本篇内容主要讲解“微信小程序怎么实现答题功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序怎么实现答题功能”吧!
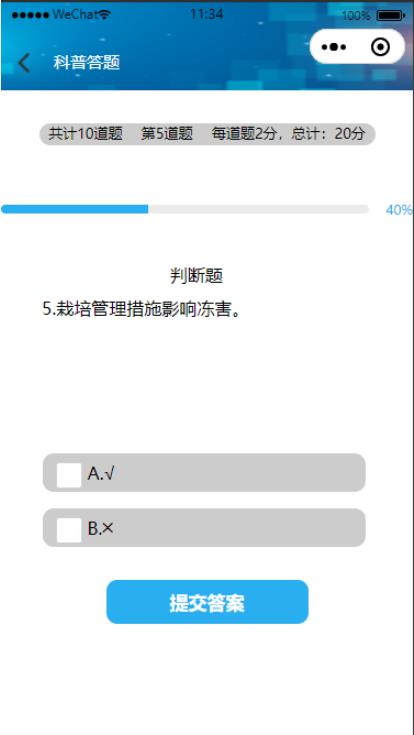
效果:

view
<view class="topnav"> <image src="../../image/top.jpg"></image> <view class="back" bindtap="back"><image src="../../image/left.png"></image></view> <view class="sousuo"> 科普答题 </view></view><view class="ioioi"></view><!-- 问答 --><!--pages/wenda/wenda.wxml--> <view class="heat"> <view class="heatengo"> <text>共计{{nums}}道题</text> <text>第{{curret}}道题</text> <text>每道题{{scoreFen}}分,总计:{{nums*scoreFen}}分</text> </view></view><view class="jingdutiao"> <progress class="jingdu" font-size="24rpx" percent="{{percent}}" color="#29aeef" show-info stroke-width="8" border-radius="5" ></progress> </view><view class="contd"> <!-- <image src="../../image/cont.png"></image> --> <view class="oik"> <view class="tixing">{{subject.type}}</view><view class="heads"><view class="page-section-title">{{curret}}.{{subject.title}}</view><view class="page-section" wx:if="{{zongfen>-1}}"> <!-- <text> 用户得分:{{zongfen}}分</text> <text>总计答对题:{{score}}道题</text> --></view></view> </view></view><view class="bottdi"> <checkbox-group class="raadl" bindchange="checkboxChange" > <view class="timu" wx:for="{{subject['answer-options']}}" wx:key="index"> <checkbox value="{{item.code}}" checked="{{isSelect}}" disabled="{{isdisable}}" /> <text>{{item.code}}.{{item.content}}</text> </view> </checkbox-group> <button bindtap="submit" disabled="{{btndis}}">提交答案</button></view><view class="cuowudemo" wx:if="{{zongfen>-1}}"><!--button--><view class="btn" bindtap="powerDrawer" data-statu="open">查看结果</view><!--mask--><view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view><!--content--><!--使用animation属性指定需要执行的动画--><view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}"> <!--drawer content--> <view class="drawer_title">答题结果</view> <view class="drawer_content"> <view class="jieguo"> <text>总计:{{nums}}道题</text> <text>总分:{{nums*scoreFen}}分</text> <text></text> </view> <view class="jieguo"> <text> 得分:{{zongfen}}分</text> <text>总计答对题:{{score}}道题</text> </view> <view class="jieguodibu"> <view class="code"> <view><image bindtap="tiku" src="../../image/moku1.png"></image> <text>合格率</text> </view> <view ><image bindtap="cuoti" src="../../image/moku2.png"></image> <text>查看错题</text> </view> </view> </view> </view> <view class="btn_ok" bindtap="powerDrawer" data-statu="close">取消</view></view></view>js
// pages/index2/index2.jsconst app = getApp()//打错的题目放到erroroptionlet erroroption=[]Page({ data: { shuju: [], curret: 1, //第几题 nums: '', //题库题目的总数量 isSelect: false, subject: null, scoreFen: 2, //定义每道单选题的分值 percent: 0, //进度条数量计算 userSelect: '', //用户选择的题目个数 score: 0, //用户答对的题目数量 curt: '', //如果用户有选择就更新进度条 zongfen: -1, //用户的总分 btndis: false, //最后一题checked停止 totalerrow: 0 ,//用户答错题的个数 suiji:'00', suiji1:"00", jifen:0, }, back(){ wx.navigateBack({ delta: 0, }) }, onLoad: function (options) { wx.removeStorageSync('daui') var that = this; wx.request({ url: 'XXXXXXXX?page=1&rows=10', //题目接口 data: { }, header: { 'content-type': 'application/json' // 默认值 }, success(res) { that.setData({ //shuju:JSON.stringify(res.data.data.rows) shuju: res.data.data.rows, subject: res.data.data.rows[that.data.curret - 1], nums: res.data.data.rows.length }) } }) }, checkboxChange(e) { this.setData({ userSelect: e.detail.value }) }, submit() { wx.setStorageSync('leng1', this.data.shuju.length) //1.获取用户选项,并判空 let userSelect = this.data.userSelect; if (!userSelect || userSelect < 1) { wx.showToast({ icon: 'none', title: '您还没有选择答案!', }) return } //随机数答题 var random = Math.floor(Math.random() * 10); this.setData({ suiji: random }) // console.log("出现的随机数",this.data.suiji) //2.