字体
html字体怎么设置字体
在网页设计中,字体是非常重要的一部分。它不仅影响网页的外观,还能影响网页的可读性和用户体验。因此,掌握如何适当地设置字体是每个网页设计师必备的技能之一。本文将介绍如何在HTML中设置字体。HTML中使用元素设置字体在HTML中,我们可以使用元素来设置字体样式,其语法如下:```html

Android字体、字重
一 设置字体样式的四个属性 1. 四个属性:fontFamily,typeface,textStyle,textFontWeight 2. 设置字体用fontFamily

pycharm如何设置字体大小和字体
在 pycharm 中设置字体大小和字体:设置字体大小:通过 "file" > "settings" > "editor" > "font";设置字体:通过 "font" 设置窗口中的 "font" 下拉菜单。如何设置 PyCharm 的字

win10如何把繁体字改成简体字
win10客户在开展文字输入的时候遇到了字体变为繁体字的状况,那么如何把繁体字改成简体字呢?是否有快捷键呢?win10繁体字改简体字的快捷键是Ctrl+Shift+F,你也可以在系统的语言设置中进行操作,开启微软拼音的常规选项,将字符集改成

pycharm如何放大字体和缩小字体
pycharm 中放大字体的快捷键是按住 ctrl(windows)或 command(macos)然后向上滚动鼠标滚轮;缩小字体的快捷键是向下滚动鼠标滚轮。菜单方法:选择 "view" > "appearance" > "font",然后

win7电脑字体怎么改回默认字体
很多小伙伴们认为电脑的字体换来换去,不断翻新,但还是觉得“默认”的更标准看着更加的舒适。如果您当前正在使用一个另类字体,但又想复原到最初的默认字体,那就跟着小编一起去看看win7电脑字体怎么改回默认字体的方法吧。1、在win7系统中依次点击

Android字体设置及Roboto字体使用方法
本文实例讲述了Android字体设置及Roboto字体使用方法。分享给大家供大家参考。具体分析如下: 一、自定义字体 1.android Typeface使用TTF字体文件设置字体 我们可以在程序中放入ttf字体文件,在程序中使用Typef

win7更改字体 WIN7下IE英文字体怎么更改成中文字体教程
1、打开控制面板,找到Windows Update【单击打开】。2、android点击左边的检查更新,等待一会儿,就会显示出你的电脑可以更新的东西了。3、点击可选更新,找到“用于Windows7的Windows Internet

windows中空心字体如何变成实心字体
这篇文章主要讲解了“windows中空心字体如何变成实心字体”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“windows中空心字体如何变成实心字体”吧!空心字体变成实心字体的方法:1、首先打

Dreamweaver cs5字体家族如何添加删除字体
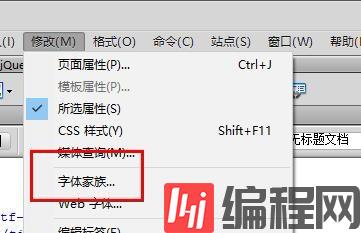
这篇文章将为大家详细讲解有关Dreamweaver cs5字体家族如何添加删除字体,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。Dreamweaver想要打开字体家族,添加删除字体,方法如下1、在修改菜单

如何按照字体名称调用字体让浏览器显示你希望的字体
本篇内容介绍了“如何按照字体名称调用字体让浏览器显示你希望的字体”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!第1个问题:你如何指示浏览器显

css3 设置字体
CSS3是一种用于为网页排版、样式和外观添加样式的语言。在前端开发中, CSS3是一个日常很重要的组成部分,能够大大提高前端设计师的工作效率及页面的美观程度。在所有的CSS3属性中,字体样式是其中非常重要的一部分。在本文中,我们将探讨如何使用CSS3来设置字体样式。1. font-family 属性font-family 是最基本的字体属性之一,它定义了文本结构采用的字体名称。

kindle3 破解字体
在万能的链接里下载kindle-fonts-4.4.N-k3.zip,update后kindle里出现linkfonts/fonts,这里就是存放字体的位置,字体格式需用.ttf。在linkfonts/里中的fonts和etc就是破解自带的

win7系统电脑如何字体改回默认字体
许多我们觉得电脑上的字体变来变去,持续翻修,但或是感觉“默认”的更规范看见更为的舒服。假如您目前无法操作一个极具特色字体,但又想还原到最开始的默认字体,那么就跟随我一起看一看win7系统电脑上字体改回默认字体的方式吧。win7系统电脑如何字

deepin20怎么新增字体?deepin20安装字体的教程
deepin20中想要安装字体,该怎么安装呢?下面我们就来介绍四种方法。方法一: 点任务栏上的【启动器】。在【启动器】中搜索字体管理器并运行。打开【字体管理器】后点右上角的下拉菜单按钮。在下拉菜单中点【添加字体】。之后在弹出的窗口选择要添加










