今天小编给大家分享一下Vue怎么使用echarts散点图在区域内标点的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
首先是因为项目,需要在一个区域内根据坐标标出在标准大小的玻璃中标出检测出含有缺陷的坐标点。
假如说,一块玻璃的大小是标准的 100200 mm的大小,这个是定死的,不会变,每块都这么大。
那么就直接在界面上创建一个100200px的div,表示是这块玻璃。
规定,这块玻璃的中心点是原点(0,0),向右向上是正,向左向下是负。
所以就是这个样子

所以说我就想用 echarts 直接在界面上渲染。
html
首先在界面上绘制一个div来放置echarts。其中这个被我抽离出来做成了组件,组件大小已经规定好了,就是200*100的标准大小。公司要求不能拉伸,不然给人的感觉点就是错位的,如果太大,可以按比例缩小或放大。
<template> <div > <div id="map" ></div> </div></template>然后是给散点图画坐标,其实这个地方就很烦。
echarts 的坐标和公司的有出入。

首先设置x轴 和 y轴
// 循环界面let xLabel = []let yLabel = []for (let i = -49; i <= 50; i++) { xLabel.push(i) } for (let y = -99; y <= 100; y++) { yLabel.push(y) }然后是绘制点的集合
后台返回来的点的数据结构大体是这个样子的。

series.push({ symbolSize: 10, color: 'red', name: this.showData[2], // data下面是计算出的,就是楞加 data: [[this.showData[0] / 1000 + 49, this.showData[1] / 1000 + 99]], type: 'scatter',})坐标需要转换,除1000,不解释了,就这样规定的。
然后就可以绘制散点图了。
let option = { grid: { // 因为就是个图片,模拟玻璃,就把绘制的边距设置为0,绘制区域充满整个屏幕 top: 0, left: 0, right: 0, bottom: 0, }, xAxis: { show: false, data: xLabel }, yAxis: { show: false, data: yLabel }, series, } this.charts = echarts.init(document.getElementById('map')) this.charts.setOption(option, true) // 下面这个点击事件是当我点击图上的点的是后触发的点击事件 this.charts.on('click', (params) => { if (params.componentSubType === 'scatter') { console.log('pointClick ----> ', params.seriesName) }})可以了。
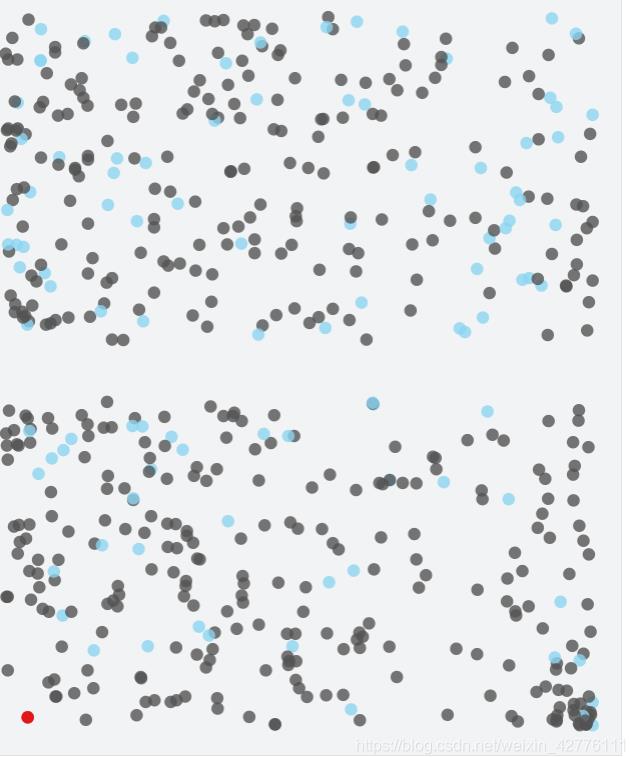
大体效果就这个样子。

以上就是“Vue怎么使用echarts散点图在区域内标点”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




