本篇内容介绍了“Docker和wordpress怎么搭建博客”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
使用Docker 和 wordpress 搭建个人博客
1、先来说明一下两个概念
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口
Docker-Compose 是 Docker 的一种编排服务,是一个用于在 Docker 上定义并运行复杂应用的工具,可以让用户在集群中部署分布式应用。
服务 (
service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。项目 (
project):由一组关联的应用容器组成的一个完整业务单元,在docker-compose.yml文件中定义。
Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
2、安装 Docker
具体的安装方法可以根据自己的系统不同进行安装。
window 系统安装可以参考菜鸟教程进行安装:https://www.runoob.com/docker/windows-docker-install.html
MacOC 安装:
使用 Homebrew 安装
macOS 我们可以使用 Homebrew 来安装 Docker。
Homebrew 的 Cask 已经支持 Docker for Mac,因此可以很方便的使用 Homebrew Cask 来进行安装。
命令为:
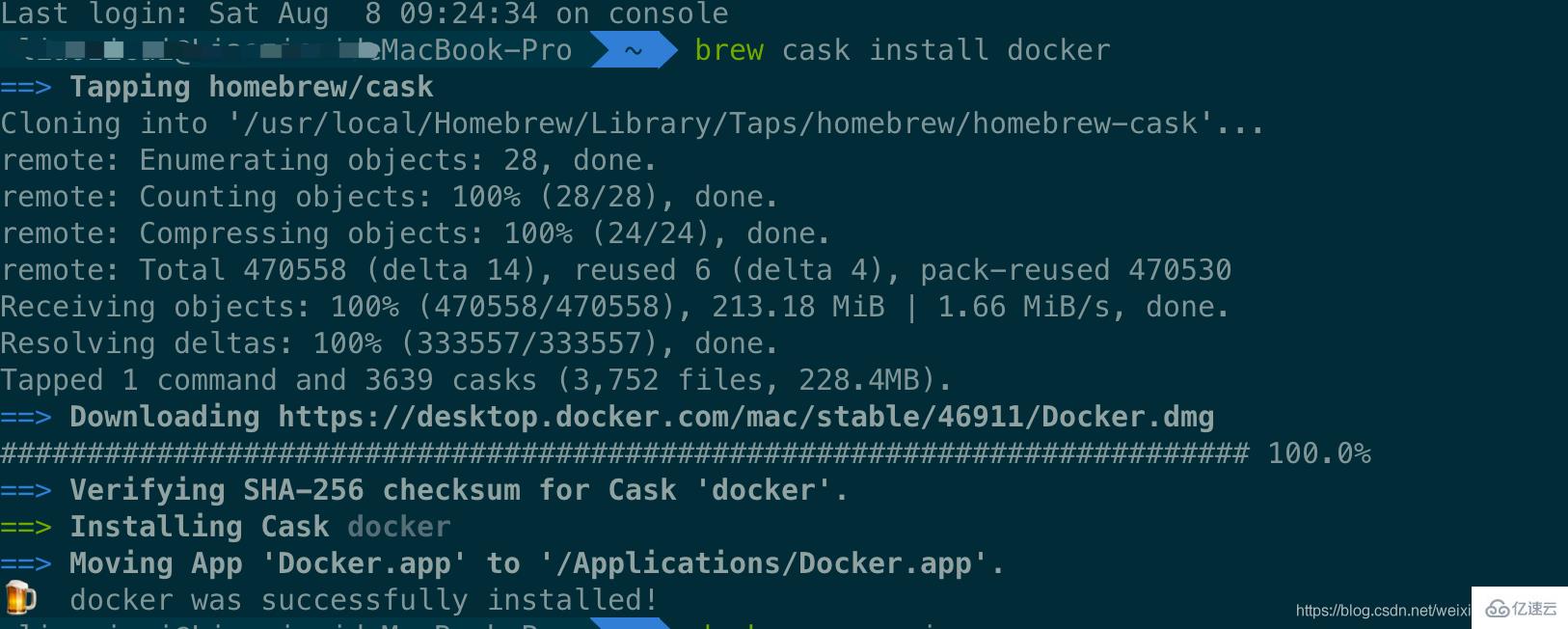
$ brew cask install docke安装具体截图如下:

在载入 Docker app 后,点击 Next,可能会询问你的 macOS 登陆密码,你输入即可。之后会弹出一个 Docker 运行的提示窗口,状态栏上也有有个小鲸鱼的图标
启动终端后,通过命令可以检查安装后的 Docker 版本。
$ docker --versionDocker version 19.03.12, build 48a66213fe3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以需要配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
