页面引导
Android引导页面的简单实现
第一次进入应用的时候,都会有一个引导页面,引导页面的实现起来也很简单,实现的方式也有很多,下面是自己写的一个引导页面的效果,大致的实现思路为: 最外层是一个FragmentActivity,里面包含4个fragment,在fragment中

js页面引导页的实现思路总结
在同学们使用某些网站的新版本页面的时候,经常会出现一个类似于新手引导一样的效果,本文主要介绍了js页面引导页的实现思路总结,感兴趣的可以了解一下

PHP页面导航:如何实现页面跳转到新页面
PHP页面导航:如何实现页面跳转到新页面在网站开发中,页面导航是一个常见的需求,通过页面跳转可以让用户方便地浏览不同的页面内容。PHP作为一种常用的服务器端脚本语言,提供了丰富的函数和方法来实现页面导航的功能。本文将介绍如何利用PHP实现

ViewPager实现漂亮的引导页
废话就不多说了,直接上效果图和代码fry.Activity01package fry;import java.util.ArrayList;import java.util.Collection;import java.util.Itera

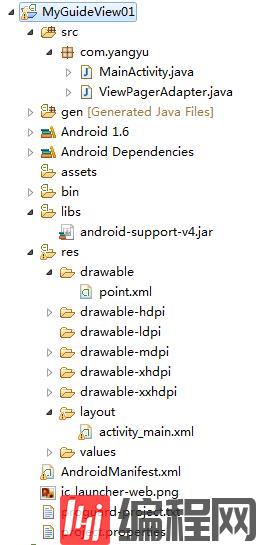
Android中怎么利用zViewPager实现一个欢迎引导页面
这篇文章给大家介绍Android中怎么利用zViewPager实现一个欢迎引导页面,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。项目结构图四、具体的编码实现1、 布局界面比较简单,加入ViewPager组件,以及底部

怎么用react实现引导页
用react实现引导页的方法:1、创建一个启动界面,代码如“import React, { Component } from 'react';import{AppRegistry,StyleSheet,Text,View,AsyncStorage...}”;2、判断每次启动,获取之前是否保存过第一次加载的属性,如果加载过就显示主页,没加载过就显示引导页。

如何用react实现引导页
本篇内容主要讲解“如何用react实现引导页”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何用react实现引导页”吧!用react实现引导页的方法:1、创建一个启动界面,代码如“import

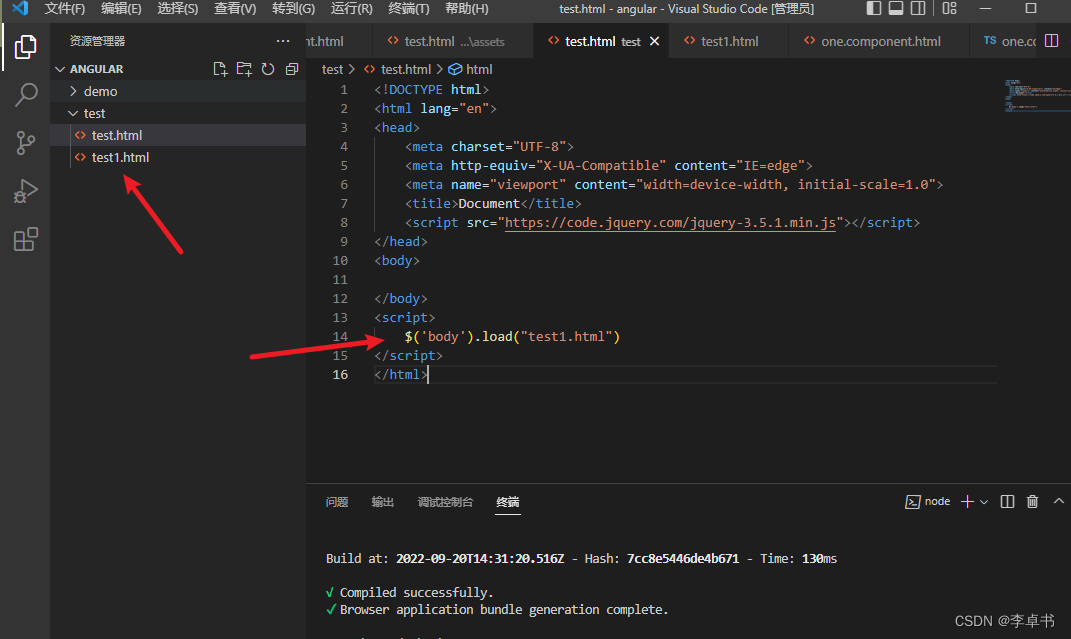
html怎么在一个页面引用另一个页面
html 中引用另一个页面有两种主要方法:iframe 用于嵌入独立框架(可指定 url),object 用于直接嵌入文档(具有更多加载控制)。选择方法取决于是否需要隔离性和加载控制,iframe 适用于需要独立性,object 适用于需要

Android绘制炫酷引导界面
一个超炫的引导界面,分享给大家代码: MainActivity.javapackage com.bzu.gxs.webview1; import android.app.Activity; import android.os.Build;

Android启动引导页使用ViewPager实现
我们在安装某个APP的时候,基本都会有一个引导页的提示,他们可以打广告,或者介绍新功能的加入和使用说明等。 一般都支持滑动并且下面有几个点,显示共有多少页和当前图片的位置,在IOS上这个实现起来比较简单,但在安卓上如何实现呢。 今天就和大家

Android ViewPager向导页面制作方法
接着上一篇博客,上一篇博客跟大家分享了三种开始页面的定时跳转,根据项目需求接下来就说一下向导页面吧!几乎每一个APP都有自己的向导页面,一般都是第一次安装的时或者第一次进入应用时才有向导页面的,就是只出现一次向导页面,向导页面顾名思义是指引

ViewPager实现带引导小圆点与自动跳转的引导界面
实现引导小圆点的方法其实很简单,可直接在布局上放置与引导页面等量的ImageView,然后在切换页面的时候更改图片资源就好了。这里顺便提一下,有些APP是干脆在制作引导页面图片的时候加上引导小圆点,这种方式显然最简单不过了,但是既然是附在图