虚拟列表
vue虚拟列表如何实现
本篇内容介绍了“vue虚拟列表如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!多数据渲染现在解决多数据渲染,相信大家可能会想到分页,触

React虚拟列表的实现方法
这篇文章给大家分享的是有关React虚拟列表的实现方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1.背景在开发过程中,总是遇到很多列表的显示。当上数量级别的列表渲染于浏览器,终会导致浏览器的性能下降。如果数据

微信小程序虚拟列表怎么用
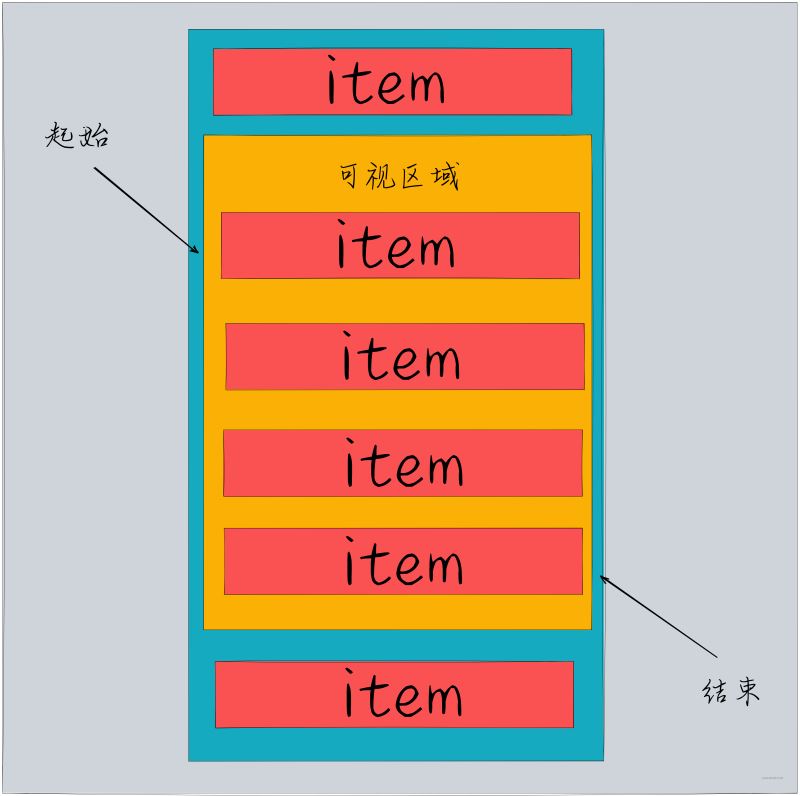
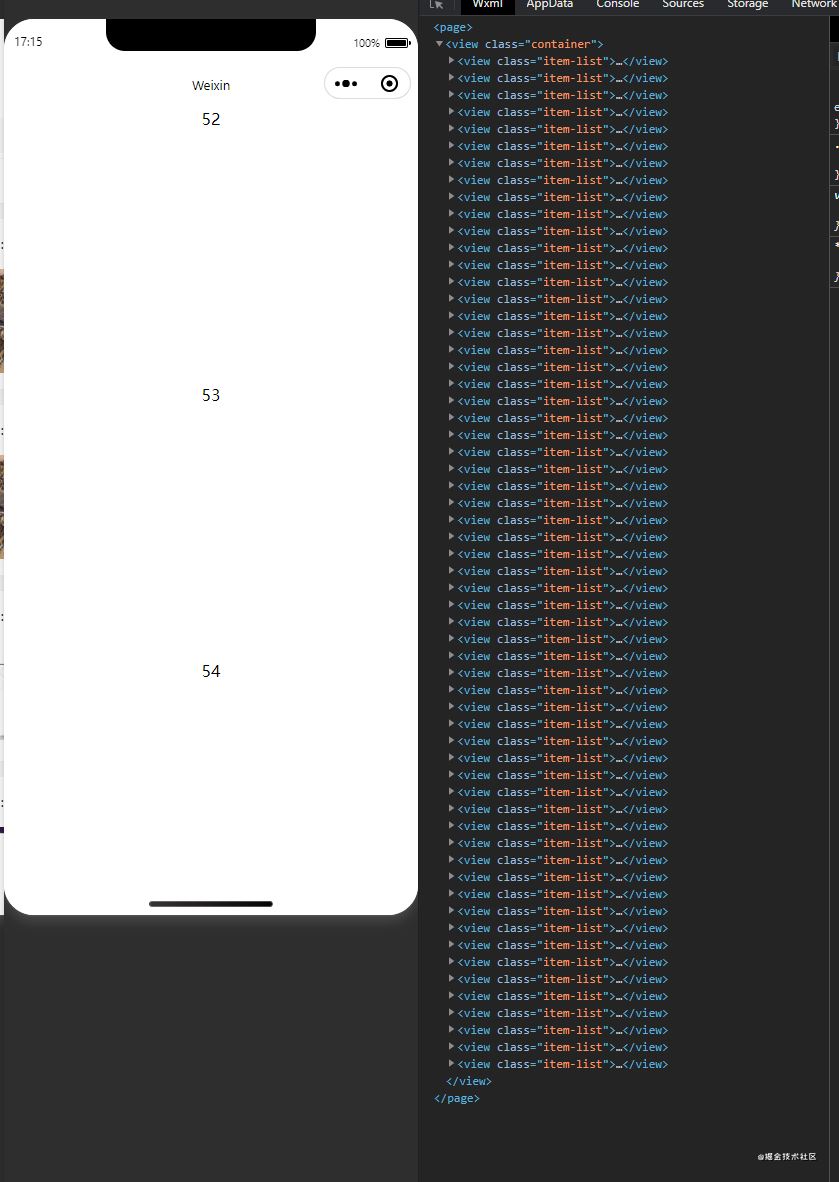
这篇文章将为大家详细讲解有关微信小程序虚拟列表怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。什么是虚拟列表?就只指渲染可视区域内的标签,在滚动的时候不断切换起始和结束的下标来更新视图,同时计算偏移。

