颜色属性
CSS 属性详解:颜色属性
CSS 属性详解:颜色属性CSS(层叠样式表)是一种用于描述网页样式的标记语言。其中,颜色属性是CSS中最常用的属性之一。通过使用颜色属性,我们可以改变页面中元素的文字颜色、背景颜色、边框颜色等,从而实现视觉上的效果和美化。一、颜色值的表示

CSS3颜色特性
CSS3颜色特性“佛靠金装,人靠衣装”,网页也是如此。随着互联网的迅速发展,一个网页给人们留下的第一印象,既不是它的内容,也不是它的设计, 而是整体颜色。为了能够达到人们的需求,Web设计师除了需要掌握网站制作的技术之外,还必须能够很好地

Android SpannableString设置超链接、颜色、字体等属性
Android SpannableString设置超链接、颜色、字体等属性 在Android中,TextView是我们最常用的用来显示文本的控件。 一般情况下,TextView中的文本都是一个样式。那么如何对于TextView中各个部分的

CSS3的颜色特性
CSS3颜色特性“佛靠金装,人靠衣装”,网页也是如此。随着互联网的迅速发展,一个网页给人们留下的第一印象,既不是它的内容,也不是它的设计, 而是整体颜色。为了能够达到人们的需求,Web设计师除了需要掌握网站制作的技术之外,还必须能够很好地应

怎么在css中使用font属性设置字体颜色
今天就跟大家聊聊有关怎么在css中使用font属性设置字体颜色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。css的font字体颜色设置方法:新建一个html文件,命名为test.h

怎么在CSS中定义字体、颜色、背景等属性
本篇文章为大家展示了怎么在CSS中定义字体、颜色、背景等属性,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。•字体属性•字体font-family:"字体1","字体2",...

CSS3人性化的体现:HSL和HSLA颜色
编程学习网:看到这个标题,相信大家都很容易想到前面讲过的RGB和RGBA。是的,它们确实存在着密不可分的关系,而其中的区别就在于RGB和HSL了。

HTML颜色代码的可访问性如何?
HTML 颜色代码的可访问性对于确保您的网站对所有人都是可访问的非常重要。颜色对比度差会导致视障人士难以阅读您的内容,而某些颜色组合可能会引起癫痫发作。遵循这些准则以确保您的网站更具可访问性。

【HTML颜色转换器:轻松转换颜色代码】
本文介绍了一种用于轻松转换颜色代码的HTML颜色转换器工具,该工具允许用户轻松地转换多种颜色格式,包括十六进制、RGB、HSL和CMYK。

GoLang:gocui边框颜色
php小编小新为您介绍GoLang中的gocui边框颜色设置。gocui是一个强大的Go语言库,用于创建命令行界面的交互式应用程序。在gocui中,可以通过设置边框颜色来增加界面的美观性和可读性。通过简单的代码修改,您可以为界面的边框添加自

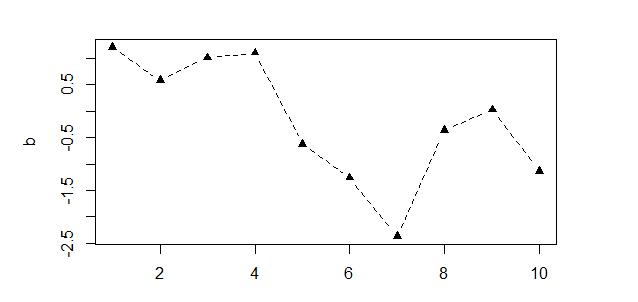
R语言绘图样式设置如何操作符号,线条,颜色,文本属性
这篇文章主要介绍“R语言绘图样式设置如何操作符号,线条,颜色,文本属性”,在日常操作中,相信很多人在R语言绘图样式设置如何操作符号,线条,颜色,文本属性问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”R语言绘图