博客前台展示页面基本开发完成,还需要一个管理后台,管理专栏、文章、项目等数据,现在就开始实现管理后台的功能。
为了更快的开发管理后台,我使用 Dcat Admin 扩展来辅助开发。Dcat Admin 是一个基于 laravel-admin 二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。支持页面一键生成 CURD 代码,内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者非常友好。
安装 Dcat Admin
运行如下命令安装 Dcat Admin:
composer require dcat/laravel-admin:"2.*" -vvv然后运行下面的命令来发布资源:
php artisan admin:publish该命令除了会生成配置文件 config/admin.php 外,还会生成 4 个迁移文件。
运行如下命令完成安装:
php artisan admin:install安装完成之后,后台的安装目录为 app/Admin,之后大部分的后台开发编码工作都是在这个目录下进行。
app/Admin├── Controllers│ ├── AuthController.php│ └── HomeController.php├── Metrics│ └── Examples│ ├── NewDevices.php│ ├── NewUsers.php│ ├── ProductOrders.php│ ├── Sessions.php│ ├── Tickets.php│ └── TotalUsers.php├── bootstrap.php└── routes.php文件说明:
app/Admin/routes.php文件用来配置后台路由。app/Admin/bootstrap.php是 Dcat Admin 的启动文件。app/Admin/Controllers目录用来存放后台控制器文件,该目录下的HomeController.php文件是后台首页的显示控制器,AuthController.php为后台管理员登录鉴权控制器。app/Admin/Metrics/Examples里面存放的是数据统计卡片(Metric Card) 的示例代码。
修改配置文件
修改 app.php 配置文件,将语言由英文改为中文:
config/app.php
'locale' => 'zh_CN',登录后台
