遮罩效果
CSS:遮罩效果、阴影效果、毛玻璃效果
一般遮罩 background : #000;在body标签的最后加上div标签作为遮罩,如下:
css样式:.mask{ position:fixed; top : 0;
OpenGL Shader如何实现阴影遮罩效果
小编给大家分享一下OpenGL Shader如何实现阴影遮罩效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!smoothstep另一种用法在之前OpenGL S

css3如何实现遮罩层镂空效果
这篇文章将为大家详细讲解有关css3如何实现遮罩层镂空效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。先看看效果【 方法一:截图模拟实现 】原理:先截一张相同位置的图片,创建一个遮罩层,然后把图片定位在

CSS如何实现带遮罩层可关闭的弹窗效果
这篇文章给大家分享的是有关CSS如何实现带遮罩层可关闭的弹窗效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。实际开发中常常少不了使用弹窗,在学习css3的时候我发现可以通过纯css实现带遮罩层可关闭的弹窗。使用

html中如何实现评论回复弹出遮罩效果
这篇文章给大家分享的是有关html中如何实现评论回复弹出遮罩效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。代码如下: index.html 代码如下:

web前端:原生JavaScript遮罩
编程学习网:发展初期,Javascript的标准并未确定,同期有网景的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。

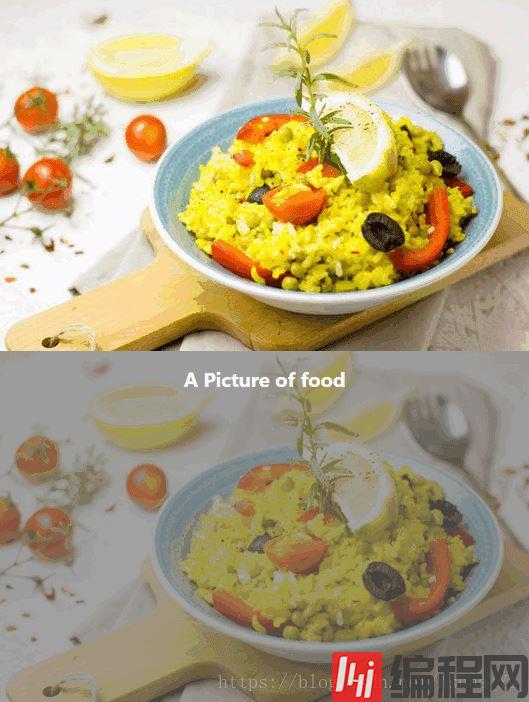
CSS如何实现鼠标移至图片上显示遮罩层效果
这篇文章主要介绍了CSS如何实现鼠标移至图片上显示遮罩层效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1、将遮罩层html代码与图片放在一个div我是放在 .img_di

html5 遮罩 有什么用
html5遮罩的作用是指定一个显示对象的可见区域,所有显示对象都具备遮罩功能;矩形遮罩即显示对象的可见区域是方形显示区域而非不规则显示区域;显示对象遮罩即显示对象的可见区域由另一个显示对象确定,可实现不规则遮罩。
















