最近项目上要实现语音搜索功能,界面样式要模仿一下UC浏览器的样式,UC浏览器中有一个控件,会随着声音大小浮动,然后寻思偷个懒,百度一下,结果也没有找到类似的,只能自己动手了。
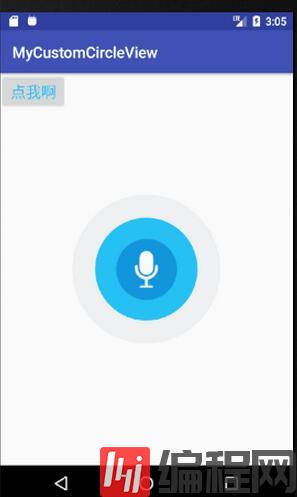
先上图看我实现的效果:

这是自定义控件的代码,里面注释也很明白,就不费话了
public class CustomCircleView extends View{ private Paint mPaint; private int strokeWidth = 0; //圆环的宽度 private Bitmap bitmap = null; // 图片位图 private int nBitmapWidth = 0; // 图片的宽度 private int nBitmapHeight = 0; // 图片的高度 private int width; //view的宽度 private int height ; //view的高度 private int bigCircleColor =0; //view的高度 private int floatCircleColor =0; //view的高度 public CustomCircleView(Context context) { this(context, null); } public CustomCircleView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CustomCircleView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomCircleView, defStyleAttr, 0); int n = a.getIndexCount(); for (int i = 0; i < n; i++) { int attr = a.getIndex(i); switch (attr) { case R.styleable.CustomCircleView_icon: bitmap = BitmapFactory.decodeResource(getResources(), a.getResourceId(attr, 0)); break; case R.styleable.CustomCircleView_bigCircleColor: bigCircleColor = a.getColor(attr, Color.GRAY); break; case R.styleable.CustomCircleView_floatCircleColor: floatCircleColor = a.getColor(attr,Color.GREEN); break; } } a.recycle(); mPaint = new Paint(); //如果布局中没有设置bigCircleColor和floatCircleColor的时候给他一个默认值 if (bigCircleColor==0){ bigCircleColor=Color.parseColor("#FFEEF0F1"); } if (floatCircleColor==0){ floatCircleColor=Color.parseColor("#25c1f5"); } // 获取图片高度和宽度 nBitmapWidth = bitmap.getWidth(); nBitmapHeight = bitmap.getHeight(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int widthMode = MeasureSpec.getMode(widthMeasureSpec); int widthSize = MeasureSpec.getSize(widthMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); int heightSize = MeasureSpec.getSize(heightMeasureSpec); //获取view的高度和宽度 这个view必须给精确值!!!!!!!! if (widthMode == MeasureSpec.EXACTLY) { width = widthSize; } if (heightMode == MeasureSpec.EXACTLY) { height = heightSize; } setMeasuredDimension(width, height); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); mPaint.setAntiAlias(true); // 消除锯齿 //绘制最外层灰色大圆 mPaint.setColor(bigCircleColor); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(height/2-nBitmapHeight/2); //计算圆的半径稍微麻烦点,但是在图上画一下应该能明白 (height/2-nBitmapHeight/2)/2+nBitmapHeight/2 canvas.drawCircle(width/2, height/2, (height/2-nBitmapHeight/2)/2+nBitmapHeight/2, mPaint); //绘制浮动的圆 mPaint.setColor(floatCircleColor); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(strokeWidth); canvas.drawCircle(width/2, height/2, strokeWidth/2+nBitmapHeight/2, mPaint); //绘制中间图标 canvas.drawBitmap(bitmap, width/2-nBitmapWidth/2, height/2-nBitmapHeight/2, mPaint); } //根据传入的宽度重新绘制 public void setStrokeWidth(int with){ this.strokeWidth=with; invalidate(); }}免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756
相关文章
发现更多好内容猜你喜欢
AI推送时光机Android自定义控件实现UC浏览器语音搜索效果
后端开发2023-05-31
Android自定义控件实现时钟效果
后端开发2022-06-06
Android自定义控件实现方向盘效果
后端开发2022-06-06
Android自定义控件实现雷达图效果
后端开发2024-04-02
Android自定义View控件实现刷新效果
后端开发2022-06-06
基于Android自定义控件实现雷达效果
后端开发2023-05-30
Android自定义控件实现滑动开关效果
后端开发2022-06-06
基于Android自定义控件实现刮刮乐效果
后端开发2022-06-06
Android UI控件RatingBar实现自定义星星评分效果
后端开发2022-06-06
Android自定义控件简单实现侧滑菜单效果
后端开发2022-06-06
Android自定义控件实现温度旋转按钮效果
后端开发2022-06-06
Android自定义控件实现简单滑动开关效果
后端开发2024-04-02
Android自定义控件eBook实现翻书效果实例详解
后端开发2022-06-06
Android自定义控件实现icon+文字的多种效果
后端开发2022-06-06
Android自定义控件实现边缘凹凸的卡劵效果
后端开发2022-06-06
Android中怎么通过自定义控件实现下拉刷新效果
后端开发2023-05-30
咦!没有更多了?去看看其它编程学习网 内容吧