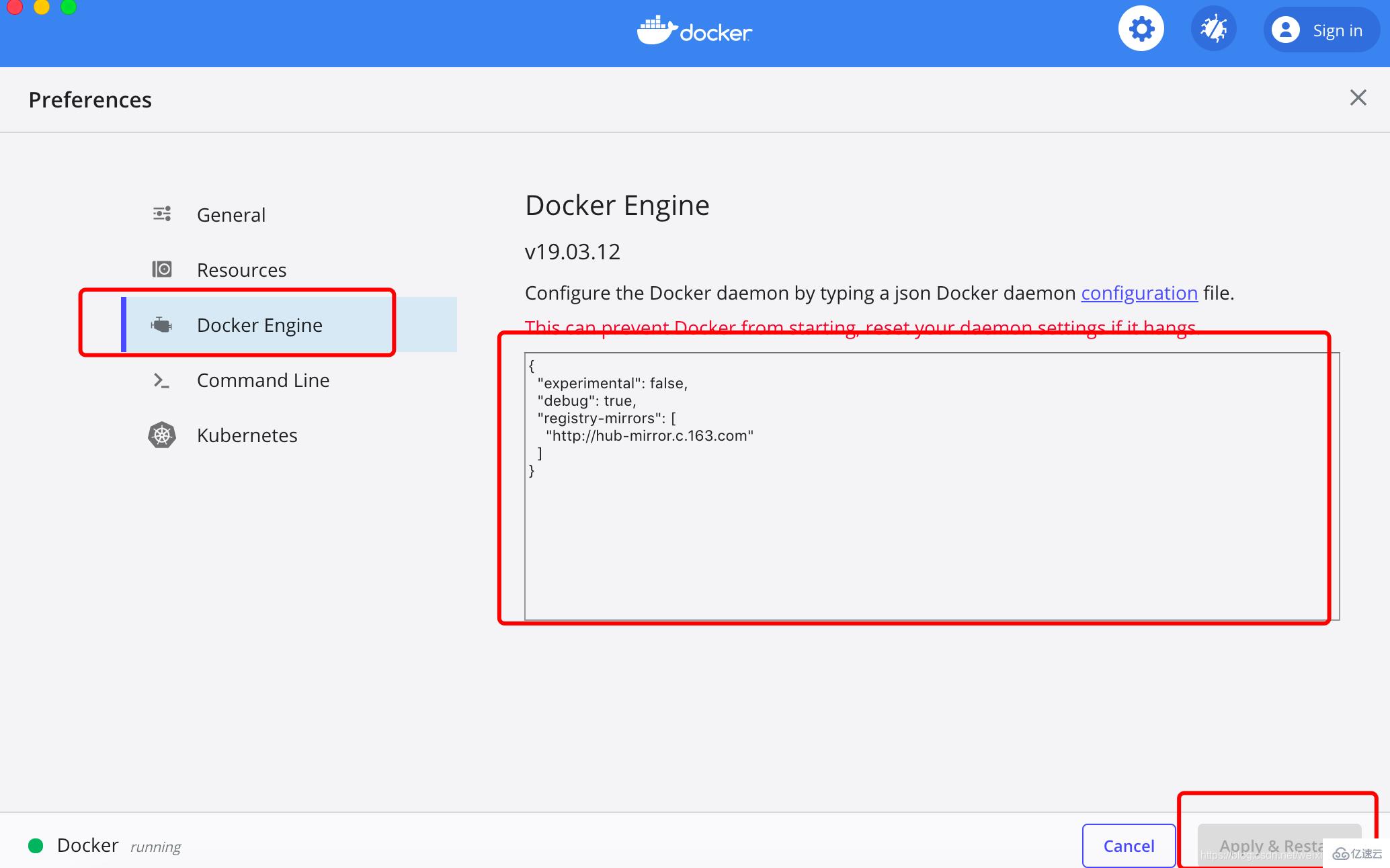
在任务栏点击 Docker for mac 应用图标 -> Perferences… -> Docker Engine 。在列表中填写加速器地址即可。修改完成之后,点击 Apply & Restart 按钮,Docker 就会重启并应用配置的镜像地址了。

然后在终端输入:
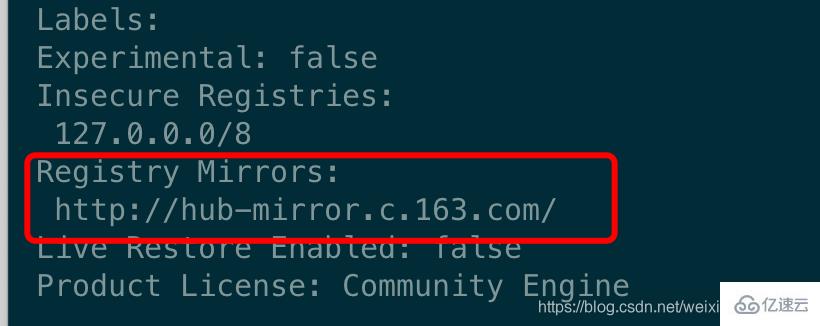
$ docker info
4、安装 Wordpress
新建一个文件夹,命名根据自己随意命名即可。
然后创建docker-compose.yml文件放到刚刚的文件夹中即可。
