在表单元素中输入的值会自动同步到Vue实例的d

MVVMLight怎么实现双向数据绑定
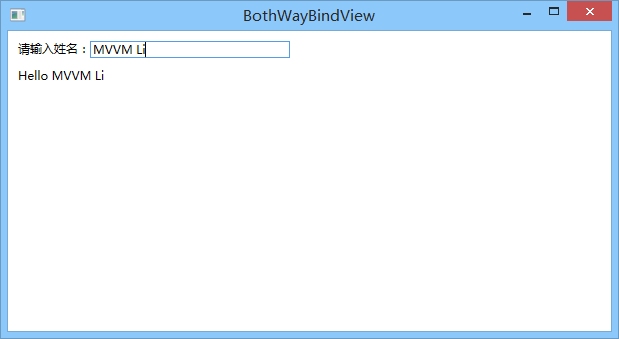
这篇文章主要介绍“MVVMLight怎么实现双向数据绑定”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“MVVMLight怎么实现双向数据绑定”文章能帮助大家解决问题。第一步:先写一个Model,里面

vue双向绑定原理实例分析
这篇文章主要介绍了vue双向绑定原理实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue双向绑定原理实例分析文章都会有所收获,下面我们一起来看看吧。自定义vue类vue最少需要两个参数:模板和data。

如何实现一个vue双向绑定
这篇文章主要讲解了“如何实现一个vue双向绑定”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何实现一个vue双向绑定”吧!开始开局一张图从图上可以看出new Vue()分为了两步走代理监听













