通信模组
Spark组件间通信
1、Spark组件之间使用RPC机制进行通信。RPC的客户端在本地编写并调用业务接口,接口在本地通过RPC框架的动态代理机制生成一个对应的实现类,在这个实现类中完成soket通信、远程调用等功能的逻辑包装,而在RPC的服务端既编写业务接口也编写了具体的业务实现

React组件通信浅析
这篇文章主要介绍了React组件通信,在开发中组件通信是React中的一个重要的知识点,本文通过实例代码给大家讲解react中常用的父子、跨组件通信的方法,需要的朋友可以参考下

vue3组件间怎么通信?通信方式浅析
在我们写 vue3 的项目中,我们都会进行组件通信,我们除了使用 pinia 公共数据源的方式除外,我们还可采用那些更简单的API方法呢?那下面我就来给大家介绍介绍几种父子组件和子父组件通信的方式。

揭秘JavaScript观察者模式:轻松实现跨组件通信
JavaScript观察者模式是一种设计模式,它允许对象之间进行通信,而不必知道彼此的存在。这种模式非常适合用于构建松散耦合的应用程序。

Vue组件的父子通信与兄弟通信实现方式
Vue组件通信分为父子通信和兄弟通信。父子通信通过props将数据从父组件传递给子组件,通过$emit触发子组件事件由父组件监听。兄弟通信可以使用Vuex共享全局状态,或使用EventBus广播和订阅事件。

React组件通信如何实现
这篇文章主要介绍“React组件通信如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“React组件通信如何实现”文章能帮助大家解决问题。1. 父子组件通信方式父子组件之间的通信很常见,其中父组

angular组件之间怎么通信
在Angular中,组件之间可以通过以下几种方式进行通信:1. 父子组件通信:父组件可以通过属性绑定将数据传递给子组件,子组件可以通过`@Input()`装饰器来接收父组件传递的数据。父组件还可以通过`ViewChild`装饰器获取对子组件

Vue组件通信深入分析
对于vue来说,组件之间的消息传递是非常重要的,用vue可以是要组件复用的,而组件实例的作用域是相互独立,这意味着不同组件之间的数据无法互相引用,一般来说,组件之间可以有几种关系,下面是我对组件之间消息传递的常用方式的总结

vue如何实现组件通信
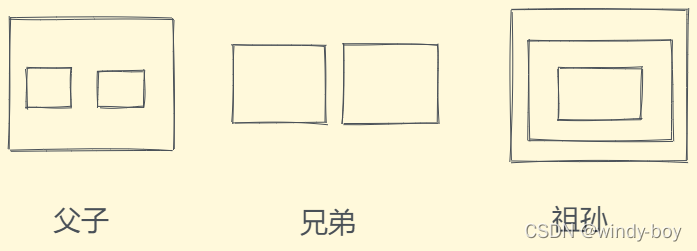
这篇文章主要介绍vue如何实现组件通信,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!前言在vue中, 组件的关系不外乎以下三种:组件是需要通信的,在开发中,常用到的通信方式有:vuex、eventBus、以及prop

Vue怎么用父组件向子组件通信
本文小编为大家详细介绍“Vue怎么用父组件向子组件通信”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么用父组件向子组件通信”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。props组件实例的作用域是孤立的

通过cookies信息模拟登陆
1 import requests 2 3 # 这个练习演示的是通过传入cookie信息模拟登陆,这样操作的前提是需要预先在浏览器登陆账户抓包得到cookie字段信息 4 5 url = "http://www.360wa.com/"

微信小程序---组件通信---使用selectComponent获取组件实例
微信小程序—组件通信—使用selectComponent获取组件实例 子组件component wxml {{count}} js properties: {count:Number }, methods: {addCount(){











