显示
电脑提示显示器显示超出范围Out
这个问题通常是由于电脑显示器的分辨率设置超出了显示器的最大分辨率范围引起的。要解决这个问题,你可以尝试以下几个方法:1. 进入安全模式:重新启动电脑,按住F8键不放,直到进入高级启动选项页面,在那里选择“安全模式”启动。一旦进入安全模式,你

win7显示器双屏显示如何设置
本篇内容介绍了“win7显示器双屏显示如何设置”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!win7显示器双屏显示设置方法:注:想要进行显示

win7显示文件夹后缀如何显示
这篇文章主要讲解了“win7显示文件夹后缀如何显示”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“win7显示文件夹后缀如何显示”吧!win7文件夹后缀显示的方法一、文件夹后缀1、文件夹后缀是

电脑显示屏显示不全如何调整
这篇“电脑显示屏显示不全如何调整”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“电脑显示屏显示不全如何调整”文章吧。电脑显示屏

win7显示器无法全屏显示怎么办
这篇文章主要为大家展示了“win7显示器无法全屏显示怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“win7显示器无法全屏显示怎么办”这篇文章吧。win7显示器无法全屏显示详细解决方法:1.

Python显示进度条,实时显示处理进度
发现了一个工具,tqdm,大家可以了解一下,使用tqdm就不需要自己来写代码显示进度了在大多数时候,我们的程序会一直进行循环处理。这时候,我们非常希望能够知道程序的处理进度,由此来决定接下来该做些什么。接下来告诉大家如何简单又漂亮的实现这一

win7显示器无法全屏显示如何解决
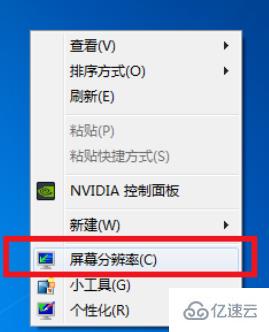
如果您的Windows 7计算机无法将显示器调整为全屏显示,以下是一些可能的解决方法:调整显示器设置:按照以下步骤调整显示器设置:右键单击桌面上的空白处,选择“屏幕分辨率”。在“分辨率”下拉菜单中选择最高可用分辨率。确认更改并检查是否能

win7显示器无法全屏显示怎么解决
这篇文章主要介绍了win7显示器无法全屏显示怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇win7显示器无法全屏显示怎么解决文章都会有所收获,下面我们一起来看看吧。win7显示器不能全屏解决办法:方法一

html隐藏显示
HTML隐藏显示是指在Web页面中使用CSS或JavaScript代码来控制元素的显示或隐藏。这种技术广泛应用于网站设计和开发中,可以帮助网站优化用户体验,提高页面交互性。在Web页面中,经常需要控制某些元素的显示或隐藏。比如,当用户鼠标放在某个按钮上时,需要显示一个下拉菜单;当用户点击某个链接时,需要动态地显示一些内容。在这些场景下,隐藏显示技术可以派上用场。HTML隐藏显示

sqlplus 显示设置
set linesize n; 2、设置指定列的长度 col 指定修改的列 for a(指定多少字符) eg: col name for a20;

html 隐藏显示
HTML 隐藏和显示:掌握这些技巧轻松定制你的网页随着互联网技术的不断更新,人们对网页设计的要求也越来越高。而 HTML 作为最基础的网页设计语言,也在不断发展着。在其中,隐藏和显示元素的方法成为了设计师们经常使用的技巧。本文将介绍 HTML 中隐藏和显示元素的方法,供广大设计师参考。1. 隐藏元素在网页设计中,隐藏某些元素是一种很常见的操作。HTML 中常见的隐藏方法有以下几

html 隐藏 显示
HTML 隐藏和显示在 HTML 代码中,有时需要对某些元素进行隐藏和显示的操作。在本文中,我们将讨论 HTML 中隐藏和显示元素的几种方法。1. 使用 display 属性display 属性用于指定一个元素的显示方式,有以下几个可选值:- none:元素不显示,不占用空间。- block:元素以块级显示,前后都有换行符。- inline:元素以行内显示,前后无换行符。- i

html 显示 隐藏
HTML 显示/隐藏技术简介在网页开发中,显示和隐藏页面元素是常见的需求。例如,在切换页面中的内容时,相应的图片也需要随之显示和隐藏。为了解决这个问题,开发人员需要掌握显示隐藏技术,这是让网站更加友好、灵活的一个重要技术。实现显示/隐藏一个元素有很多种方法,本文将介绍以下四种方法:1. 使用JavaScript通过编写JavaScript代码并将其嵌入HTML页面,可以实现显示

显示隐藏 javascript
标题:掌握前端技能之显示隐藏 Javascript在前端开发中,显示隐藏是一个经常使用的功能。比如,我们常常需要让一些元素在某些条件下显示或隐藏,来实现交互效果或优化页面体验。本文将介绍掌握前端技能之显示隐藏的 Javascript 代码实现方法。一、通过CSS实现显示隐藏最简单的实现方法是通过CSS的display属性来实现元素的显示和隐藏。当元素需要显示时,将其displa

电脑显示屏显示无信号输入怎么办
当电脑显示屏显示无信号输入时,可以尝试以下几个解决方法:1. 检查连接线:确保连接电脑和显示屏的视频线(如HDMI、VGA、DVI等)插入正常,没有松动或损坏。2. 切换输入源:尝试在显示屏上切换输入源,以确保选择了正确的输入信号。3. 重