这篇文章主要介绍Dreamweaver CS6如何使用项目列表,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、使用无序列表
无序列表中,表项前面的就是项目符号,如●、■等。在页面中通常使用标记<UL>和<LI>来创建无序列表。
具体操作:新建一个空白HTML页
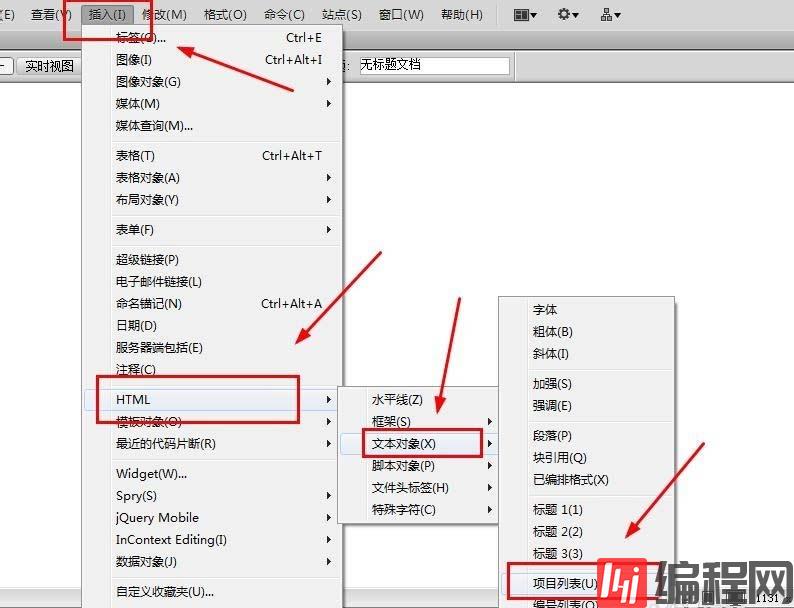
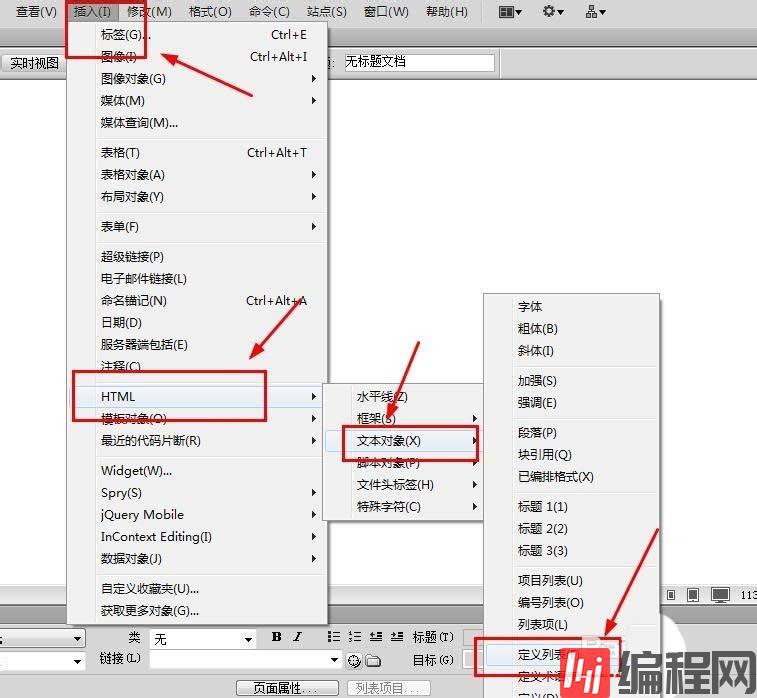
选择‘插入’---‘HTML’-----‘文本对象’----‘项目列表’