docker-compose.yml的内容如下:
version: '3.3'services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes: db_data: {}然后在终端进入到刚刚新建的文件夹目录中,使用一行命令即可搭建好博客:
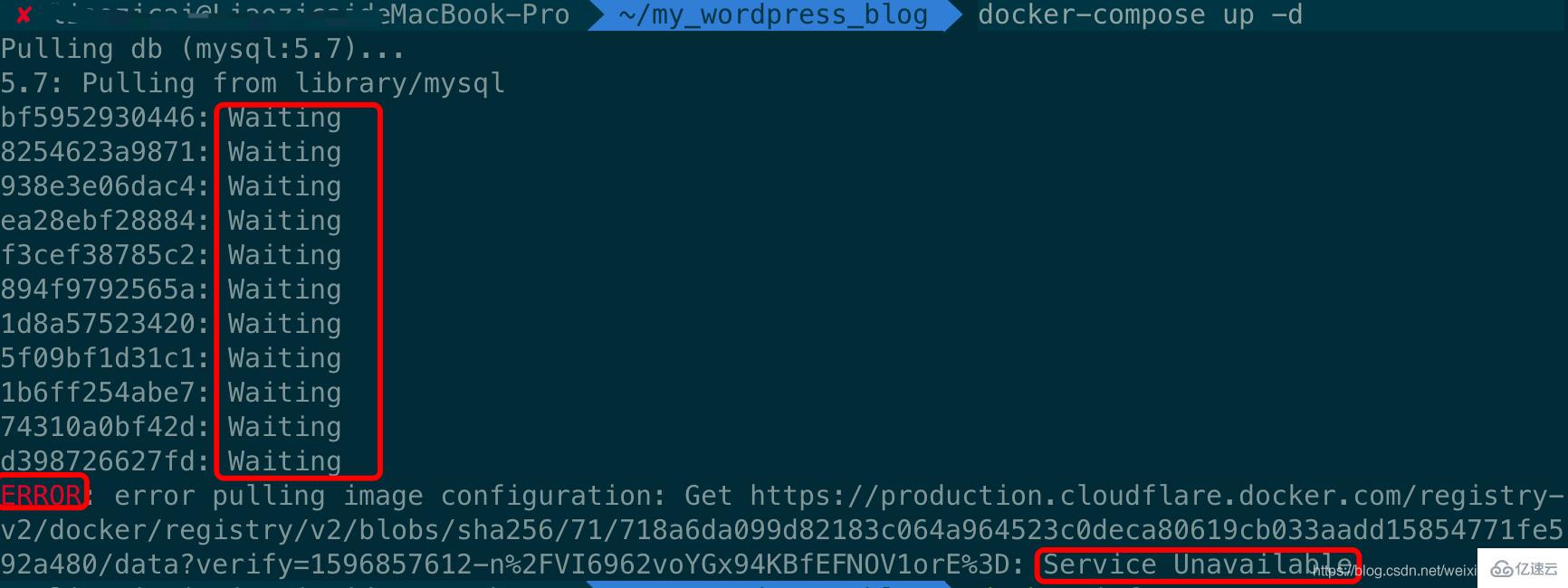
$ docker-compose up -d此处可能会出现问题,如下所示:

出现这个问题的原因就是没有配置好镜像加速,因为 docker 默认使用的就是外国的镜像,下载资源相对较慢,所以需要修改为国内的镜像进行加速,具体方法请看前面的第 3 点镜像加速即可解决。
成功的效果截图如下:
5、前端管理页面
