拖拽预览图
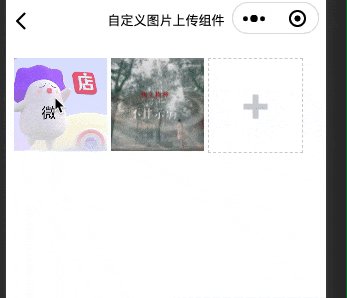
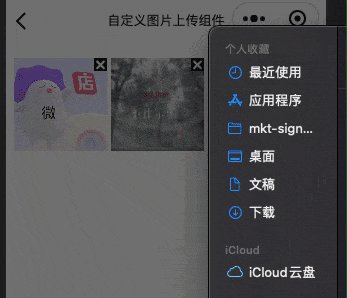
html5怎么实现多图片预览上传及点击可拖拽控件
小编给大家分享一下html5怎么实现多图片预览上传及点击可拖拽控件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在做图片上传时发现一个蛮好用的控件,支持多张图片同

vue怎么实现图片拖拽功能
本篇内容介绍了“vue怎么实现图片拖拽功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1、主要涉及到的元素知识,示意图:2、js代码部分:

android 大图片拖拽并缩放实现原理
由于最近项目忙,博客一直没有时间更新,今天有点时间就连续更新两篇吧,过过瘾。 这篇图片拖拽缩放也是我在项目中用到的,今天整理一下,将源码奉献给大家,希望对大家以后碰到相似的问题有帮助。 这篇就不做过多介绍了,直接上源码: 代码如下:publ

vue2结合element-ui的gantt图实现可拖拽甘特图
因为工作中要用到甘特图,所以我在网上搜索可以用的甘特图,搜索了好多,但是网上搜到大多数都很鸡肋,不能直接使用,下面这篇文章主要给大家介绍了关于vue2结合element-ui的gantt图实现可拖拽甘特图的相关资料,需要的朋友可以参考下

PHP实现的拖拽图形验证,简单易用!
最近看到一些拖拽验证码的帖子,本着好奇和研究学习的态度简单实现了第一版的 拖拽验证项目地址:github.com/RLOFLS/drag-captcha示例逻辑:apiphp Draggenerate() 生成渲染数据 dst, frontverify() 验证匹配结果js DragmatchFunc() 实现用户拖拽触发匹配render() 渲染拖拽界面matchSuccess() 设置 匹配成功

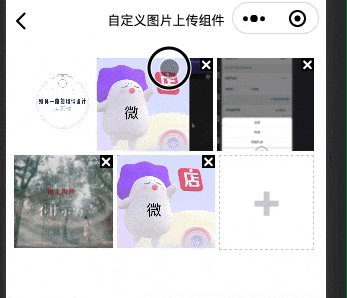
微信小程序怎么实现图片拖拽排序
这篇文章主要介绍“微信小程序怎么实现图片拖拽排序”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序怎么实现图片拖拽排序”文章能帮助大家解决问题。首先来看效果对于组件内部来说。笔者提供了一个参数

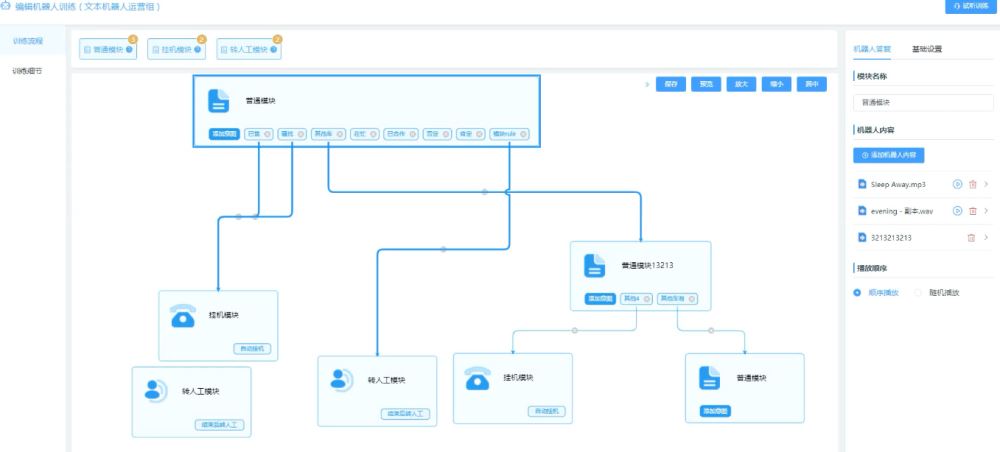
怎么使用vue+gojs实现拖拽流程图效果
这篇文章主要介绍“怎么使用vue+gojs实现拖拽流程图效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用vue+gojs实现拖拽流程图效果”文章能帮助大家解决问题。一、流程图效果二、为什么