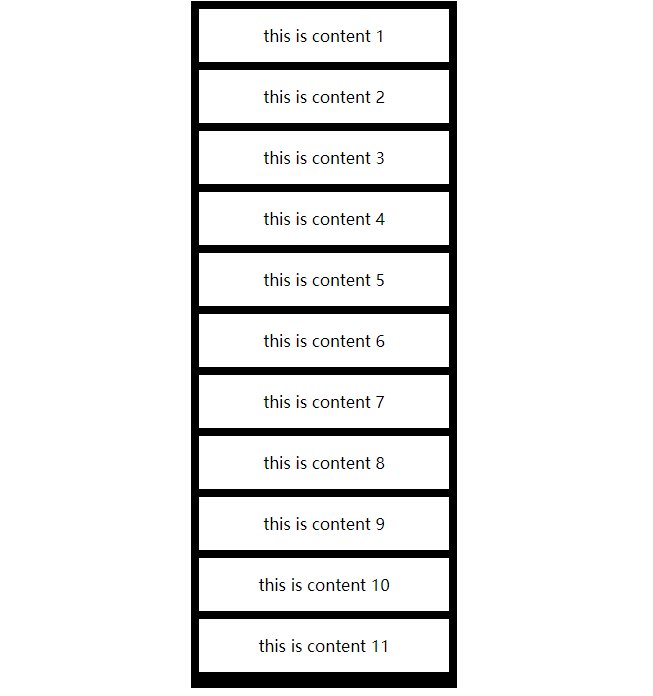
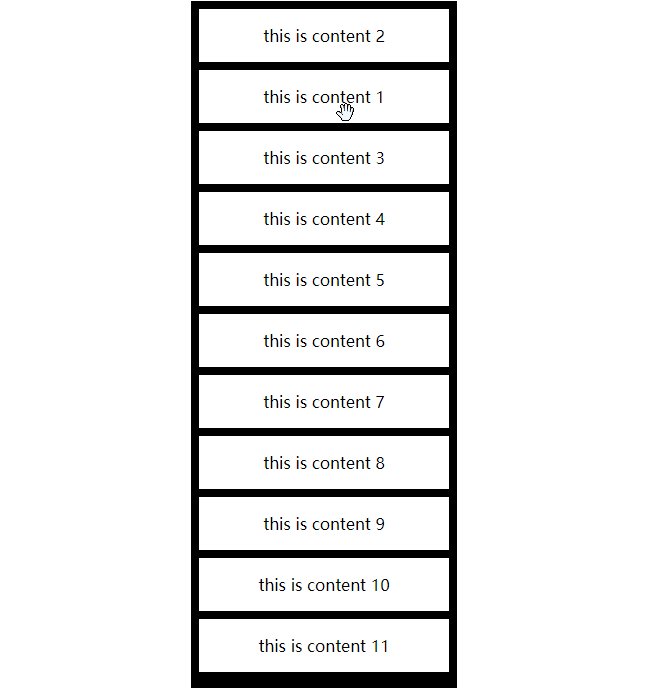
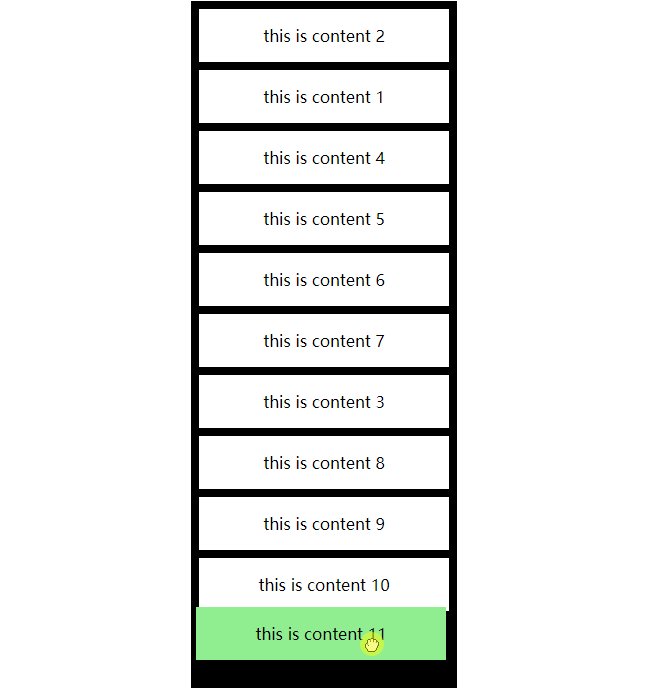
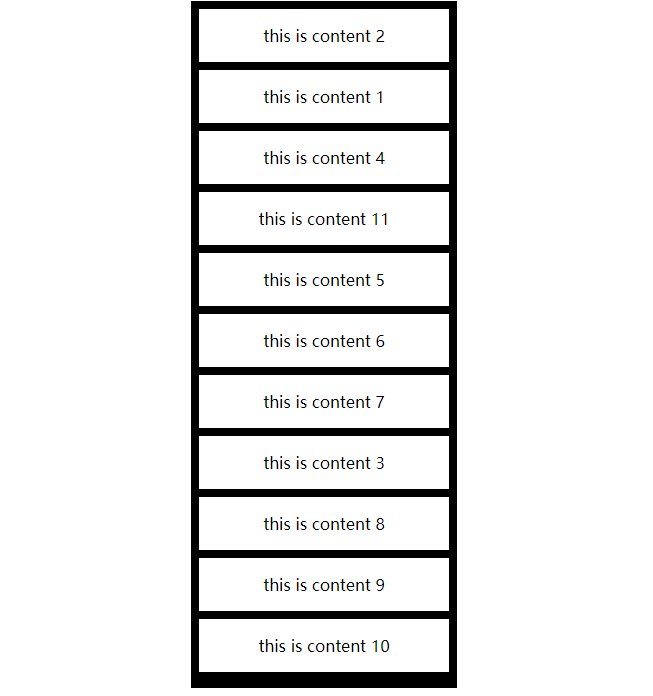
组件拖拽
react-beautiful-dnd如何实现组件拖拽
这篇文章将为大家详细讲解有关react-beautiful-dnd如何实现组件拖拽,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1.安装在已有react项目中 执行以下命令 so easy。# yarny

