这篇文章给大家介绍vue中有哪些代码高亮插件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
全面对比
从活跃方面来看

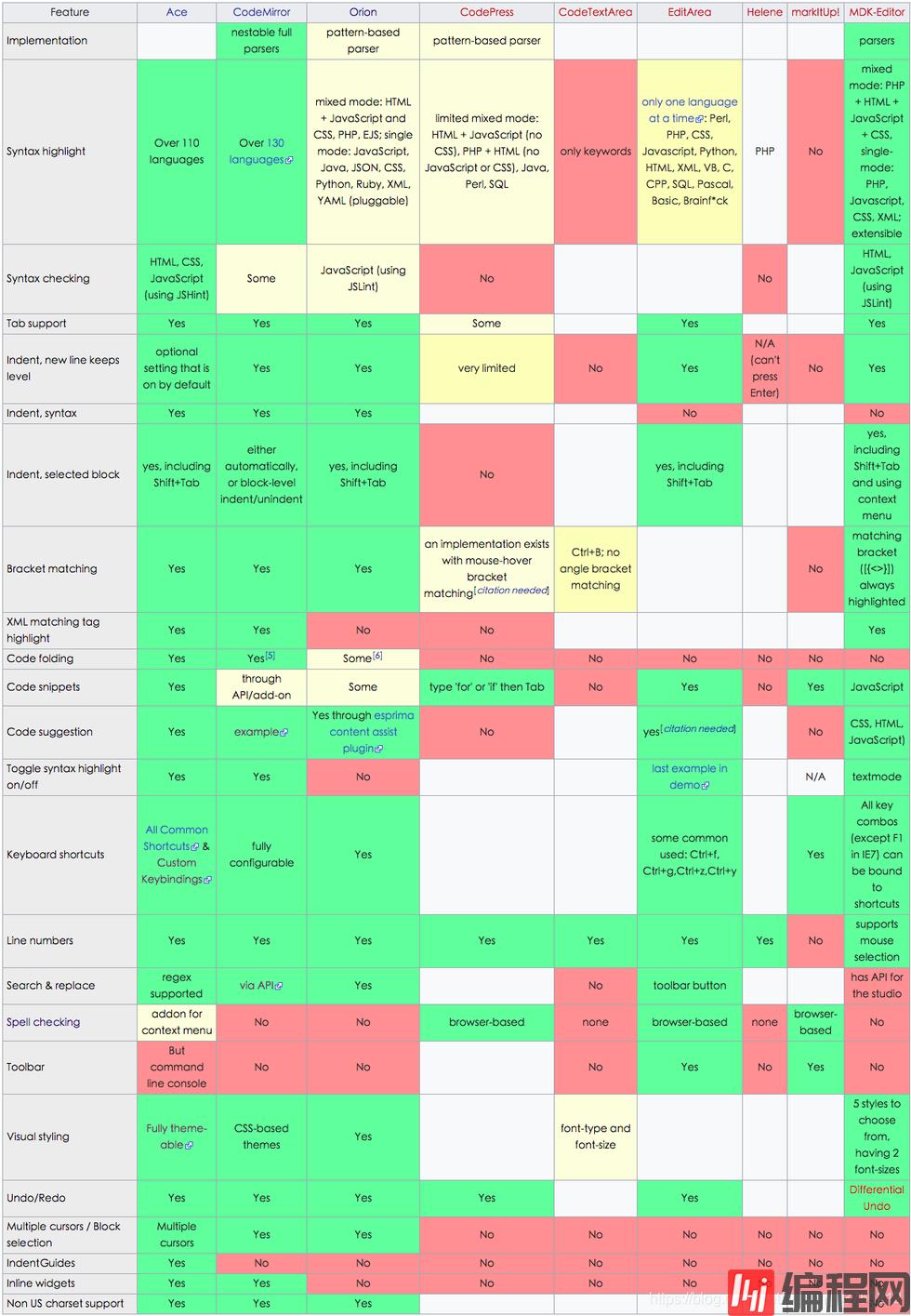
从功能方面来看

代码高亮是必须的,社区必须活跃,不然修复bug没有一点点参考,太费时间。自动补全缩进,快捷键操作,搜索和替换等功能不是必须的,如果有,能拿来装逼当然最好,不能也不影响使用。
故而挑出了以下几个,再具体分析,逐个调查,查看后续开发,部署的坑,坑少方便的就被我选中。
深入对比
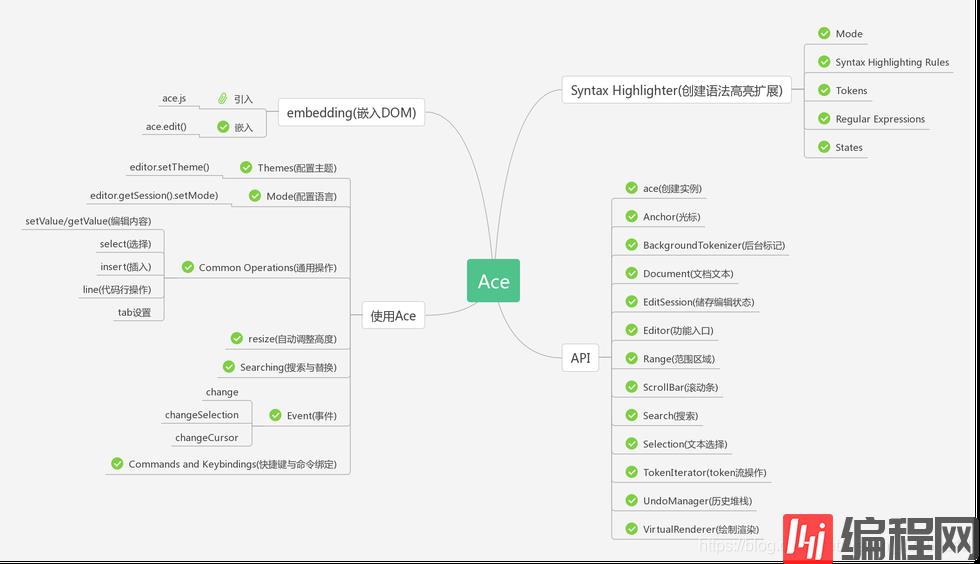
1,ace
Ace是一个用JavaScript编写的嵌入式代码编辑器。它与Sublime,Vim和TextMate等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和JavaScript应用程序中。