访问 http://blog.test/admin 可以如下页面所示:
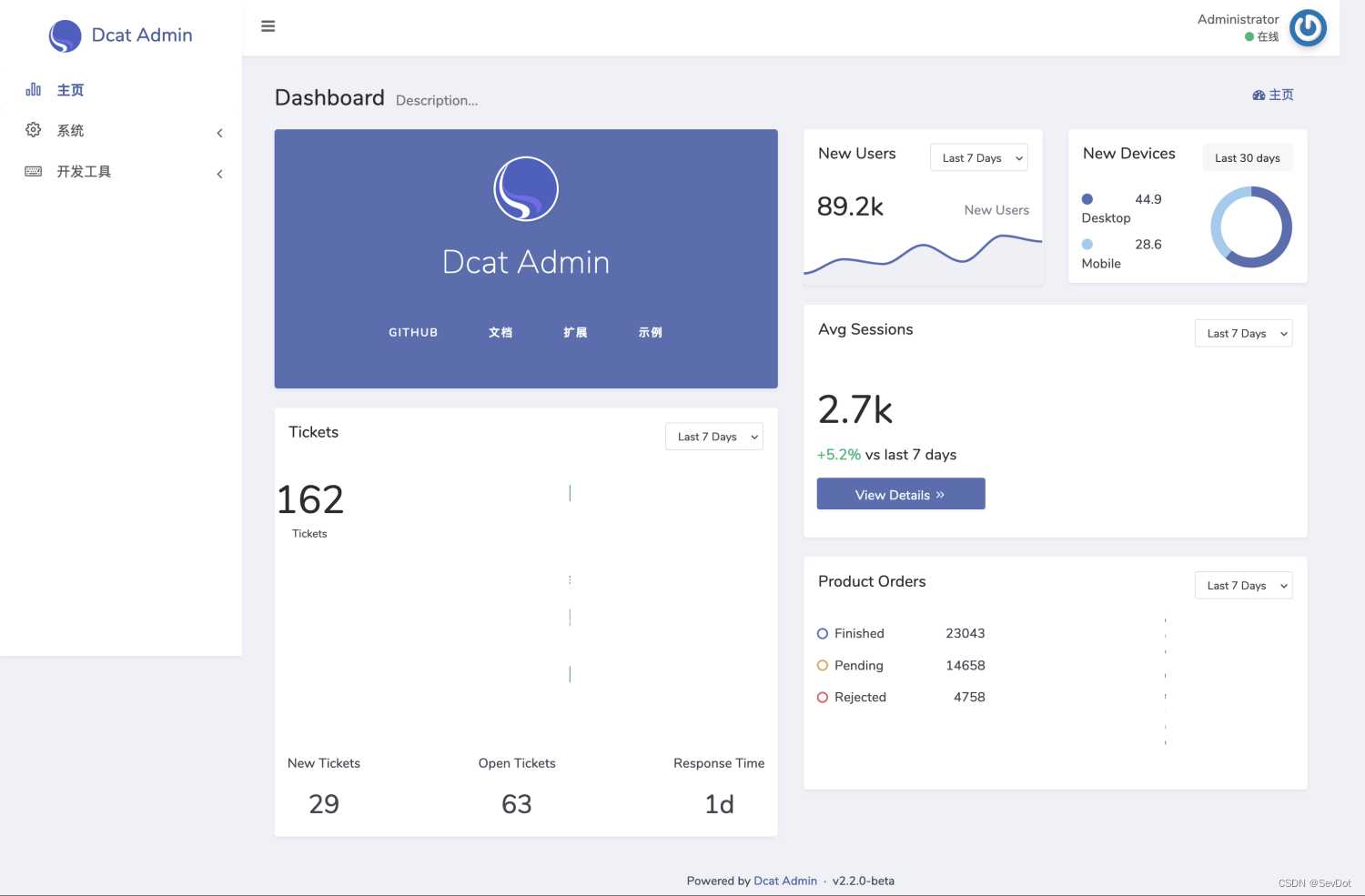
使用默认的用户名 admin 和密码 admin 登陆后可以看到如下页面所示:

Dcat Admin 已经实现一个基础的后台管理功能,包括登录登出、管理员管理、权限管理、菜单管理等,为开发管理后台省去了很多事情。
专栏管理
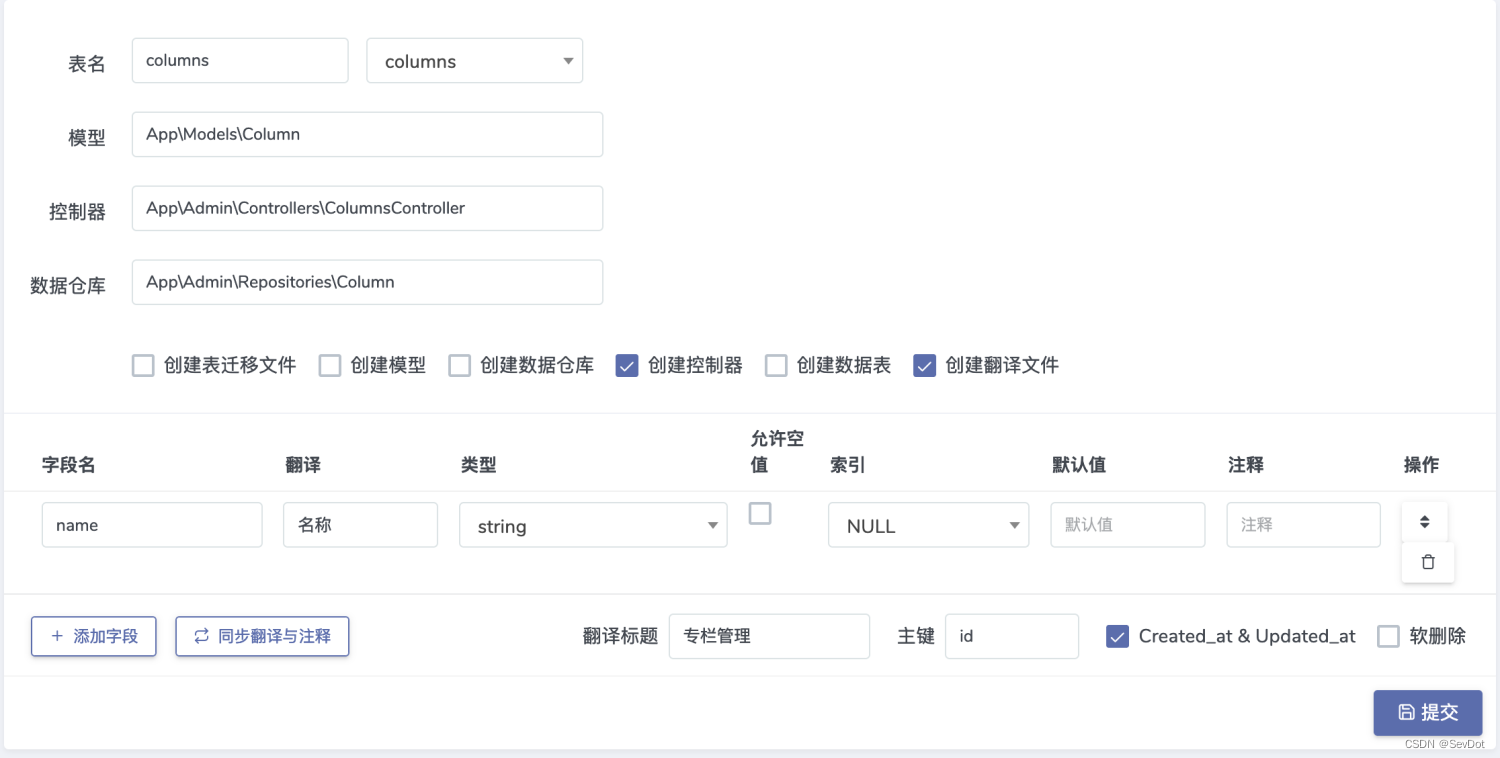
现在,在 Dcat Admin 的基础上实现专栏管理功能,打开代码生成器,修改如下:

因为之前已经为专栏生成了迁移文件、模型和数据表,这里只需要生成控制器和翻译文件。
打开后台路由文件,增加路由:
app/Admin/routes.php
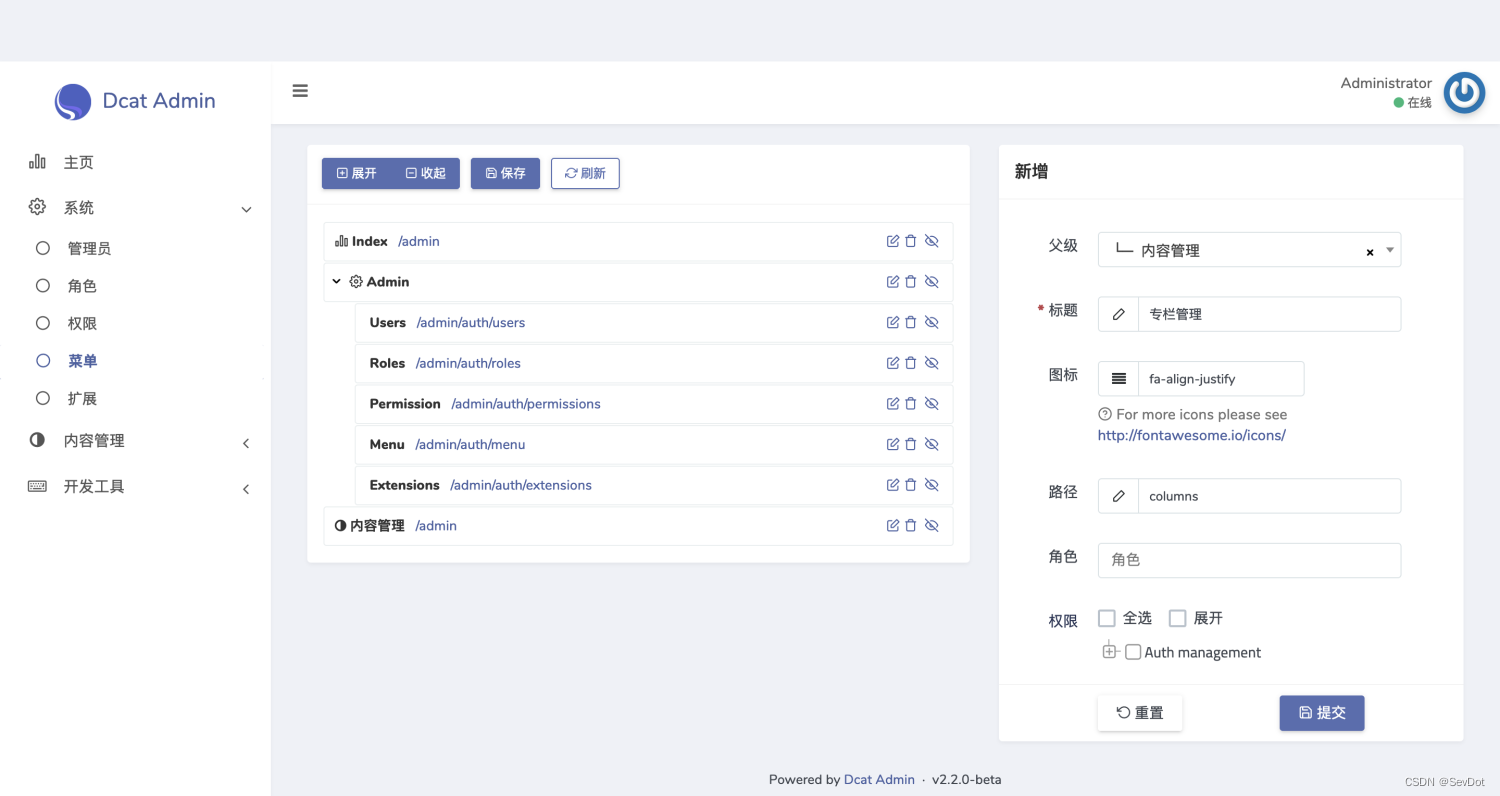
use Illuminate\Routing\Router;use Illuminate\Support\Facades\Route;use Dcat\Admin\Admin;Admin::routes();Route::group([ 