本篇内容主要讲解“vue.js怎么实现选项卡切换”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue.js怎么实现选项卡切换”吧!
一、实现原理
我是用的点击事件进行更改data数据的值,v-if指令根据数据的变化来显示/隐藏内容的
设置1个content数组,用来存储6个选项内容是否显示的boolean值,默认第一个显示
new Vue({ el:".body", data:{ a:123, content:[true,false,false,false,false,false] }}在选项内容中使用v-if指令
<div class="main-content h-100"> <div v-show="content[0]" class="h-100 bg-warning" id="item-user"> 用户中心 <div v-show="content[1]" class="h-100" id=""> 内容管理 </div> <div v-show="content[2]" class="h-100" id=""> 消息推送 </div> <div v-show="content[3]" class="h-100" id=""> 数据统计 </div> <div v-show="content[4]" class="h-100" id=""> 运营 </div> <div v-show="content[5]" class="h-100" id=""> 后台管理账户,权限 </div></div>在methods中写一个点击事件,根据事件的参数,把相应位置的content值为true,其他置为false
这里遇到一个错误,直接赋值会无效,因为data中的数组不能够通过下标直接更改数组中的数据,要通过this.$set(this.arr,index,newVal);方法来设置,或者直接赋值新数组
new Vue({ el:".body", data:{ a:123, content:[true,false,false,false,false,false] }, methods:{ switchItem:function (item) { console.log(item) for (let i = 0; i <6; i++) { if(i==item){ this.$set(this.content,i,true); } else{ this.$set(this.content,i,false); } } } } })选项绑定点击事件
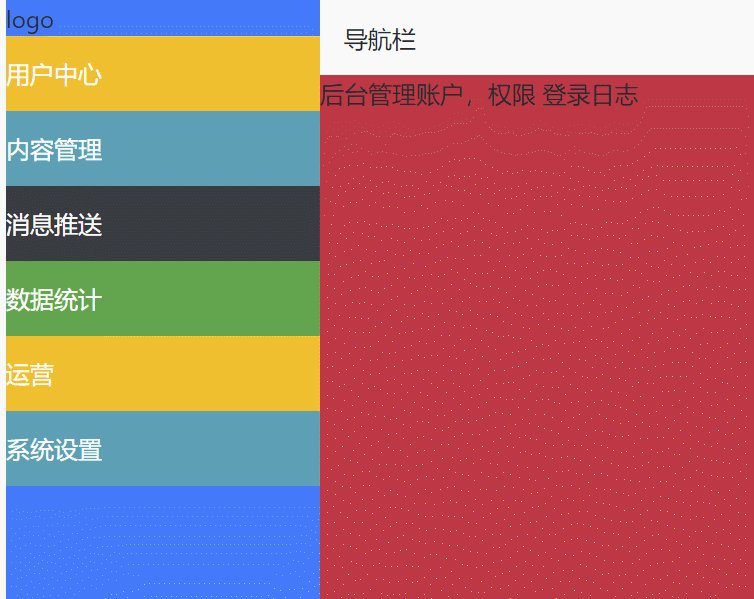
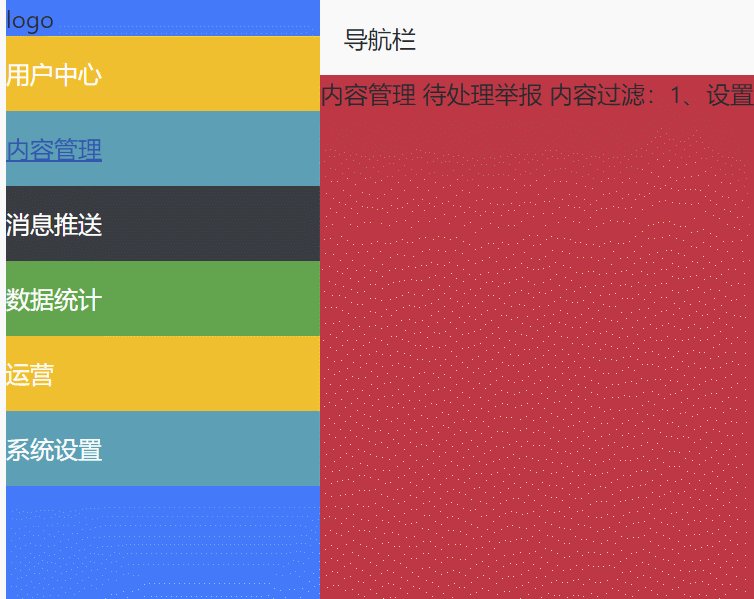
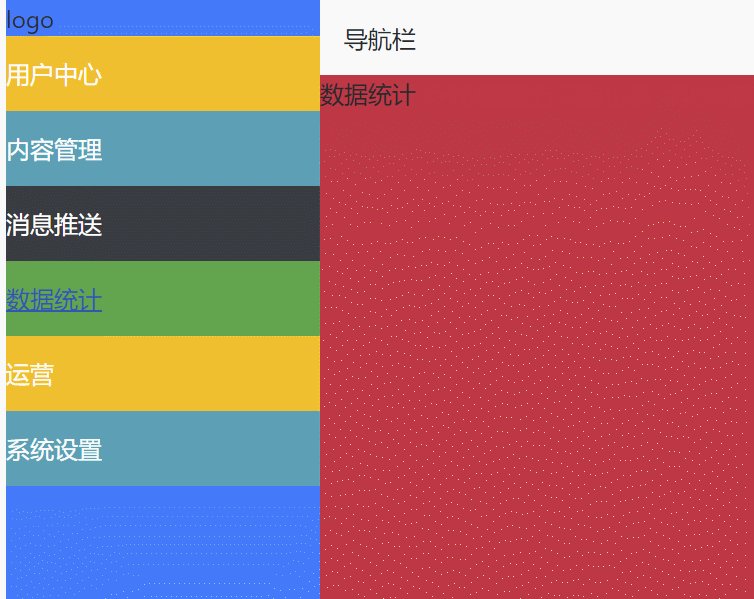
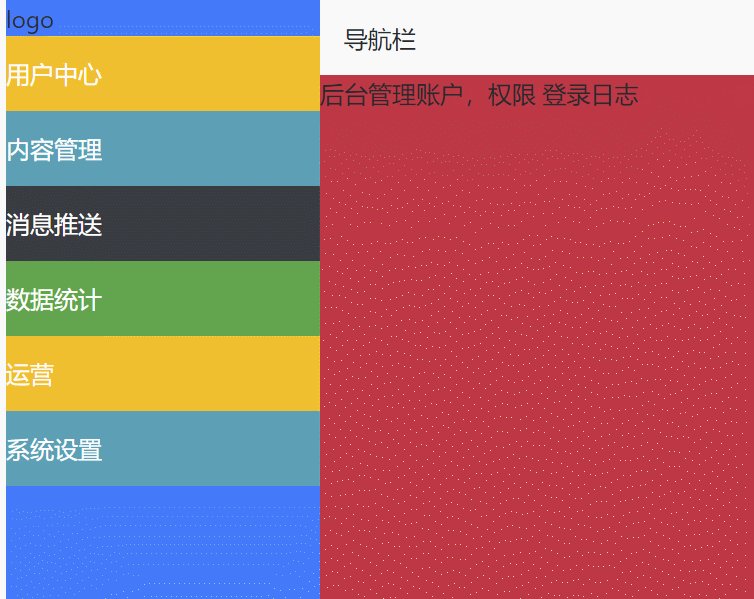
<ul class="list-unstyled left-ul"> <li class="bg-warning nav-item"><a @click="switchItem (0)" href="#person">用户中心</a></li> <li class="bg-info "><a @click="switchItem (1)" href="#content">内容管理</a></li> <li class="bg-dark "><a @click="switchItem (2)" href="#notification">消息推送</a></li> <li class="bg-success "><a @click="switchItem (3)" href="#data">数据统计</a></li> <li class="bg-warning "><a @click="switchItem (4)" href="#operate">运营</a></li> <li class="bg-info"><a @click="switchItem (5)" href="#system">系统设置</a></li></ul>二、实现效果

到此,相信大家对“vue.js怎么实现选项卡切换”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




