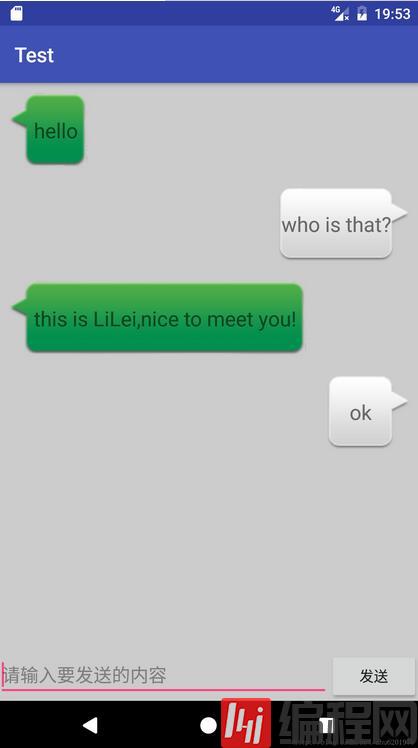
本文实例为大家分享了android Listview模拟聊天界面的具体代码,供大家参考,具体内容如下

代码:
package com.example.test;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.EditText;import android.widget.ListView;import android.widget.TextView;import android.widget.Toast;import java.util.ArrayList;import static com.example.test.R.id.tv_receive;import static com.example.test.R.id.tv_send;public class MainActivity extends AppCompatActivity { private ArrayList<Msg> msgs; private EditText et_input; private MyAdapter myAdapter; private ListView lv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.lv); et_input = (EditText) findViewById(R.id.et_input); findViewById(R.id.bt_send).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String content = et_input.getText().toString(); if (!content.isEmpty()) { msgs.add(new Msg(content, Msg.TYPE_SEND)); myAdapter.notifyDataSetChanged(); lv.setSelection(msgs.size() - 1); et_input.setText(""); } else { Toast.makeText(MainActivity.this, "请输入内容!", Toast.LENGTH_SHORT).show(); } } }); msgs = new ArrayList<>(); msgs.add(new Msg("hello", Msg.TYPE_RECEIVE)); msgs.add(new Msg("who is that?", Msg.TYPE_SEND)); msgs.add(new Msg("this is LiLei,nice to meet you!", Msg.TYPE_RECEIVE)); myAdapter = new MyAdapter(); lv.setAdapter(myAdapter); } private class MyAdapter extends BaseAdapter { @Override public int getCount() { return msgs.size(); } @Override public Msg getItem(int position) { return msgs.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null) { holder = new ViewHolder(); convertView = View.inflate(getApplicationContext(), R.layout.listview_item, null); holder.tv_receive = (TextView) convertView.findViewById(tv_receive); holder.tv_send = (TextView) convertView.findViewById(tv_send); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } Msg msg = getItem(position); if (msg.type == Msg.TYPE_RECEIVE) { holder.tv_receive.setVisibility(View.VISIBLE); holder.tv_send.setVisibility(View.GONE); holder.tv_receive.setText(msg.content); } else if (msg.type == Msg.TYPE_SEND) { holder.tv_send.setVisibility(View.VISIBLE); holder.tv_receive.setVisibility(View.GONE); holder.tv_send.setText(msg.content); } return convertView; } } private static class ViewHolder { TextView tv_receive; TextView tv_send; }}免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756
相关文章
发现更多好内容猜你喜欢
AI推送时光机android Listview模拟聊天界面
后端开发2023-05-31
Android ListView仿微信聊天界面
后端开发2024-04-02
Android ListView实现仿微信聊天界面
后端开发2023-06-20
Android 新闻界面模拟ListView和ViewPager的应用
后端开发2022-06-06
android聊天界面如何实现
后端开发2023-09-18
Android实现精美的聊天界面
后端开发2024-04-02
Android仿微信语音聊天界面设计
后端开发2022-06-06
Java实现聊天室界面
后端开发2024-04-02
android仿微信聊天界面 语音录制功能
后端开发2022-06-06
Android模拟手机QQ登录界面和主界面(含源码)
后端开发2022-06-06
如何在Android中利用RecyclerView实现一个聊天界面
后端开发2023-05-30
JavaScript实现简易QQ聊天界面
后端开发2024-04-02
Android仿QQ、微信聊天界面长按提示框效果
后端开发2022-06-06
怎么在android中利用recyclerview制作一个聊天界面
后端开发2023-05-31
Java Socket模拟实现聊天室
后端开发2024-04-02
uniapp模仿微信实现聊天界面的示例代码
后端开发2024-04-02
Android ListView自定义Adapter实现仿QQ界面
后端开发2023-05-30
Android App界面的ListView布局实战演练
后端开发2022-06-06
咦!没有更多了?去看看其它编程学习网 内容吧