如果用户有选择就更新进度条 let curt = this.data.curret; //2 //进度条 this.setData({ percent: (curt / this.data.shuju.length * 100).toFixed(2), }) //判断所选择的答案是否在正确答案中 let daan = this.data.subject.answer_choices; let a = [] daan.forEach(item => { a.push(item.content) }) console.log("正确答案是:", a) let leng = daan.length; console.log("多选题选择了", userSelect) //选择答案的个数和长度 let daan2 = userSelect; let leng2 = daan2.length; //3.判断用户是否答对 if(a.sort().toString()==daan2.sort().toString()){ let score = this.data.score+1; // console.log("答对了:",score) this.setData({ score:score }) }else{ //4.记录用户答错的题,帮用户查漏补缺 let subjectNon = this.data.subject; subjectNon.userSelect = userSelect; //将用户答错的题放到常量erroroption erroroption.push(subjectNon) // console.log("错题",erroroption) } //判断是否答题结束4 if(curt+1>this.data.shuju.length){ //5.在用户答完最后一道题的时候对用户进行打分 let userScore = this.data.score; let scoreFen = this.data.scoreFen; this.setData({ zongfen:scoreFen*userScore, totalerrow:erroroption.length }) wx.showToast({ icon:'none', title: '已经是最后一题了!', }) this.setData({ btndis:true }) //数据缓存 wx.setStorageSync('errodat', erroroption) //数据读取 let name = wx.getStorageSync('xingming'); let phone = wx.getStorageSync('phone'); let daui = wx.getStorageSync('daui'); let chang = this.data.shuju.length; var that = this if(daui/chang*100>=80){ let num = this.data.jifen let jifen = num+4 console.log("加4分") console.log(jifen) that.setData({ jifen:jifen }) }else if(daui/chang*100>=60){ let num = this.data.jifen console.log("加2分") let jifen = num+2 console.log(jifen) that.setData({ jifen:jifen }) }else if(daui/chang*100<60){ let num = this.data.jifen console.log("不加分") let jifen = num+1 console.log(jifen) that.setData({ jifen:jifen }) } let integral = this.data.jifen; wx.setStorageSync('integral', integral) console.log(name) console.log(phone) console.log(integral) //向后端提交数据 wx.request({ url: 'url', header:{ "Content-Type":"application/x-www-form-urlencoded" }, method:"POST", data:{name:name,phone:phone,integral:integral}, success:function(res){ console.log(res.data) if (res.data.status == 0) { wx.showToast({ title: '提交失败!!!', icon: 'loading', duration: 1500 }) }else{ wx.showToast({ title: '提交成功!!!',//这里打印出登录成功 icon: 'success', duration: 1000 }) } }, fail:function(){ } }) return } // 数据佳佳 if (this.data.curret < this.data.shuju.length) { this.setData({ userSelect:'', subject: this.data.shuju[this.data.suiji], curret: ++this.data.curret, isSelect:false }) console.log("题目:",this.data.subject) return } }, //自定义弹框 powerDrawer: function (e) { var currentStatu = e.currentTarget.dataset.statu; this.util(currentStatu) }, util: function(currentStatu){ // 第1步:创建动画实例 var animation = wx.createAnimation({ duration: 200, //动画时长 timingFunction: "linear", //线性 delay: 0 //0则不延迟 }); // 第2步:这个动画实例赋给当前的动画实例 this.animation = animation; // 第3步:执行第一组动画 animation.opacity(0).rotateX(-100).step(); // 第4步:导出动画对象赋给数据对象储存 this.setData({ animationData: animation.export() }) // 第5步:设置定时器到指定时候后,执行第二组动画 setTimeout(function () { // 执行第二组动画 animation.opacity(1).rotateX(0).step(); // 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象 this.setData({ animationData: animation }) //关闭 if (currentStatu == "close") { this.setData( { showModalStatus: false } ); } }.bind(this), 200) // 显示 if (currentStatu == "open") { this.setData( { showModalStatus: true } ); } }, //查看成绩 tiku(){ wx.switchTab({ url: '/pages/school/school', }) }, //6.查看错题 cuoti(){ //1.跳页之前存数据 //2.用全局变量的,将数据传给全局 //app.globalData.globalerror = erroroption; //如果页面有tabbar,跳转就要改成 wx.switchTab()跳转 wx.navigateTo({ url: '/pages/errowoption/errowoption', }) }})css