react拖拽组件react-sortable-hoc的使用
本文主要介绍了react拖拽组件react-sortable-hoc的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

利用sortablejs实现拖拽列表组件
Sortable.js 是一个 JavaScript 库,用于实现可拖放元素的列表。要使用 Sortable.js 实现拖拽列表组件,需要进行以下步骤:1. 引入 Sortable.js 库。你可以通过 CDN 或将库文件下载到本地并引入到

Vue拖拽排序组件Vue-Slicksort解读
这篇文章主要介绍了Vue拖拽排序组件Vue-Slicksort,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教

react拖拽组件react-sortable-hoc如何使用
这篇“react拖拽组件react-sortable-hoc如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react

VUE怎么使用draggable实现组件拖拽
这篇文章主要讲解了“VUE怎么使用draggable实现组件拖拽”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“VUE怎么使用draggable实现组件拖拽”吧!实现步骤1、导入draggab

Vue拖拽排序组件Vue-Slicksort怎么使用
这篇“Vue拖拽排序组件Vue-Slicksort怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue拖拽排序组件V

拖拽插件sortable.js如何实现el-table表格拖拽效果
这篇文章将为大家详细讲解有关拖拽插件sortable.js如何实现el-table表格拖拽效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。问题描述Sortable.js是一款优秀的js拖拽库,因为是原生

自定义input组件怎么实现拖拽文件上传
这篇“自定义input组件怎么实现拖拽文件上传”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“自定义input组件怎么实现拖拽