点击查看官网

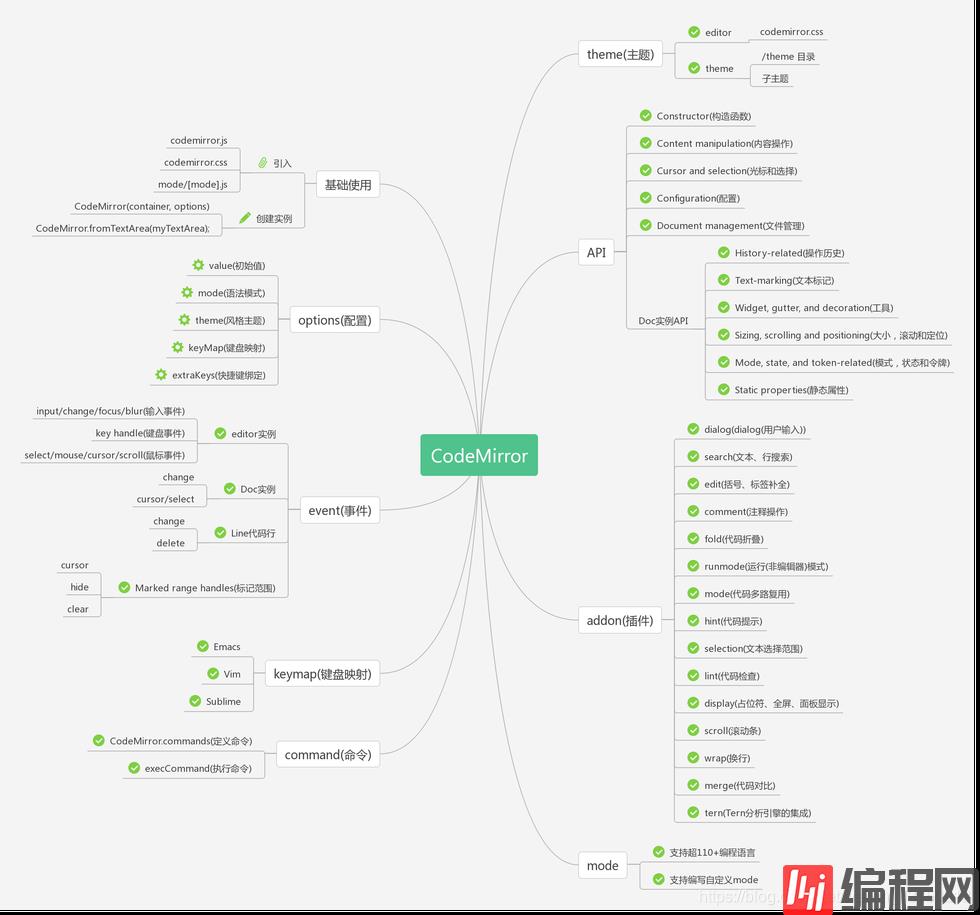
2,codemirror
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项目的需求。
CodeMirror支持大量语言的语法高亮,包括C、C++、C#、Java、Perl、PHP、JavaScript、Python、Lua、Go、Groovy、Ruby等,以及diff、LaTeX、SQL、wiki、Markdown等文件格式。此外,CodeMirror还支持代码自动完成、搜索/替换、HTML预览、行号、选择/搜索结果高亮、可视化tab、Emacs/VIM键绑定、代码自动格式等。
CodeMirror采用MIT开源许可协议,目前已经被集成到各种应用程序中,如Adobe Brackets、CoDev、Light Table等开发环境,还被作为各种SQL、Haxe、JavaScript在线编辑器的基础库来使用。
点击查看官网

