组件化
VUE TypeScript与Vue组件:组件化的艺术
Vue TypeScript 与 Vue 组件:组件化的艺术

jquery怎么组件化
jQuery是一个非常流行的JavaScript库,用于简化在网页中进行DOM操作和动态效果的开发。组件化开发成为前端最近几年的热点话题,因为它能够使代码更加模块化和可维护。本文将介绍如何使用jQuery来进行组件化开发,让我们开始吧!什么是组件化开发?组件是指可重用、独立、包含相关功能代码块的程序模块。组件化开发将整个项目划分为多个组件,每个组件具有完整的功能,并且可以独立开

Android组件化开发
一.什么是组件化开发 所谓组件化,就是将整个庞大的项目以业务逻辑进行拆分成多个模块,并且各个模块之间相互独立,相互解耦,每一个模块可以单独进行开发调试,各个模块调试完,以library的形式依赖在壳App中组合成一个完整的项目。 二.为什么

Vue组件的模块化与组件库构建
Vue组件模块化将组件分解为可复用单元,提升代码重用和可维护性。组件库则是预构建的Vue组件集合,提供一致性、效率和可扩展性。本文探讨了组件模块化最佳实践,包括创建子组件、使用插槽和事件。此外,还介绍了组件库最佳实践,如制定设计准则、提供文档和自动化测试。最后,本文推荐了VueCLI、Vuex、Storybook和ElementUI等工具,以协助组件模块化和组件库构建。

android组件化和插件化的概念是什么
Android组件化和插件化是两种不同的软件开发模式。组件化是将一个大型的应用程序拆分成多个独立的组件,每个组件都具有特定的功能。这些组件可以独立开发、测试和维护,同时也可以方便地进行组合和重用。组件之间通过接口进行通信,相互之间解耦。组件

iOS组件化源码分析
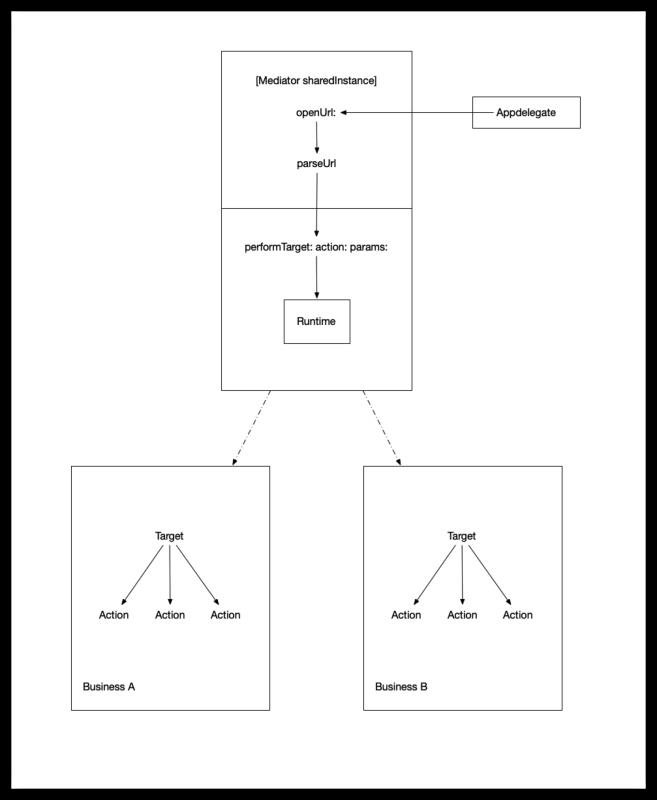
这篇“iOS组件化源码分析”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“iOS组件化源码分析”文章吧。一、iOS 组件化常用

Vue.js组件化怎么实现
本文小编为大家详细介绍“Vue.js组件化怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue.js组件化怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。在这个组织复杂界面问题中,Vue 与 Re

android组件化和模块化有什么区别
Android组件化和模块化是两个不同的概念。1. Android组件化:Android组件化是指将一个大型的Android应用拆分成多个独立的组件,每个组件都具有自己的功能和独立的业务逻辑。这样可以提高代码的复用性和可维护性,减少开发人员