前台访问地址:IP:8000/:因为我现在是刚刚搭建的博客,所以 ip 是localhost

进入到这个页面,具体的语言根据自己喜欢选择即可,此处我选的是中文,点击继续。

这些信息根据个人喜欢进行填写即可。
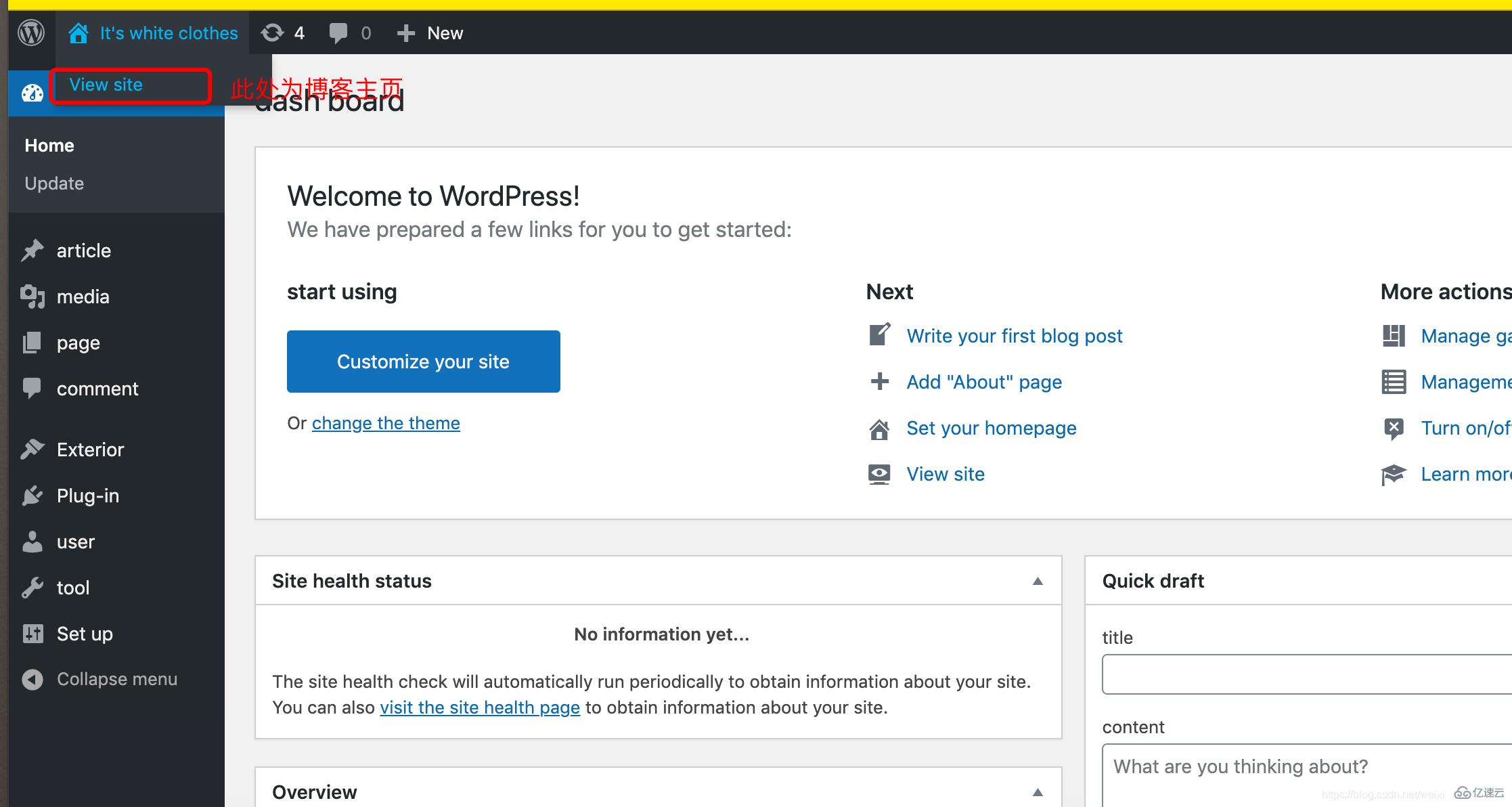
登录账户密码后,博客后台页面如下:

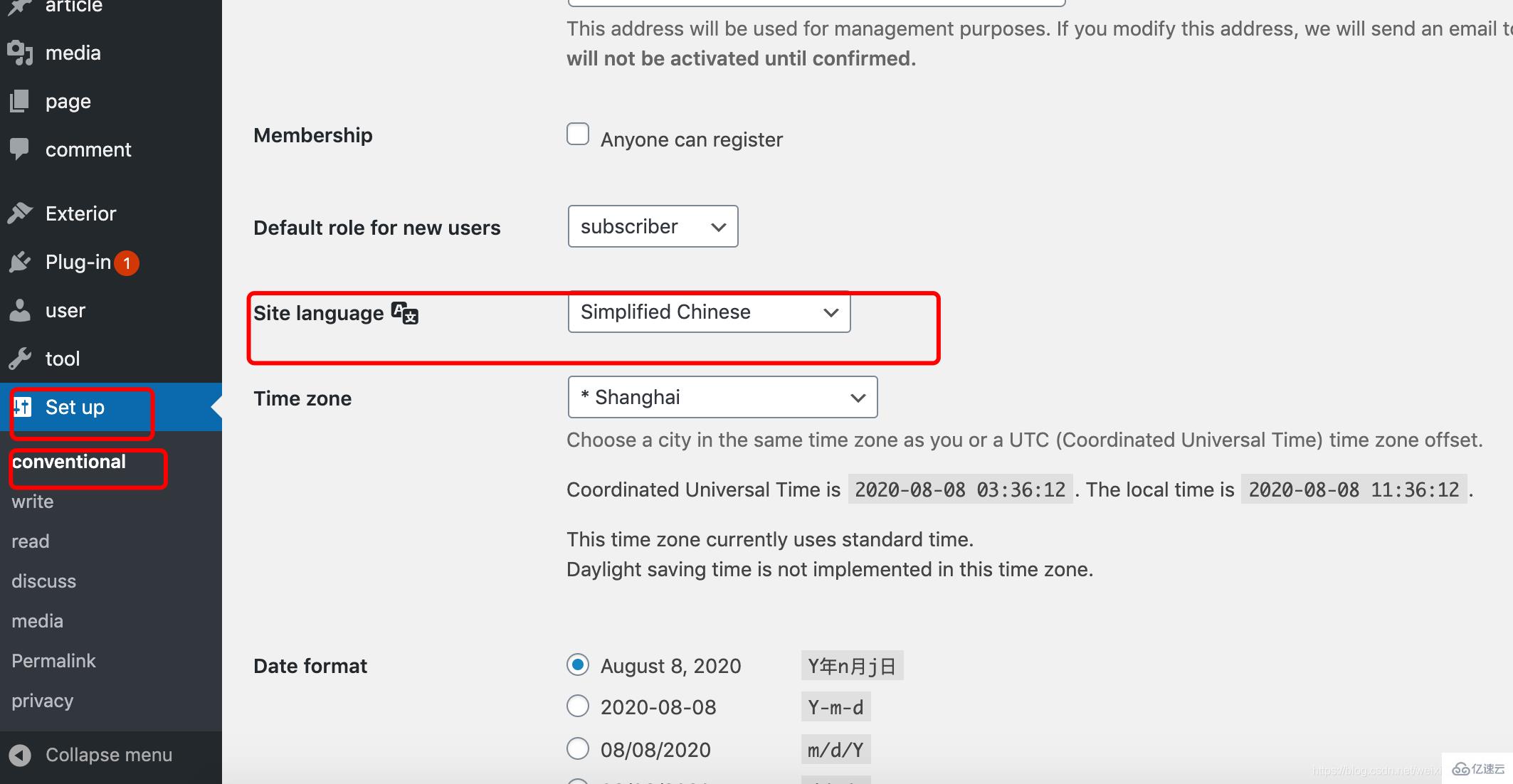
修改语言:

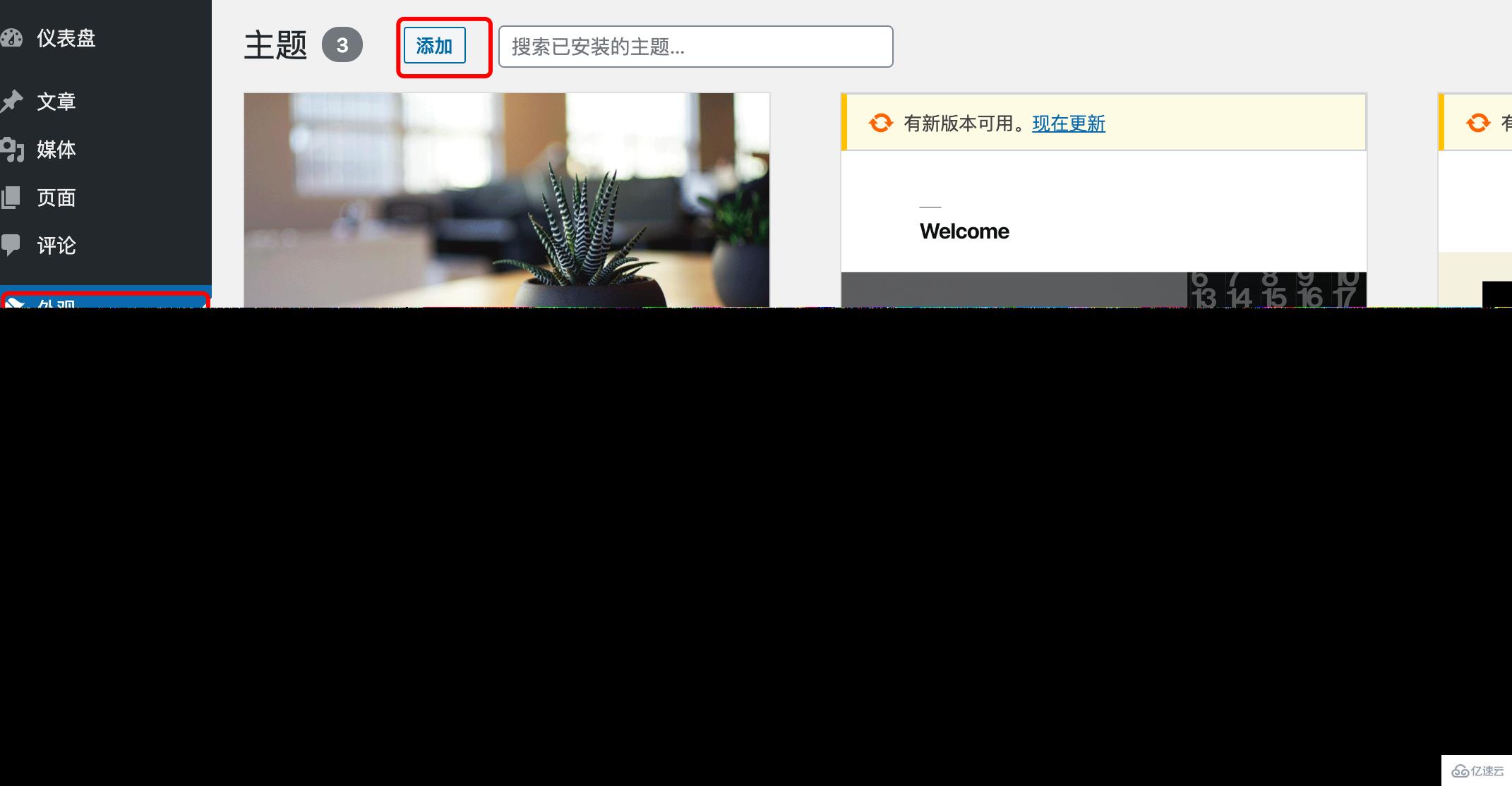
修改主题:

“Docker和wordpress怎么搭建博客”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