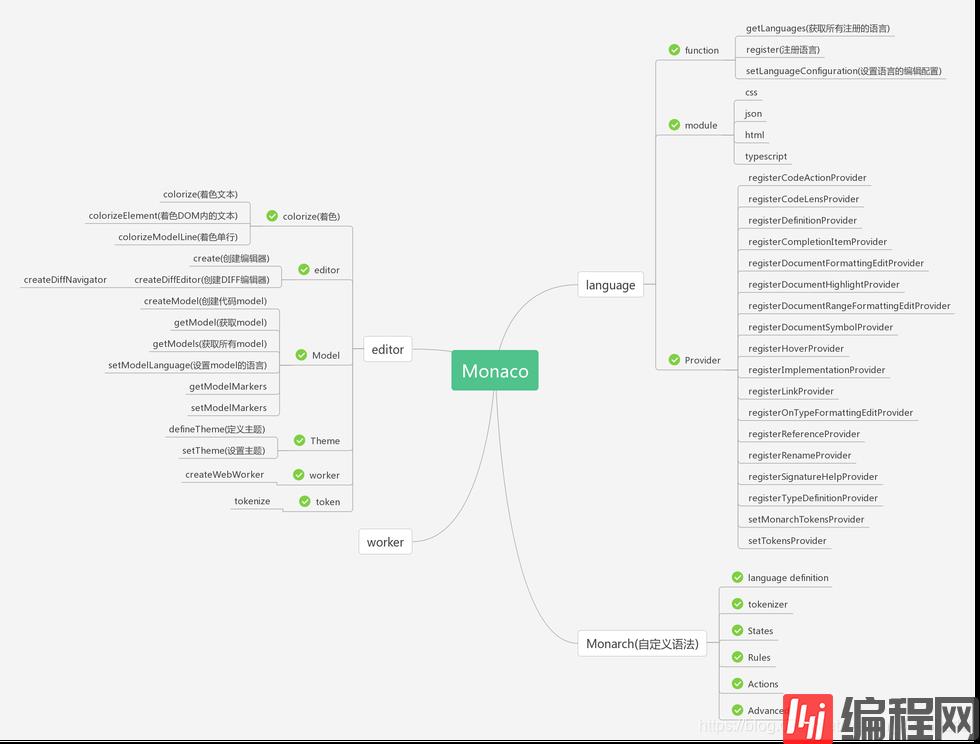
3,monaco
Monaco Editor是为VS Code提供支持的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。移动浏览器或移动Web框架不支持Monaco编辑器。简单的理解就是VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块。

4,结论


总的来说,这三者功能都挺强的,那通过其缺点来挑选一款来使用吧,
ace,没有代码对比的功能,这不行啊,还要做各版本代码差异对比呢,出局。(我找了找,发现有ace-diff这个插件,可以实现代码差异对比。出局主要是因为我看见打包会有个坑,ace部署失败主要原因是不支持webpack打包,ace在本地搭建完成后,会有一个小型的worker帮助我们对内容进行渲染,webpack打包之后就变成完完全全的静态资源了,动态渲染的效果也就没了,虽然按找官网的意思是可以支持的,但是某博主实践了很多方法,均以失败告终。)
codemirror,其用户交互效果差些,很多东西需要自己拓展来实现其效果,学习这些拓展肯定是需要花时间来犯错的。其多文件的引入方式带来一定的管理不方便以及浏览器端的网络性能影响。
monaco,微软的VSCode用的和其通用了很多核心模块,凭借成熟可靠的产品,用户交互逻辑最好,原生Visual Studio主题,代码差异对比效果也最好。引入文件量巨大,瞅了一眼,大概70多M,引入方式兼容性不太好,打包容易出问题(大部分问题可通过monaco-editor-webpack-plugin插件打包解决)。移动浏览器或移动Web框架不支持Monaco编辑器。demo真的少,官网都没有,官网很好看的做了本英文参考书,有种英文字典的感觉,密密麻麻罗列了一堆属性,就是不知道从哪开始动手,怎么拼接这些成为demo。
关于vue中有哪些代码高亮插件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。




