npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass
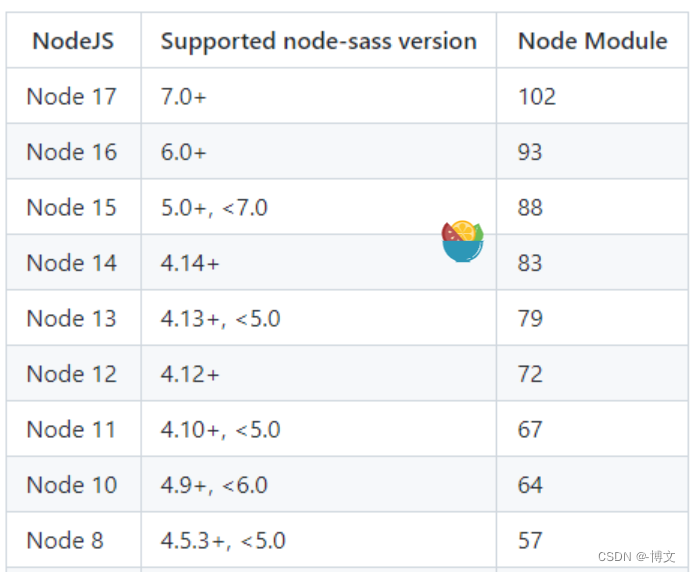
这种情况因为node安装版本比较新,项目所需的node版本相对低导致的。参考:
https://www.npmjs.com/package/node-sass

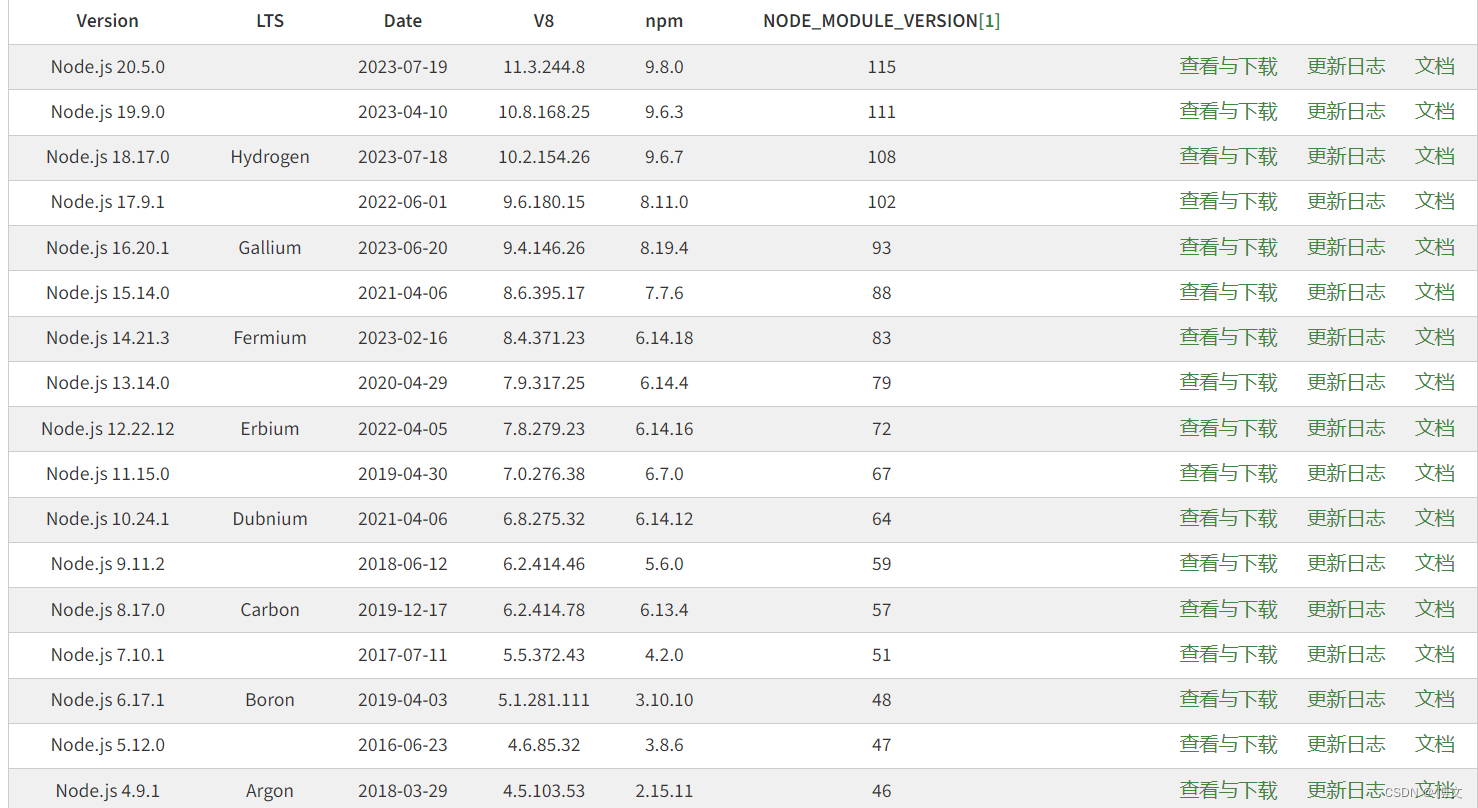
https://nodejs.org/zh-cn/download/releases

方法一:卸载新版本的node和npm,下载对应项目所需要的node,官网安装长期支持版LTS的node,会自动安装对应的npm版本。
-
打开命令提示符或PowerShell。 运行以下命令:npm uninstall -g npm,这将卸载全局安装的npm软件包管理器。
-
运行以下命令:where node,查找所有与Node.js相关的文件和文件夹的路径。 手动删除所有与Node.js相关的文件和文件夹。
-
(可选)在“控制面板”中卸载Node.js。
方法二:也是我这里使用的(推荐)
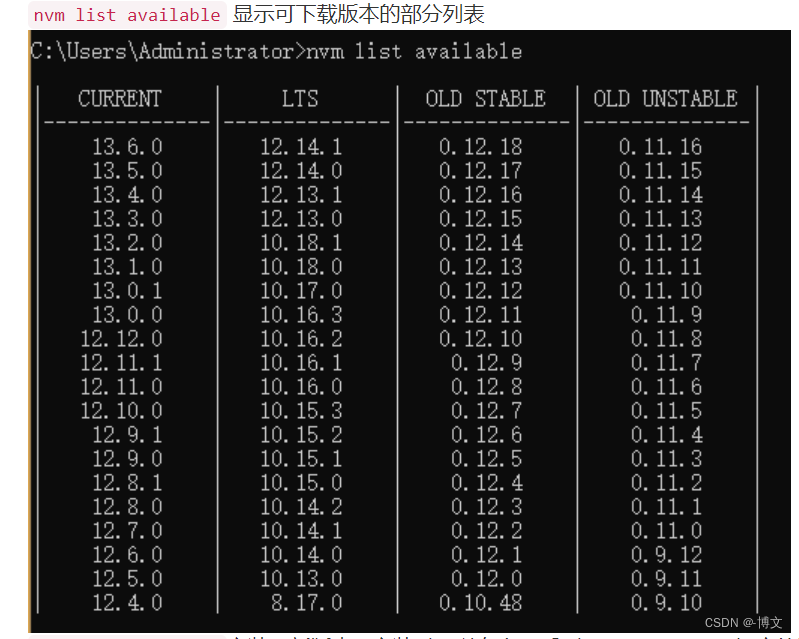
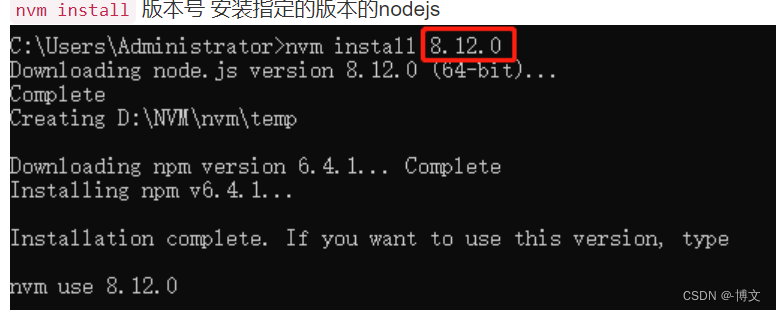
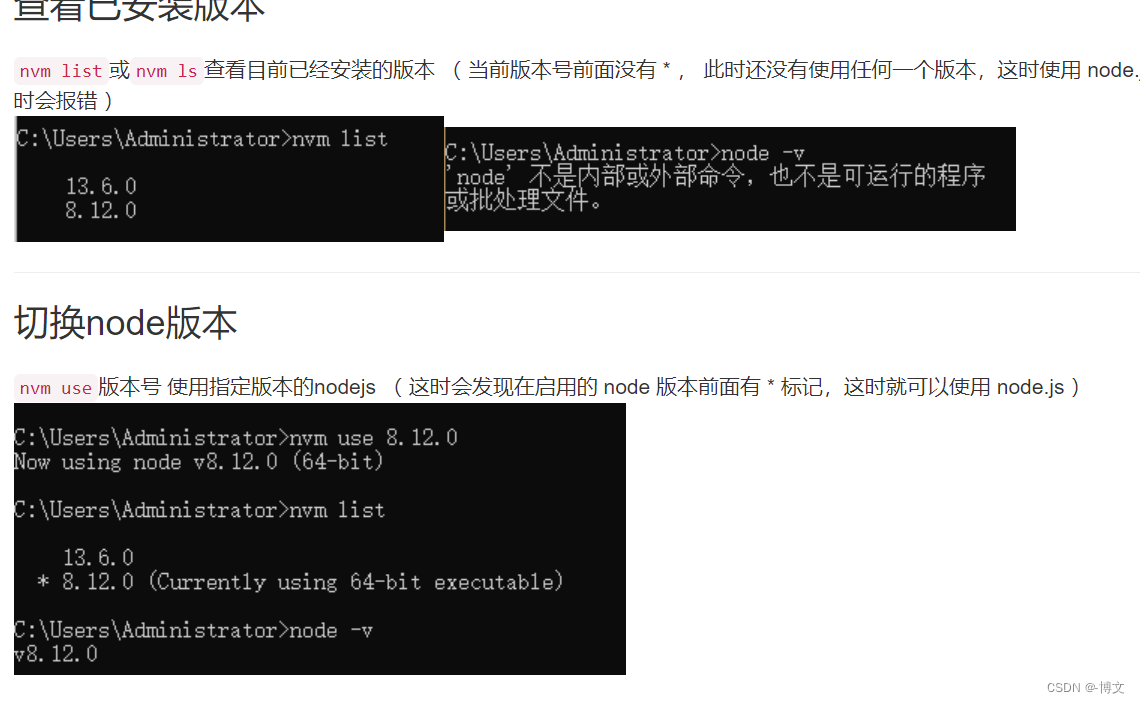
