这篇文章主要介绍“Vue.js条件渲染、列表渲染及Vue中key值的内部原理是什么”,在日常操作中,相信很多人在Vue.js条件渲染、列表渲染及Vue中key值的内部原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue.js条件渲染、列表渲染及Vue中key值的内部原理是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
条件渲染
v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意: v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
实例:
// <!-- 使用v-if做条件渲染 if为true则把结构直接从页面上删除--> <h3 v-if="n==1">苏凉</h3> <h3 v-if="n==2">ming</h3> <h3 v-if="n==3">xiaohu</h3>// <!-- v-else和v-else-if 中间不能断开--> <h4 v-if="n==0">点击按钮查看四大名著</h4> <h4 v-else-if="n==1">西游记</h4> <h4 v-else-if="n==2">水浒传</h4> <h4 v-else-if="n==3">三国演义</h4> <h4 v-else-if="n==4">红楼梦</h4> <h4 v-else>没有更多了...</h4>v-if配合template标签来使用,template不显示在也买你中,可与v-if来使用控制一整个模块的显示和隐藏。
//<!-- template只能与v-if来配合使用 --><template v-if="n == 3"> <h5>全部显示</h5> <h5>全部显示</h5> <h5>全部显示</h5> </template>v-show
写法:
v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
// <!-- 使用v-show做条件渲染,相当添加了一个display=none --> <h3 v-show="n==1">苏凉</h3> <h3 v-show="n==2">ming</h3> <h3 v-show="n==3">xiaohu</h3>备注:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到。
列表渲染
v-for指令
用于展示列表数据
2.语法:v-for="(item,index) in xxx" : key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
实例:
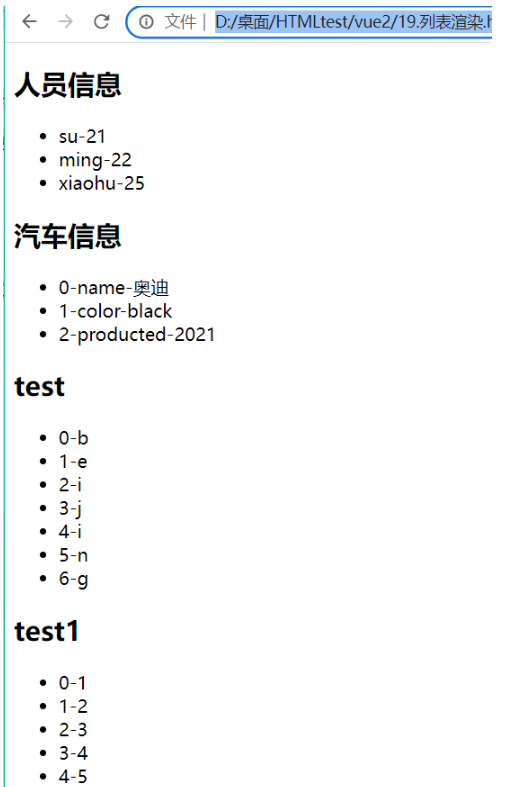
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js" type="text/javascript"></script></head><body> <div id="box"> <!-- 遍历数组 --> <h3>人员信息</h3> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}} </li> </ul> <!-- 遍历对象 --> <h3>汽车信息</h3> <ul> <li v-for="(value,key,index) in car" :key="index"> {{index}}-{{key}}-{{value}} </li> </ul> <!-- 遍历字符串 --> <h3>test</h3> <ul> <li v-for="(value,index) in str" :key="index"> {{index}}-{{value}} </li> </ul> <!-- 遍历指定数字 --> <h3>test1</h3> <ul> <li v-for="(value,index) in 5" :key="index"> {{index}}-{{value}} </li> </ul> </div> <script> Vue.config.productionTip = false; //阻止vue在启动时生成生产提示 //创建实例 let vm = new Vue({ el:"#box", data:{ persons:[ {id:01,name:"su",age:21}, {id:01,name:'ming',age:22}, {id:03,name:'xiaohu',age:25} ], car:{ name:"奥迪", color:"black", producted:"2021" }, str:"beijing" } }) </script></body></html>实例效果:

面试题:key的内部原理
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
对比规则:
(1). 旧虚拟DOM中找到了与新虚拟DOM相同的key:
1.若虚拟DOM中内容没变,直接使用之前的真实DOM !
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2). 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
用index作为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新=>界面效果没问题,但效率低。
2.如果结构中还包含输入类的DOM:会产生错误DOM更新=>界面有问题。
开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
到此,关于“Vue.js条件渲染、列表渲染及Vue中key值的内部原理是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