微信小程序如何实现虚拟列表
这篇文章给大家分享的是有关微信小程序如何实现虚拟列表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前言大部分小程序都会有这样的需求,页面有长列表,需要下拉到底时请求后台数据,一直渲染数据,当数据列表长时,会发现明

MySQL 虚拟列和虚拟索引的实现
目录是什么能干嘛怎么用是什么mysql 5.7 中推出了一个非常实用的功能 虚拟列 Generated javascript(Virtual) Columns在MySQL 5.7中,支持两种Generated Column,即Virtu

基于Vue如何封装一个虚拟列表组件
今天小编给大家分享一下基于Vue如何封装一个虚拟列表组件的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。组件效果使用方法

Python虚拟机中列表的实现原理是什么
这篇文章主要介绍“Python虚拟机中列表的实现原理是什么”,在日常操作中,相信很多人在Python虚拟机中列表的实现原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Python虚拟机中列表的实现原理

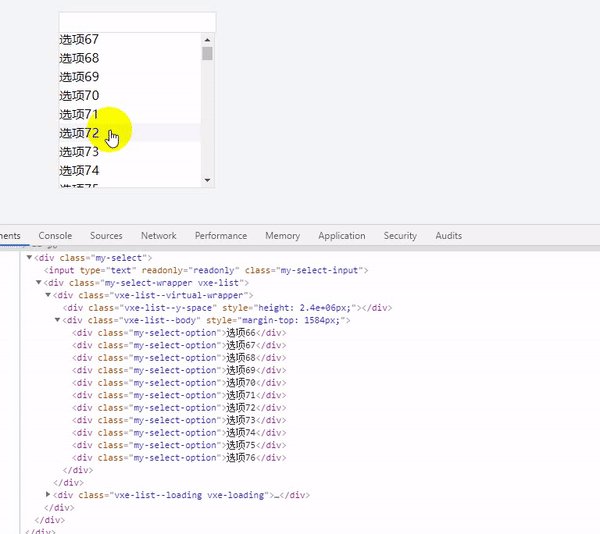
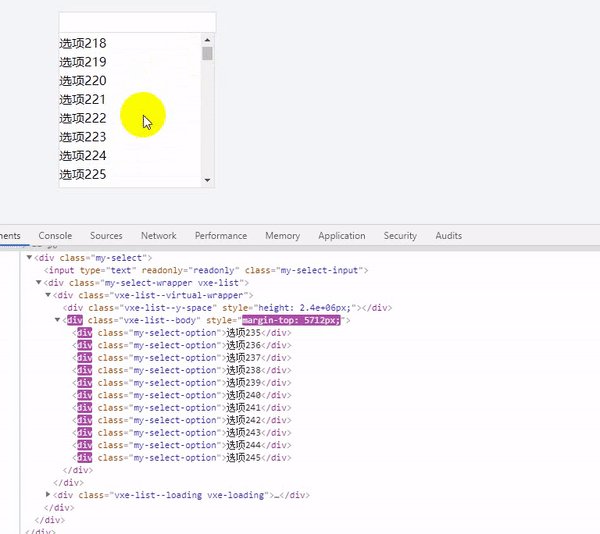
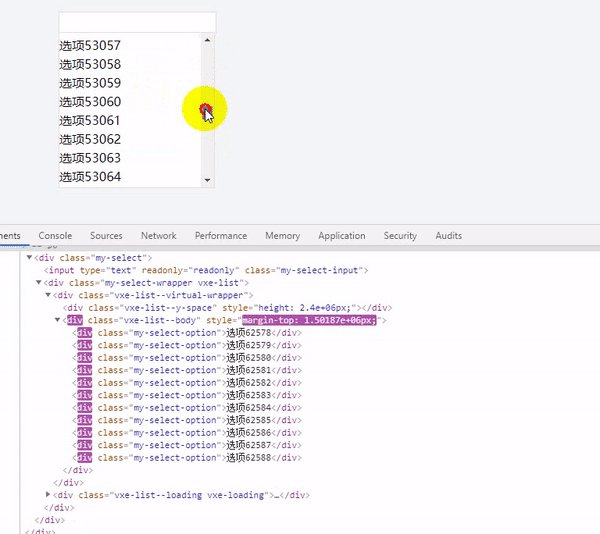
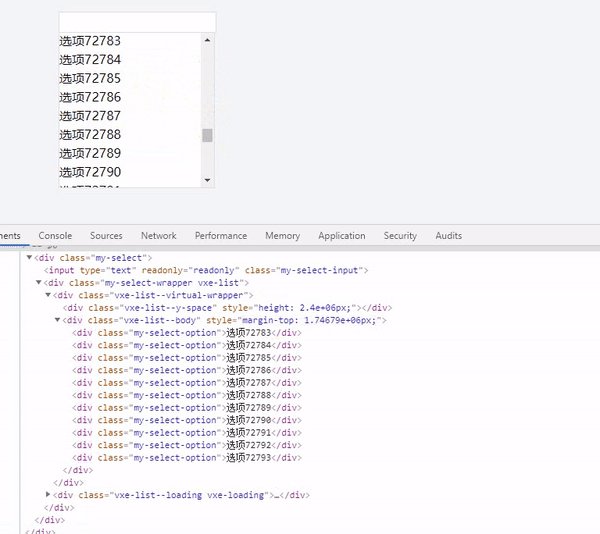
vxe-list vue怎么实现下拉框的虚拟列表
本篇内容主要讲解“vxe-list vue怎么实现下拉框的虚拟列表”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vxe-list vue怎么实现下拉框的虚拟列表”吧!vxe-list vue 下