左侧导航
pycharm左侧导航栏如何显示
在PyCharm中,左侧导航栏默认是显示的。如果你不小心关闭了左侧导航栏,你可以通过以下步骤重新显示:打开PyCharm在PyCharm顶部菜单栏中选择View -> Tool Windows在弹出的菜单中,确保Project或者Pro

javascript 实现 左侧导航栏 右侧页面跳转
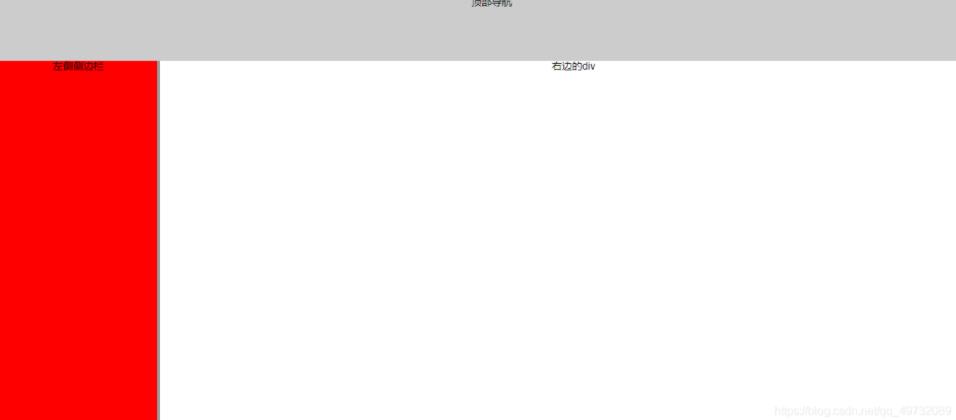
在网页设计中,导航栏是页面重要组成部分之一,它能够有效地帮助用户找到所需要的功能页面。常见的导航栏有顶部导航和左侧导航。而在交互设计中,实现导航栏及页面跳转便需要运用一些javascript的技巧。本文将介绍如何使用javascript实现左侧导航栏,并配合右侧页面跳转,希望对初学者有所帮助。一、界面布局首先,我们需要确定关于导航栏的布局设计。在本次实例中,我们将左侧运用了树形

js左侧三级菜单导航实例代码
在左侧三级菜单导航想必大家都见到过吧,它的实现过程也并不复杂,下面有个不错的示例,感兴趣的朋友可以了解下

微信小程序如何实现左侧导航栏
这篇“微信小程序如何实现左侧导航栏”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序如何实现左侧导航栏”文章吧。wxm

ElementUI复杂顶部和左侧导航栏怎么实现
这篇文章主要介绍了ElementUI复杂顶部和左侧导航栏怎么实现的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇ElementUI复杂顶部和左侧导航栏怎么实现文章都会有所收获,下面我们一起来看看吧。描述:如图项目

vue如何实现拖动左侧导航栏变大变小
这篇文章给大家分享的是有关vue如何实现拖动左侧导航栏变大变小的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。具体内容如下 
实例讲解Vue怎么实现左侧导航栏右侧标签页功能
Vue是一款流行的JavaScript框架,它可以用于创建强大的Web应用程序。在本文中,我们将介绍如何使用Vue实现左侧导航栏右侧标签页。首先,我们需要创建一个Vue实例,以便我们可以使用Vue的组件和指令。我们可以通过使用Vue-cli来创建一个新的Vue项目。接下来,我们需要考虑如何实现左侧导航栏。我们可以使用Vue的路由器和嵌套路由来实现这个功能。创建一个路由器和要嵌套

怎么使用javascript实现左侧导航栏并配合右侧页面跳转
本文小编为大家详细介绍“怎么使用javascript实现左侧导航栏并配合右侧页面跳转”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用javascript实现左侧导航栏并配合右侧页面跳转”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢

Html+Css+Jquery如何实现左侧滑动拉伸导航菜单栏
这篇文章主要介绍了Html+Css+Jquery如何实现左侧滑动拉伸导航菜单栏,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。PC端移动端代码

ElementUI命名视图怎么实现复杂顶部和左侧导航栏
本文小编为大家详细介绍“ElementUI命名视图怎么实现复杂顶部和左侧导航栏”,内容详细,步骤清晰,细节处理妥当,希望这篇“ElementUI命名视图怎么实现复杂顶部和左侧导航栏”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来

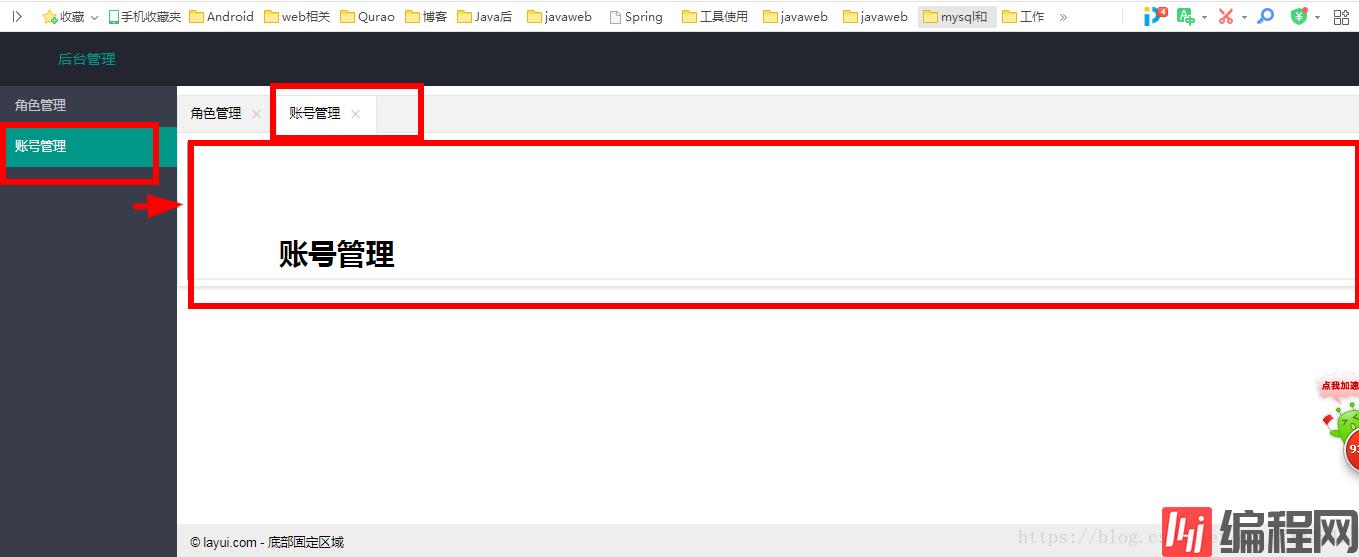
怎么用layui实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果
本篇内容主要讲解“怎么用layui实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用layui实现点击左侧导航切换右侧内容且右侧选项卡跟随