这篇文章主要介绍“如何用js实现新闻轮播效果”,在日常操作中,相信很多人在如何用js实现新闻轮播效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用js实现新闻轮播效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
原生js实现新闻轮播效果,附详细注释
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <input type="text" id="input"> <button id="btn">插入</button> <ul id="box"></ul> <script> // 定义数组 var news = ['111111111111','2222222222222222222','33333333333333']; // 获取元素 var input = document.getElementById('input'); var btn = document.getElementById('btn'); var box = document.getElementById('box'); // 把原有的新闻显示在页面中 carousel(); // 把渲染结构的内容封装为一个函数 function carousel(){ // 定义一个空字符串 var str = ''; // 遍历数组,把数组里面的每一个值都重复拿出来添加到 li 标签里再赋值给str news.forEach(function(item){ str +=`<li>${item}</li>`; }); // 把 str 的内容给到 box 结构里 box.innerHTML = str; } // 点击添加的时候 把 用户输入的内容添加到数组中,再次渲染结构 btn.onclick = function(){ // 为了良好的用户体验 输入框中的值不能为空 if(!input.value){ // 弹出提示框 alert('输入框不能为空'); // 这里 return 是中断循环的意思 return; } // 把内容添加到数组中 news.unshift(input.value); // 页面中新闻只能为5条,如果超过5条,把5条之后的数据删除 if(news.length>5){ // 只截取页面最新的5条新闻 news.splice(5); } // 调用 渲染结构 carousel(); // 插入新闻完成后输入框赋空 input.value = ''; } // 设置定时器 新闻的滚动切换(把数组中的最后一条数据 截取出来放入数组中第一条),再次循环 渲染结构 setInterval(function(){ // pop() 在删除数组的最后一个元素 把删除的数据赋值给res var res = news.pop(); // unshift() 在数组的最前面添加一个元素 news.unshift(res); // 调用函数,再次渲染结构 carousel(); // 定时,时长设置为2s },2000); </script></body></html>效果:
初始:

插入数据(因为我们设置了轮播效果,所以新闻会一直滚动):

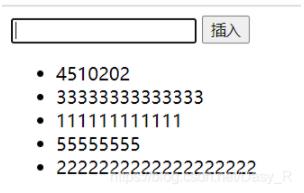
插入大于5条:

插入只显示数组的最新的五条数据,为什么第一条插入4510202不显示呢,这是因为可能插入的数据类型为整型,在遍历数组的时候跑到前面位置所以不显示

到此,关于“如何用js实现新闻轮播效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




