渲染器
Flex渲染机制中外部Flex渲染器怎么用
这篇文章主要为大家展示了“Flex渲染机制中外部Flex渲染器怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Flex渲染机制中外部Flex渲染器怎么用”这篇文章吧。Flex渲染机制之外部F

Android高级渲染,画笔渲染通过paint.setShader
1. 基础了解: Android高级渲染,图层渲染渲染:ShaderBitmapShader 图形渲染LinearGradient 线性渲染RadialGradient 环形渲染SweepGradient

C4D有哪些渲染器
C4D的渲染器种类包括:1、标准渲染器;2、物理渲染器;3、ProRender;4、Octane渲染器;5、Redshift渲染器;标准渲染器是Cinema 4D自带的一个渲染器!艺术家们可以在此基础上进行渲染,该渲染器虽然功能简单,但它足够轻量且速度快,适合渲染初学者使用。

Vue Three.js:Vue 的 3D 渲染利器
Vue Three.js 是一个强大且易于使用的库,它允许开发人员在 Vue 项目中轻松集成 Three.js 3D 渲染功能。本文将介绍 Vue Three.js 的好处、用法和一些代码示例。

Vue怎么实现条件渲染与列表渲染
本文小编为大家详细介绍“Vue怎么实现条件渲染与列表渲染”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么实现条件渲染与列表渲染”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一、Vue条件渲染v-show

3D高级渲染器Artlantis 2020 Mac
Artlantis Studio 2020 for Mac是Mac平台上一款专业的3D高级渲染器,artlantis mac破解版专为设计师和建筑师所设计,能够为您快速创建出VR全景,动画和3D透视图等效果。artlantis 2020

Vue中条件渲染和列表渲染的示例分析
这篇文章将为大家详细讲解有关Vue中条件渲染和列表渲染的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前言什么是条件渲染?在我们的页面中会有很多这样的应用场景,比如说我们今天要上架一个活动,这个活

怎么使用React虚拟渲染实现多个图表渲染
今天小编给大家分享一下怎么使用React虚拟渲染实现多个图表渲染的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。需求每行渲染3

Vue3将虚拟节点渲染到网页初次渲染详解
这篇文章主要为大家介绍了Vue3将虚拟节点渲染到网页初次渲染详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

uniapp如何渲染html
随着移动互联网的发展,越来越多的应用程序需要支持渲染 HTML 内容。Uni-app 是一款跨平台应用开发框架,支持 Vue 开发模式,也能够支持在应用程序中展示 HTML 内容。这篇文章将探讨 Uni-app 如何渲染 HTML。一、HTML 渲染的实现方式实现 HTML 渲染共有两种方式:一是在 WebView 中使用 Web 技术渲染 HTML 内容,二是构建自定义的解析

vray渲染器怎么安装到3dmax
这篇文章主要介绍“vray渲染器怎么安装到3dmax”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vray渲染器怎么安装到3dmax”文章能帮助大家解决问题。vray渲染器安装到3dmax的方法:1

Vue3怎么将虚拟节点渲染到网页初次渲染
这篇文章主要介绍了Vue3怎么将虚拟节点渲染到网页初次渲染的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3怎么将虚拟节点渲染到网页初次渲染文章都会有所收获,下面我们一起来看看吧。正文 createApp函

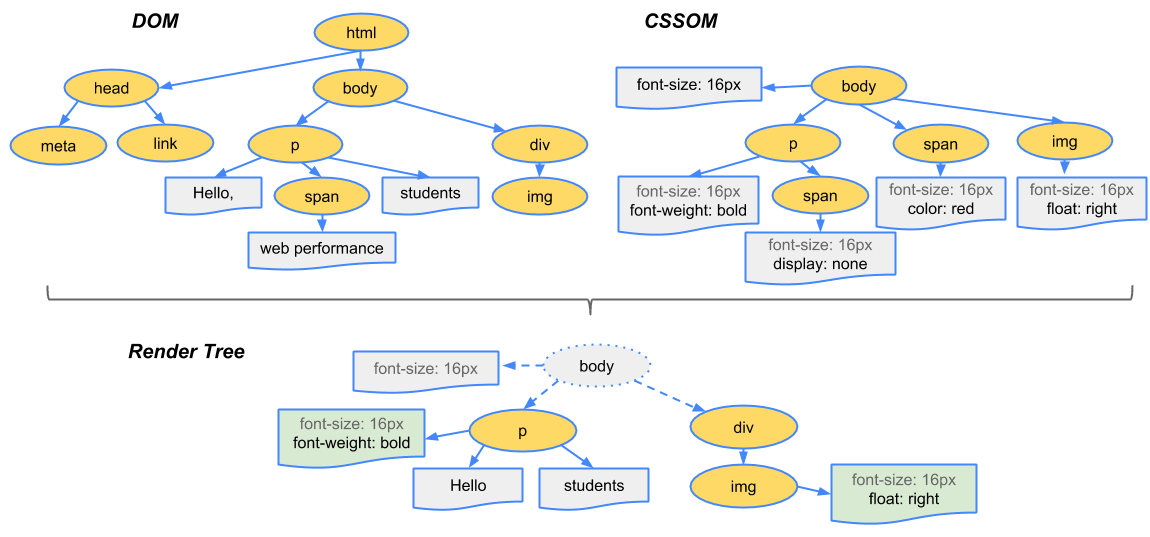
浏览器渲染的示例分析
这篇文章将为大家详细讲解有关浏览器渲染的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。浏览器渲染1.浏览器渲染图解浏览器渲染页面主要经历了下面的步骤:1.处理 HTML 标记并构建 DOM 树。2