这篇文章主要介绍了es6中object新增了什么方法的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇es6中object新增了什么方法文章都会有所收获,下面我们一起来看看吧。
es6中的object方法:1、“Object.is()”,用来比较两个值是否严格相等,与严格比较运算符“=== ”的行为基本一致;2、“Object.assign()”,用于对象的合并;3、“Object.keys()”,遍历对象,获取全部键名;4、“Object.keys()”,遍历对象,获取全部键值;5、“Object.entries()”,遍历对象,获取全部值对。
ES6中Object新增方法
Object.is()
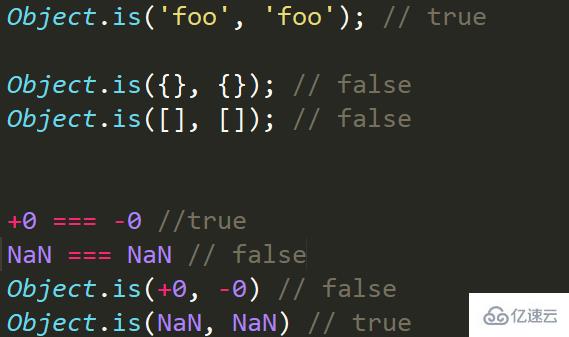
Object.is()它用来比较两个值是否严格相等,与严格比较运算符( === )的行为基本一致,是在三等号判断的基础上新增了两个不同之处。
Object.is()不同之处只有两个:一是+0不等于-0,二是NaN等于自身。
语法:Object.is(value1, value2);
传入两个要比较的值,判断是否相同,全等的话返回true,不全等返回false。

三等号既要判断值的类型是否相等,还要判断引用地址是否相等。所以Object.is()也是,在判断对象和数组这些引用类型的数据是不相等的。
Object.assign()
Object.assign()方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target )。

注意:
这里是浅拷贝!!
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性!!
let obj1 = {a:{b:1},b:22};let obj2 = Object.assign({b:11},obj1);console.log(obj2); // {b:22,a:{b:1}}//修改obj1的属性值obj1.a.b = 2;//这时会影响到obj2的属性值,这就是浅拷贝导致的console.log(obj2.a.b); // 2
Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名数组。
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值数组。
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对数组。
let obj = {name:"winne",age:22};let objKeys = Object.keys(obj);let objValues = Object.values(obj);let objItem = Object.entries(obj);console.log(objKeys); //["name","age"]console.log(objValues); //["winne",22]console.log(objItem); //[["name","winne"],["age",22]]
取出了想要的部分,我们就可以遍历数组取得每一项了。
//for..of遍历for( let key of objKeys){ console.log(key)}//name//age//forEach遍历objKeys.forEach(function(item,index){ console.log(item,index);})//name 0//age 1
关于“es6中object新增了什么方法”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“es6中object新增了什么方法”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。