为了方便切换指定版本node和npm,可以使用nvm,一个node的版本控制程序,类似于git
https://nvm.uihtm.com/ 下载地址




详细命令参考官网使用说明https://nvm.uihtm.com/
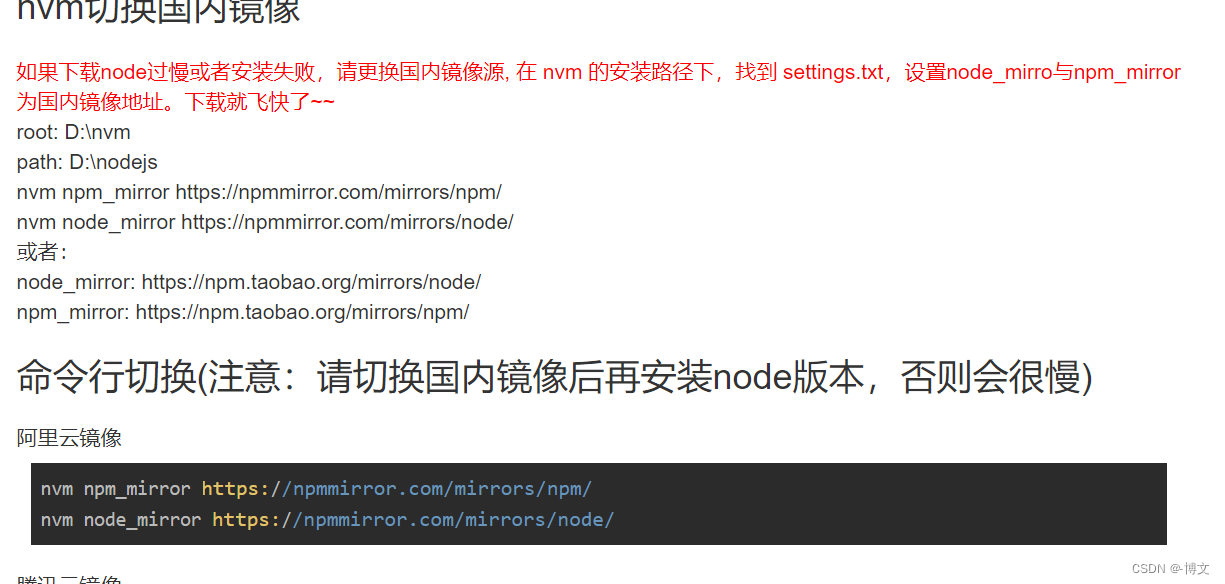
设置镜像,也可以通过修改settings文件实现。
升级版本后遇到的大坑
gyp verb which failed code: ‘ENOENT’ }
gyp verb could not find “python”. checking python launcher
gyp verb could not find “python”. guessing location
gyp verb ensuring that file exists: C:\Python27\python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can’t find Python executable “python”, you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (D:\front\lin-cms-vue-sleeve-0.1.0\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder. (D:\front\lin-cms-vue-sleeve-0.1.0\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at callback (D:\front\lin-cms-vue-sleeve-0.1.0\node_modules\graceful-fs\polyfills.js:306:20)
gyp ERR! stack at FSReqWrap.oncomplete (fs.js:153:21)
gyp ERR! System Windows_NT 10.0.19045
gyp ERR! command “C:\Program Files\nodejs\node.exe” “D:\front\lin-cms-vue-sleeve-0.1.0\node_modules\node-gyp\bin\node-gyp.js” “rebuild” “–verbose” “–libsass_ext=” “–libsass_cflags=” “–libsass_ldflags=” “–libsass_library=”
gyp ERR! cwd D:\front\lin-cms-vue-sleeve-0.1.0\node_modules\node-sass
gyp ERR! node -v v10.16.3
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
通过nvm安装低版本的node,没有自动安装python环境,这里需要我们手动安装python2环境,建议使用默认位置,如果默认电脑之前有安装python3环境的话,很可能识别不到
安装python好像也可以使用npm进行安装,可以尝试

npm config set python python2.7 (注意:如果python安装的路径是默认路径,则执行这条命令)npm config set python "C:\Python27\python.exe" (注意:python安装的路径为自定义的路径时,则执行这条命令。"C:\Python27\python.exe"为我安装python的自定义路径)这样npm install就没有任何问题
npm run server 运行项目
如果遇到缓存log问题
可以删除node_moudles文件夹,删除package-lock.json,执行命令
npm cache clean --force这将删除所有缓存的包和缓存的数据,包括已安装但现在不再需要的包。重新npm install即可
使用yarn对于使用node-sass问题总是解决不了,不知道为啥。
希望给刚刚入手写前端同学少踩一些坑。
来源地址:https://blog.csdn.net/Bowen666666/article/details/131931306