'prefix' => config('admin.route.prefix'), 'namespace' => config('admin.route.namespace'), 'middleware' => config('admin.route.middleware'),], function (Router $router) { $router->get('/', 'HomeController@index'); $router->resource('columns', 'ColumnController');});为了方便管理,打开系统->菜单,添加内容管理菜单和专栏管理菜单,其中专栏管理菜单是内容管理菜单的字菜单。

⚠️注意:路径要与之前设置的
columns路由一致。
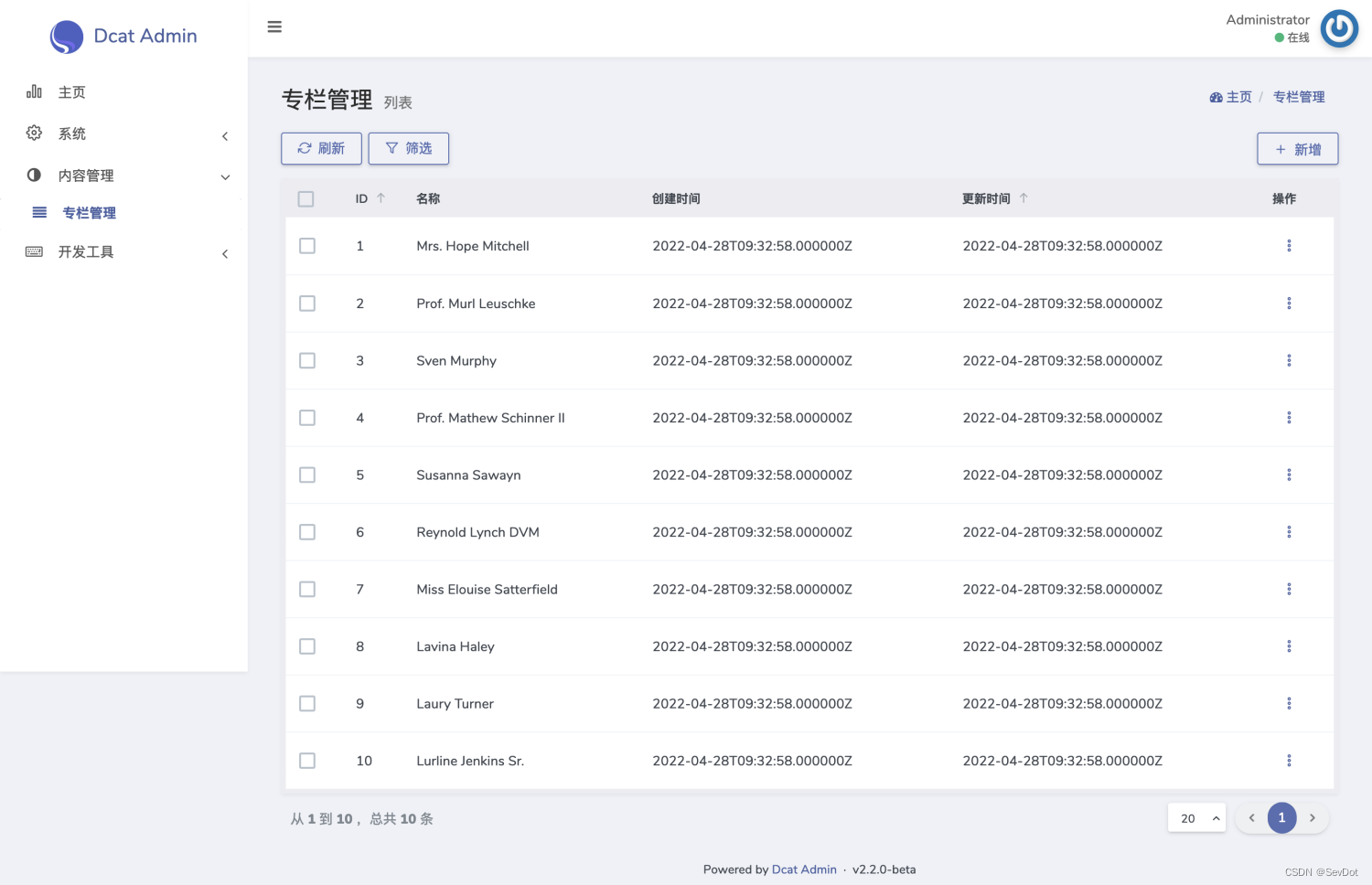
访问 http://blog.test/admin/columns 可以看到如下所示:

这样就简单的实现了专栏的添加、编辑、删除等功能,Dcat Admin 开发管理后台是真的快。
来源地址:https://blog.csdn.net/u010212601/article/details/125269074




