端云视频引擎
网站如何引用云服务器的视频
网站可以通过以下几种方式来引用云服务器的视频:1. 使用嵌入代码:大多数云服务器提供商都会提供视频嵌入代码,你可以将该代码复制粘贴到你的网站页面中的适当位置。这样,网站访客就可以在你的网站上直接播放云服务器中存储的视频。2. 使用API:一

网站如何引用云服务器的视频
引用云服务器视频的最佳实践:选择可靠的云视频平台,通过CDN加速流媒体,使用响应式播放器,优化视频文件大小和格式,完善视频元数据,利用视频分析工具,并确保视频可访问性。这些举措将提升用户体验,增强内容吸引力。

#214 - 视频终端的发展趋势
引子想起来我以前买手机的事儿。那是2008年元月份,我记得当时要买一部新手机,必须带Wi-Fi功能,还要能收邮件、看网页、查文档。那个年代,国行手机都不能带Wi-Fi,带Wi-Fi功能的手机只能买水货,去网上水货论坛买或者上海不夜城水货市场

Egret引擎开发指南之视觉编程
显示对象和显示列表 “显示对象”,准确的含义是可以在舞台上显示的对象。可以显示的对象,既包括可以直接看见的图形、文字、视频、图片等,也包括不能看见但真实存在的显示对象容器。 在Egret中,视觉图形都是由显示对象和显示对象容器组成的。如果

苏宁视频云直播客户端的优化方案
解析优化DNS过程,如下图:基于可控和容灾的需要,移动端代码一般不会hardcode 推流、播放的服务器IP地址,而选用域名代替。在IP出现宕机或网络中断的情况下,还可以通过变更DNS来实现问题IP的剔除。而域名的解析时间需要几十毫秒至几秒

前端Website sitemap.xml文件搜索引擎优化
这篇文章主要为大家介绍了前端Website的sitemap.xml文件和搜索引擎优化实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

如何解决移动端HTML5音频与视频的问题
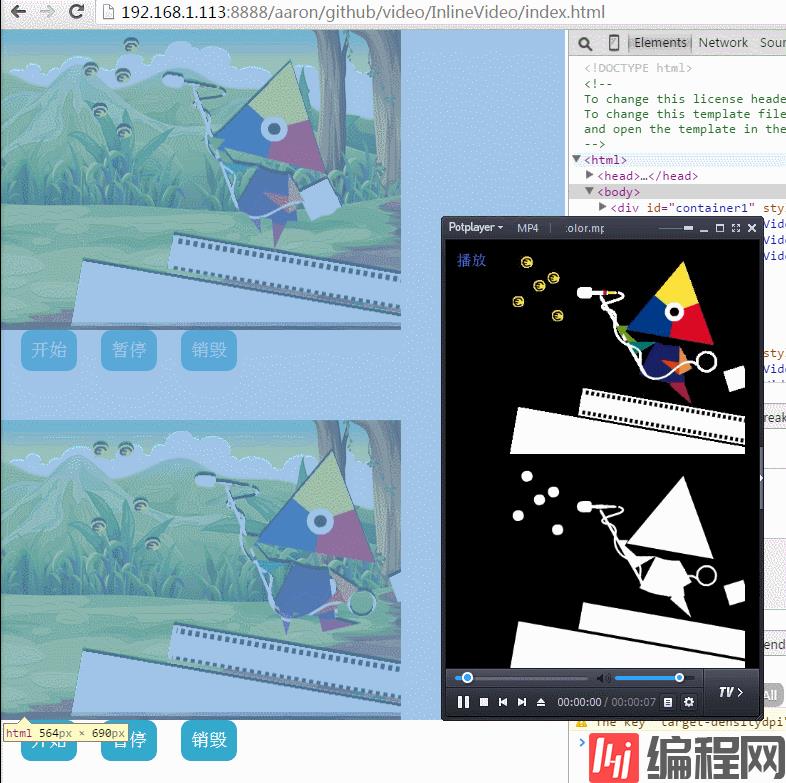
小编给大家分享一下如何解决移动端HTML5音频与视频的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视

web前端视频教程?自学前端,怎样入门?
学习前端,要从学习HTML和CSS开始着手。关于这部分的学习,网上可选择的资料就太多了,这里不一一列举,题主百度搜索栏搜索 HTML 教程,或者css 教程,就可找到相关资料。 接着是学习前端的一个难点、也是重点,就是JavaScri

前端canvas动画怎么转成mp4视频
这篇文章主要介绍了前端canvas动画怎么转成mp4视频,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。用户通过上传合适尺寸的图片,选着渲染动画的效果和音乐,可以预览类似幻灯片

HTML5怎么在手机端实现视频全屏
本篇内容主要讲解“HTML5怎么在手机端实现视频全屏”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML5怎么在手机端实现视频全屏”吧!最近做项目,遇到一个问题,在手机上要实现视频的全屏播放功