.topnav{ width: 100%; height: 160rpx; z-index: 9999; box-sizing: border-box; overflow: hidden; white-space: nowrap; position: fixed; top: 0;}.ioioi{ width: 100%; height: 160rpx;}.topnav>image{ width: 100%; height: 162rpx; position: absolute; z-index: -333;}.back{ width: 60rpx; height: 60rpx; position: absolute; left: 10rpx; top: 80rpx;}.back>image{ width: 60rpx; height: 60rpx;}.sousuo{ width: 60%; height: 64rpx; position: absolute; bottom: 20rpx; border-radius: 50rpx; color: white; font-size: 30rpx; text-align: left; line-height: 64rpx; left: 96rpx;}page{ background-color: white;}.heat{ width: 100%; height: 140rpx;}.heatengo{ margin: auto; width: 612rpx; height: 40rpx; background-color: #ccc; border-radius: 10rpx; margin-top: 60rpx; display: flex; justify-content: space-around; border-radius: 20rpx;}.heatengo>text{ font-size: 26rpx;}.contd{ height: 400rpx; width: 100%; position: relative;}.jingdutiao{ width: 100%; height: 30rpx;}.jingdu{ color:#29aeef;}.oik{ z-index: 999; position: absolute; width: 75%; height:260rpx ; margin-left:75rpx ; margin-top: 85rpx;}.tixing{ width: 100%; height: 60rpx; text-align: center; color: black;}.bottdi{ width: 80%; height: auto; margin: auto;}.page-section-title{ text-align: left; width: 100%; height: auto;}.timu{ width: 90%; height: 70rpx; background-color: #ccc; border-radius: 20rpx; margin-top: 30rpx; line-height: 70rpx; padding: 0 25rpx; } .bottdi>button{ margin-top: 60rpx; background-color: #29aeef; color: white; width: 300rpx; border-radius: 20rpx; } .page-section{ width: 100%; height: 40rpx; display: flex; justify-content: space-around; } .cuowudemo{ width: 100%; height: 160rpx; display: flex; justify-content: space-around; margin-top: 30rpx; } .btn { width: 75%; padding: 20rpx 0; border-radius: 20rpx; text-align: center; margin: 40rpx 10%; background: #006ead; color: #fff; } .drawer_screen { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 1000; background: #000; opacity: 0.75; overflow: hidden; } .drawer_box { width: 650rpx; overflow: hidden; position: fixed; top: 50%; left: 0; z-index: 1001; background: #FAFAFA; margin: -150px 50rpx 0 50rpx; border-radius: 15px; } .drawer_title{ padding:15px; font: 20px "microsoft yahei"; text-align: center; font-size: 30rpx; } .drawer_content { height: 210px; overflow-y: scroll; } .btn_ok{ padding: 10px; font: 30rpx "microsoft yahei"; text-align: center; border-top: 1px solid #E8E8EA; color: #3CC51F; } .top{ padding-top:8px; } .bottom { padding-bottom:8px; } .title { height: 30px; line-height: 30px; width: 160rpx; text-align: center; display: inline-block; font: 300 28rpx/30px "microsoft yahei"; } .input_base { border: 2rpx solid #ccc; padding-left: 10rpx; margin-right: 50rpx; } .input_h40{ height: 30px; line-height: 30px; } .input_h70{ height: 60px; } .input_view{ font: 12px "microsoft yahei"; background: #fff; color:#000; line-height: 30px; } input { font: 12px "microsoft yahei"; background: #fff; color:#000 ; } radio{ margin-right: 20px; } .grid { display: -webkit-box; display: box; } .col-0 {-webkit-box-flex:0;box-flex:0;} .col-1 {-webkit-box-flex:1;box-flex:1;} .fl { float: left;} .fr { float: right;} .jieguo{ width: 580rpx; height: 60rpx; display: flex; justify-content: space-around; background-color: #29aeef; line-height: 60rpx; border-radius: 20rpx; color: white; margin: auto; margin-top: 18rpx; } .jieguodibu{ width: 100%; height: 240rpx; display: flex; } .code{ width: 520rpx; height: 240; margin: auto; display: flex; justify-content: space-between;}.code>view{ width: 230rpx; height: 200; position: relative;}.code>view>text{ position: absolute; font-size: 24rpx; bottom: 14rpx; left: 50rpx; color: white;}.code>view>image{ width: 192rpx; height: 189rpx;}到此,相信大家对“微信小程序怎么实现答题功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!







