这篇文章主要介绍“windows系统下node.js环境配置与安装的方法”,在日常操作中,相信很多人在windows系统下node.js环境配置与安装的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”windows系统下node.js环境配置与安装的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
第一步:下载安装文件
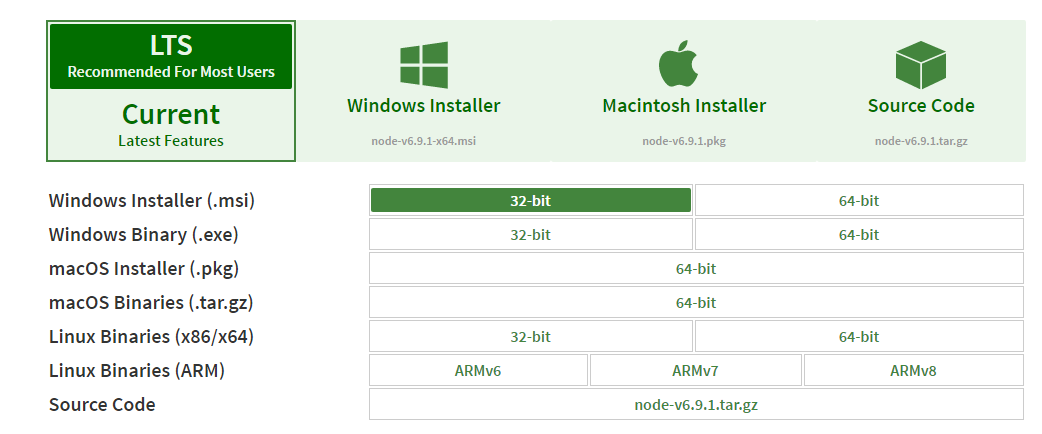
下载地址:官网https://nodejs.org/en/download/


这里用的是

第二步:安装nodejs
下载完成之后,双击

node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在c:\program files\nodejs下面
第三步:安装相关环境
打开c:\program files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
打开windows自带dos窗口 win+r,输入cmd,回车
键入命令:cd c:\program files\nodejs 既可
现在开始安装相关环境
键入命令:npm install express -g 回车等待安装express........
键入命令:npm install jade 回车等待安装jade........
键入命令:npm install mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在c:\program files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
如果安装完以上组件后发现 c:\program files\nodejs 目录下没有express和express.cmd两个文件,请执行命令npm install express-generator
(因express默认安装是最新的版本,已经是4.x.x的版本。而最新express4.0+版本中将命令工具分出来了,所以必须要安装express-generator)
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "c:\program files\nodejs"
npm config set cache "c:\program files\nodejs\cache" (先建好cache目录)
键入:express myapp (myapp是随意起的工程名称)
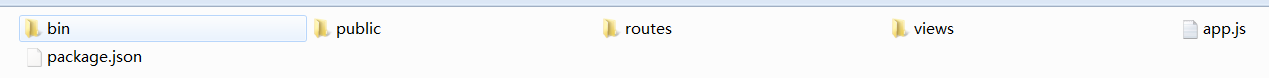
你会发现多了一个 c:\program files\nodejs\myapp 目录
默认情况下:里会自动创建
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");http.createserver(function(request, response) { response.writehead(200, {"content-type": "text/plain"}); response.write("hello world"); response.end();}).listen(8888);console.log("nodejs start listen 8888 port!");进入node.js command prompt 命令窗口,进入c:\program files\nodejs\myapp目录
键入node helloworld.js

打开地址
发现输出 :
hello world
全局模式和本地模式安装问题解决:
全局模式:
安装express和express-generator后在路径:
c:\program files\nodejs下生成express、express.cmd两个文件。
本地模式:
安装express和express-generator后在路径:d:\tools\nodejs却没有生成express、express.cmd两个文件。而在路径:
c:\program files\nodejs\node_modules下有个.bin(在安装express-generator时生成)中存在express、express.cmd两个文件。
然后在系统环境变量path中添加:c:\program files\nodejs\node_modules\.bin
再次尝试执行:
c:\program files\nodejs>express -v
到此,关于“windows系统下node.js环境配置与安装的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!