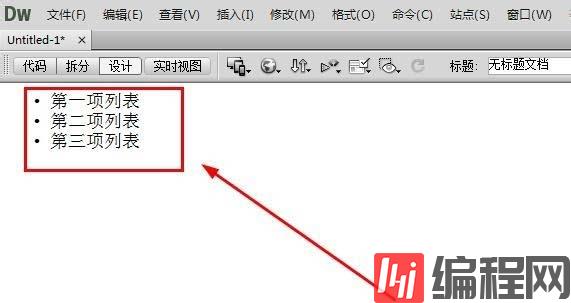
在设计视图输入‘第一项列表‘,回车输入‘第二项列表‘,回车输入‘第三项列表‘

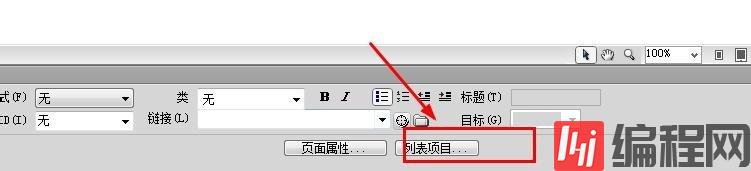
在‘属性’面板有个‘列表项目’,可以改变列表项目的符号

二、有序列表
新建一个空白HTML页
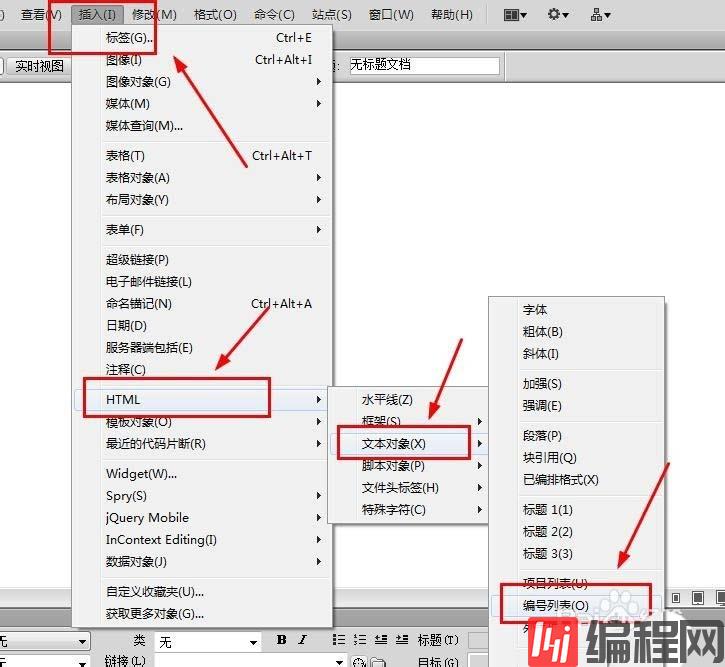
选择‘插入’---‘HTML’-----‘文本对象’----‘编号列表’

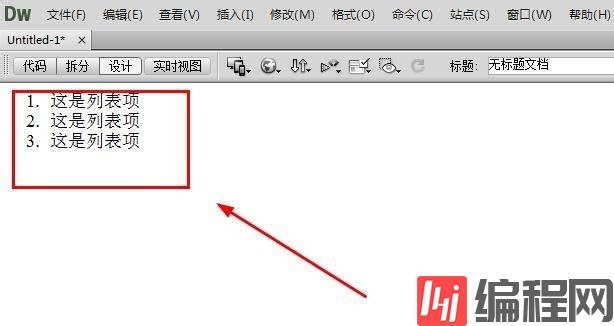
输入文本,就会在列表项前面出现数字项

在‘属性’面板有个‘列表项目’,可以改变列表项目的编号模式,如罗马字等

三、定义列表
新建一个空白HTML页
选择‘插入’---‘HTML’-----‘文本对象’----‘定义列表’

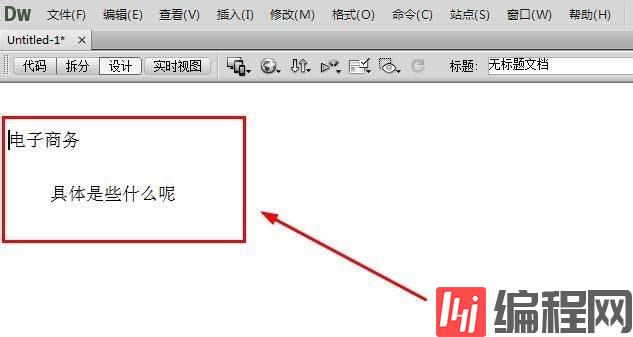
输入文本,效果如下:

列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。
以上是“Dreamweaver CS6如何使用项目列表”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




