大朋VR
大数据为何因VR改变?
对于“大数据”(Bigdata)研究机构Gartner给出了这样的定义。“大数据”是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力来适应海量、高增长率和多样化的信息资产。编程学习网教育

【VR】VR开发专栏的目录
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于VR开发的笔记 🈶本篇是此专栏的内容总结 (📜一个我关于VR开发方面内容的目录,方便我自己和大家直接查找自己

aspcms1.5标签大全 方便制作模板的朋友
aspcms1.5标签大全 网站地址 {aspcms:siteurl} 网站LOGO地址 {aspcms:sitelogo} 网站目录 {aspcms:sitepath} 默认模板 {aspcms:defaulttemplate} 公司名称

Unity3D+VR的实现
针对CardBoard一类的眼镜用Unity3D开发VR内容。1、创建VRCamera:使用Dive插件,从DiveUnityDemo提取摄像机和有关的脚本并export出来。2、对象选择:视选模式:从眼睛发射一条射线,选择看到的对象。手柄

感谢各位朋友!!
春节期间给自己放了一个长假,在家上网不方便,错过了不少朋友的祝福,在此一并谢过啦!刚回来,手中积压了很多工作,得忙上好一阵了...有了新想法,俺会在博客里及时与大家分享的。类似前几篇的长文和系列文俺现在没什么好的思路。今后可能更多的是针对某

什么是 VR 头显?
虚拟现实头显(VR头显)是一种设备,通过显示屏和透镜,为用户营造身临其境的虚拟环境。VR头显由显示屏、透镜、传感器和处理单元组成,可分为系留式、一体机和移动三种类型。其应用包括游戏、娱乐、教育、培训、医疗、房地产和零售。随着技术的进步,VR头显预计将变得更轻便、更强大、更身临其境,并在未来发挥更大的作用,改变我们与数字世界互动的方式。

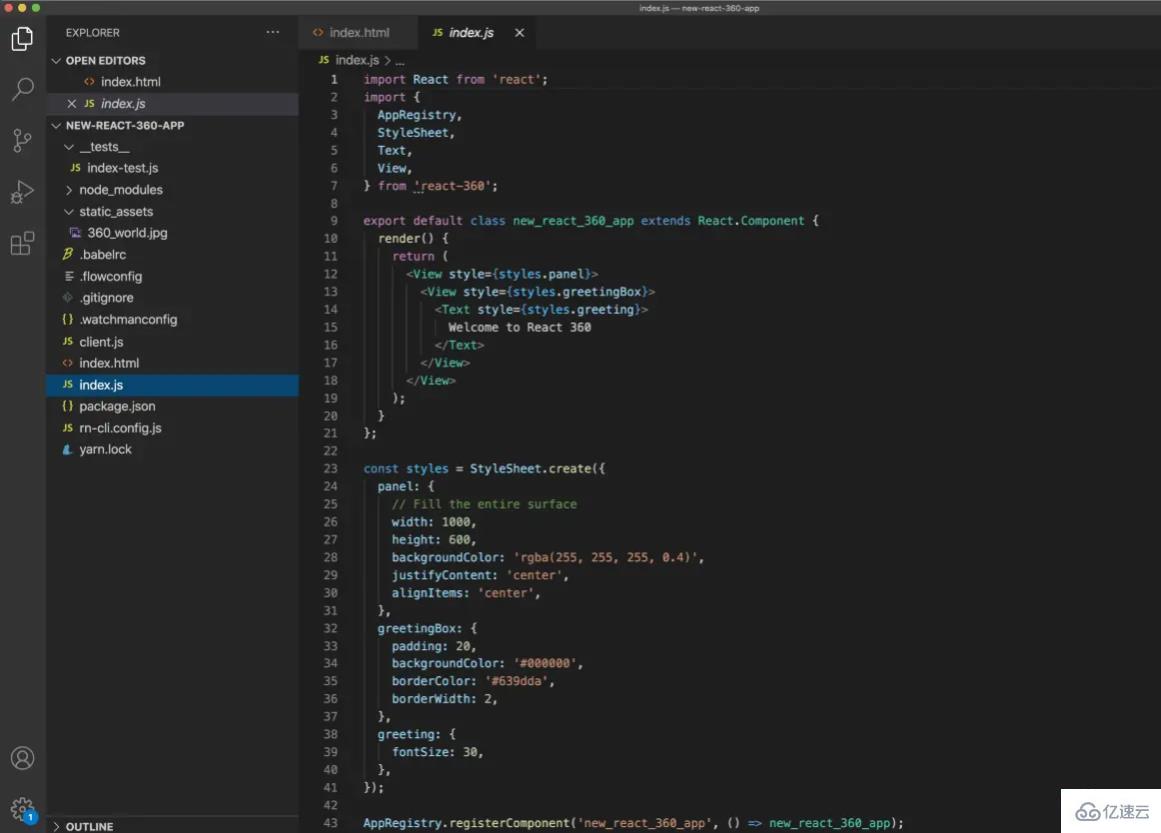
能用react开发vr吗
可以用react开发vr,其实现方法:1、通过“npm install -g react-360-cli”安装React 360框架;2、使用“react-360 init new-react-360-app”初始化新项目;3、使用“npm start”命令启动项目;4、使用鼠标指针在此框架中进行360度导航即可。

能不能用react开发vr
这篇文章主要讲解了“能不能用react开发vr”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“能不能用react开发vr”吧!可以用react开发vr,其实现方法:1、通过“npm insta

朋友工作两年,月薪20k,同样是程序员差距怎么这么大?
幸之助说:“工作就是不断发现问题、分析问题、最终解决问题的过程,晋升之门将永远为那些随时解决问题的人敞开着。”

vr和ar技术有哪些区别
这篇文章给大家分享的是有关vr和ar技术有哪些区别的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。vr指的是虚拟现实技术,ar指的是增强现实技术。区别:AR是在真实环境中增添或者移除由计算机实时生成的可以交互的虚拟

微信电脑版如何看朋友圈
本文小编为大家详细介绍“微信电脑版如何看朋友圈”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信电脑版如何看朋友圈”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。微信电脑版看朋友圈的方法:1、在电脑找到微信图标,

Android PraiseTextView实现朋友圈点赞功能
PraiseTextView 说明 我是将朋友圈分成了几个独立模块单独自定义的View,通过回调完成交互,耦合性算是非常低了,主要有以下及部分: 1.评论布局(自定义TextView) CommentListTextView Lu_Ping

微信公众号朋友圈压力测试
压力测试详情页承载了朋友圈广告的主要内容,为保障用户的良好体验,需要对详情页所在服务器进行压力测试。服务器部署及分类详情页可以选择部署在腾讯服务器或广告主自己的服务器;若广告主把详情页面部署到自己的服务器,即广告主选择了外链页面,用户在点击











