小编给大家分享一下html中如何设置背景透明度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,如果是背景颜色,可以利用rgba()函数或者opacity属性来设置颜色透明度;如果是背景图片,可以利用opacity属性和“filter:opacity(%)”样式来设置图片透明度。
1、设置背景颜色的透明度--利用rgba()函数或者opacity属性
示例1:
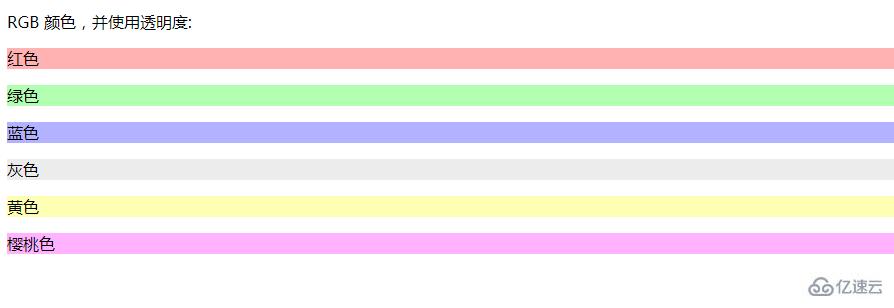
<style>#p1 {background-color:rgb(255,0,0,0.3);}#p2 {background-color:rgb(0,255,0,0.3);}#p3 {background-color:rgb(0,0,255,0.3);}#p4 {background-color:rgb(192,192,192,0.3);}#p5 {background-color:rgb(255,255,0,0.3);}#p6 {background-color:rgb(255,0,255,0.3);}</style></head><body><p>RGB 颜色,并使用透明度:</p><p id="p1">红色</p><p id="p2">绿色</p><p id="p3">蓝色</p><p id="p4">灰色</p><p id="p5">黄色</p><p id="p6">樱桃色</p></body>效果图:

示例2:
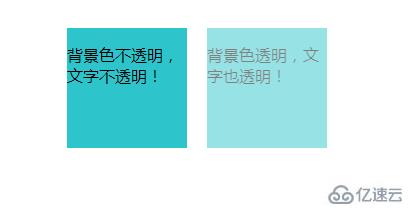
<style>.demo{width: 280px;height: 140px;margin: 50px auto;}.demo1,.demo2{width: 120px;height: 120px;margin: 10px;float: left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body><div class="demo"><div class="demo1"><p>背景色不透明,文字不透明!</p></div><div class="demo2"><p>背景色透明,文字也透明!</p></div></div></body>效果图:

2、设置背景图片透明度--使用opacity属性和“filter:opacity(%)”样式
示例1:
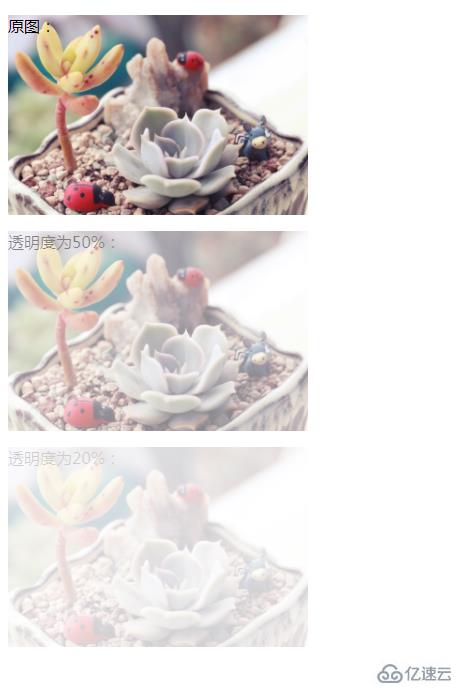
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>div{width: 300px;height: 200px;background-image: url(img/1.jpg);background-size: 300px;}.div1{-webkit-filter: opacity(50%); filter: opacity(50%);}.div2{-webkit-filter: opacity(20%); filter: opacity(20%);}</style></head><body><div><p>原图:</p></div><div class="div1"><p>透明度为50%:</p></div><div class="div2"><p>透明度为20%:</p></div></body></html>
示例2:
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>div{width: 300px;height: 200px;background-image: url(img/1.jpg);background-size: 300px;}.div1{opacity: 0.5;}.div2{opacity: 0.2;}</style></head><body><div><p>原图:</p></div><div class="div1"><p>透透明度为0.5:</p></div><div class="div2"><p>透明度为02:</p></div></body></html>
html是什么
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
以上是“html中如何设置背景透明度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!





