这篇文章主要介绍“微信小程序怎么实现简单弹框效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序怎么实现简单弹框效果”文章能帮助大家解决问题。
页面结构
<!-- 遮罩层 --><view> <view class="mask" bindtap="close" wx:if="{{ showModal }}"></view> <view class="modal" wx:if="{{ showModal }}"> <view class="dialog"> <view class="dialog-head"> <h4>发送短信</h4> </view> </view> <view class="section section_gap"> <radio-group class="radio-group" bindchange="radioChange"> <radio class="radio" wx:for-items="{{items}}" wx:key="name" value="{{item.name}}" checked="{{item.checked}}"> <text>{{item.value}}</text> </radio> </radio-group> </view> <view> <textarea class="textarea w100" placeholder="短信内容" maxlength="-1" v-model="params.bz"></textarea> </view> <view class="btnFlex"> <view> <button class="btn" bindtap="close">取消</button> </view> <view> <button class="btn" bindtap="go">发送</button> </view> </view> </view></view>页面样式
.btn{ color: #fff; font-size: 31rpx; background-color: #f95137; margin: 11rpx 20rpx 0rpx; border-radius: 45rpx; width: 215rpx; height: 81rpx; line-height: 81rpx; }.btnFlex{ display: flex; justify-content: center; align-items: center; margin-top: 50rpx;}.dialog-head{ font-size: 33rpx; color: #172238; font-weight: bold; display: flex; align-items: center; padding: 20rpx; border-bottom: 1rpx solid #e1e5e9;} .textarea { width: 92%; height: 246rpx; margin: 20rpx 30rpx; margin-top: 20rpx; padding: 20rpx; border-radius: 6rpx; border: solid 1rpx #e7eaf0; background-color: #f4f6f9;}.radio { width: 33%}.section_gap { margin: 20rpx 30rpx;}js
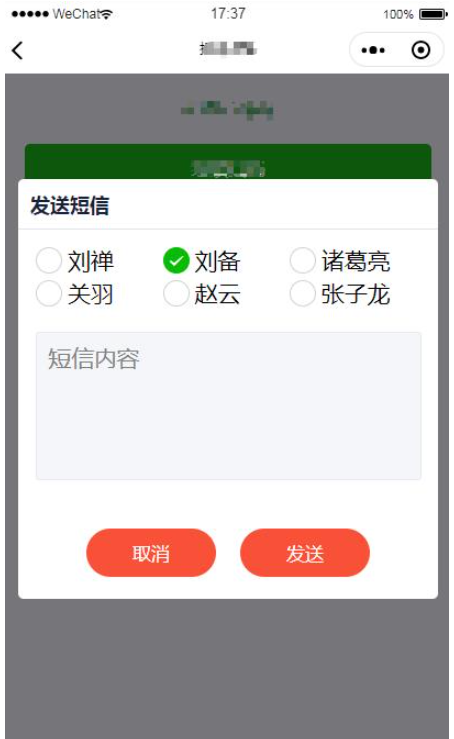
Page({ data: { showModal: false, items: [ { name: 'USA', value: '刘禅' }, { name: 'CHN', value: '刘备', checked: 'true' }, { name: 'BRA', value: '诸葛亮' }, { name: 'JPN', value: '关羽' }, { name: 'ENG', value: '赵云' }, { name: 'FRA', value: '张子龙' }, ] },//给自定义button或者自定义view添加一个点击事件跳转,这里的html就不给出来了 signinTap: function(e) { this.setData({ showModal: true, }) //具体调用接口省略*** }, // 发送 go() { this.setData({ showModal: false }) //具体调用接口省略*** }, //取消 close() { this.setData({ showModal: false }) // this.showModal = false; },实战项目图片

关于“微信小程序怎么实现简单弹框效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。





