这篇文章主要讲解了“怎么解决TypeScript遍历对象属性的问题”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么解决TypeScript遍历对象属性的问题”吧!
一、问题
比如下面的代码:
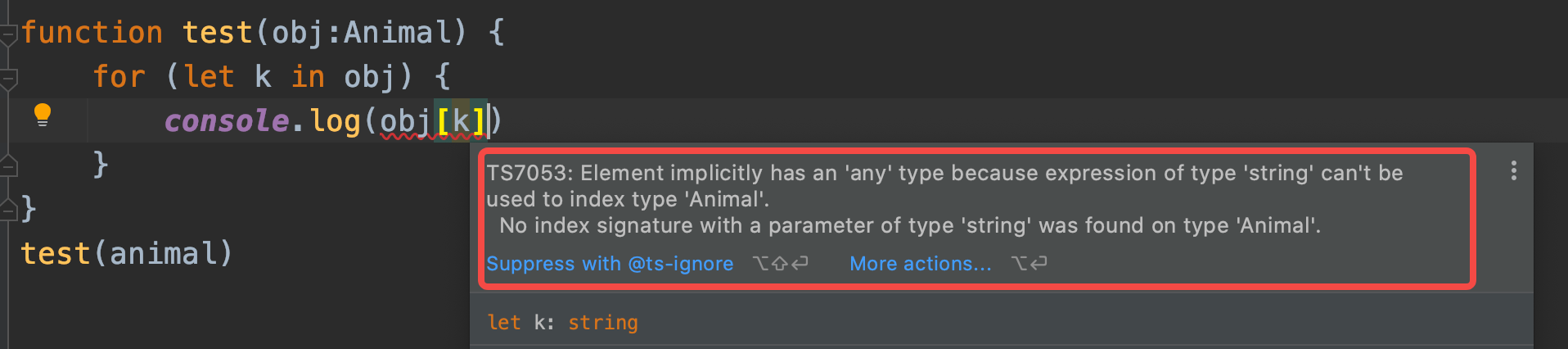
type Animal = { name: string; age: number}const animal:Animal={ name:"dog", age:12}function test(obj:Animal) { for (let k in obj) { console.log(obj[k])。//这里出错 }}test(animal)报错:

二、解决办法
1. 把对象声明as any
function test(obj:Animal) { for (let k in obj) { console.log((obj as any)[k]) //不报错 }} 这个方法直接绕过了typescript的校验机制
2. 给对象声明一个接口
type Animal = { name: string; age: number; [key: string]: any}const animal:Animal={ name:"dog", age:12}function test(obj:Animal) { for (let k in obj) { console.log(obj [k]) //不报错 }}test(animal)这个可以针对比较常见的对象类型,特别是一些工具方法。
3. 使用泛型
function test<T extends object>(obj:T) { for (let k in obj) { console.log(obj [k]) //不报错 }}4. 使用keyof
function test(obj:Animal) { let k: (keyof Animal); for (k in obj) { console.log(obj [k]) //不报错 }}感谢各位的阅读,以上就是“怎么解决TypeScript遍历对象属性的问题”的内容了,经过本文的学习后,相信大家对怎么解决TypeScript遍历对象属性的问题这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!






