1、开发前景
由于uniapp 框架的局限先,有很多功能不能如原生android开发使用顺畅,因此,需要使用插件进行辅助,再由uniapp引入插件,使得功能完善。废话不多说,直接上教程!觉得有用的麻烦点个赞吧!
2、准备工作
- uniapp 项目(也就是你自己的项目)
- 下载 安装JDK (java的JDK)jdk1.8
- 下载 安装 android studio (csdn下载),官网下载 android studio(官网下载需要翻墙、安装的时候也是需要翻墙的,公司的网络最好能够访问外网,不然会下载不了sdk(博主也是弄了很久))
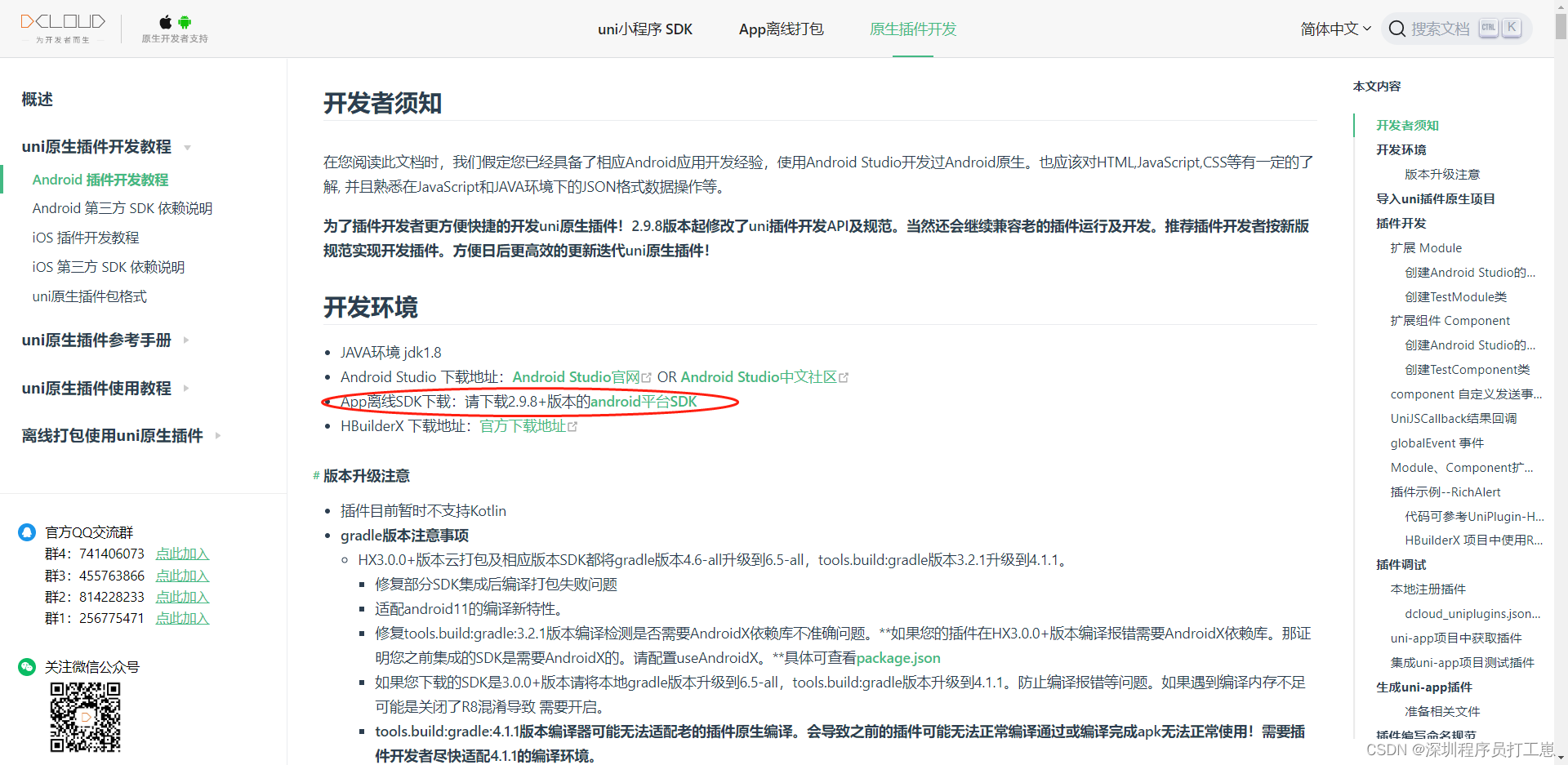
- 下载解压 uniapp 离线SDK (App 离线SDK)

到此准备工作结束
3、android 导入 app离线SDK(第二点4下载的压缩包)
-
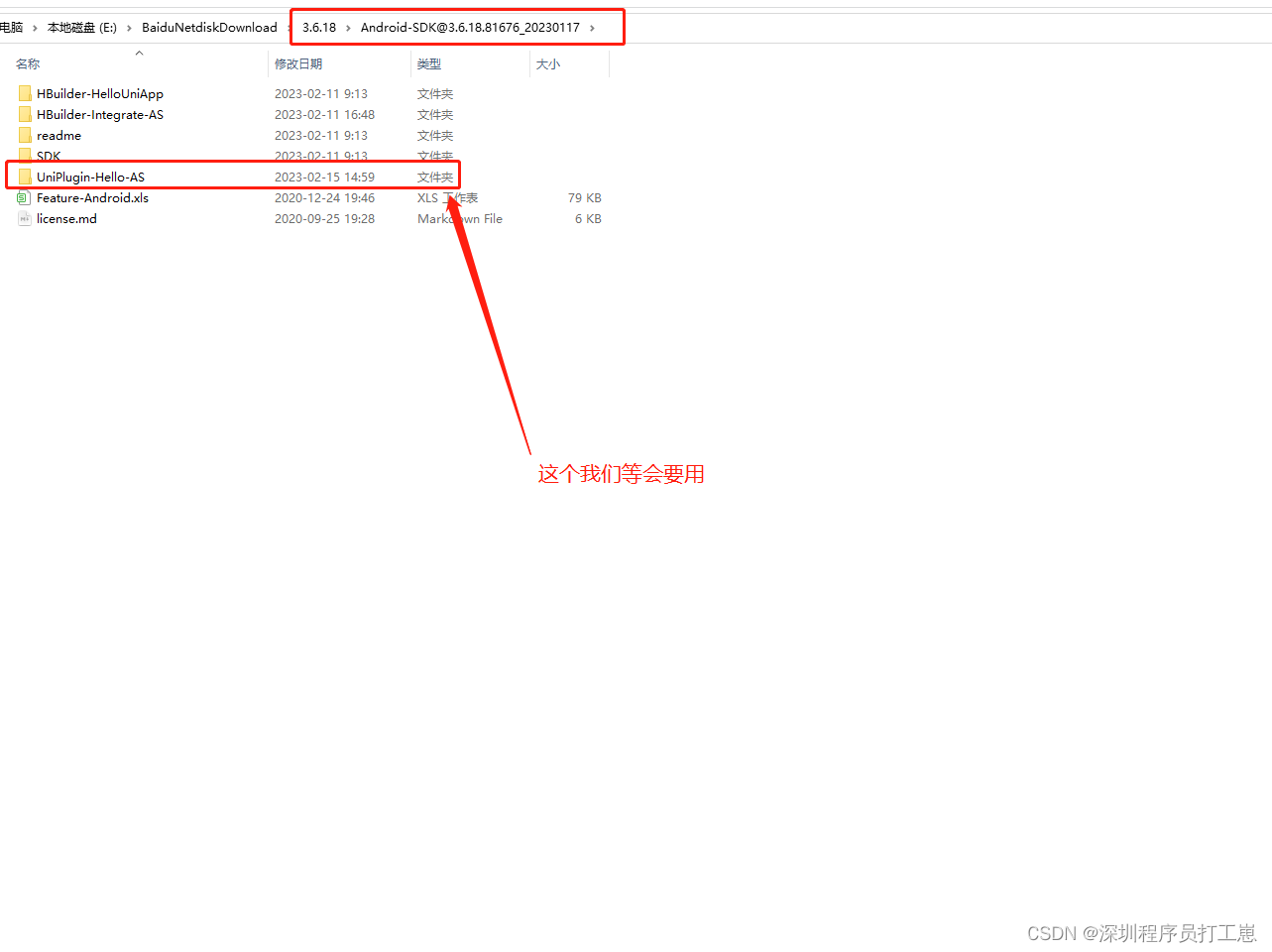
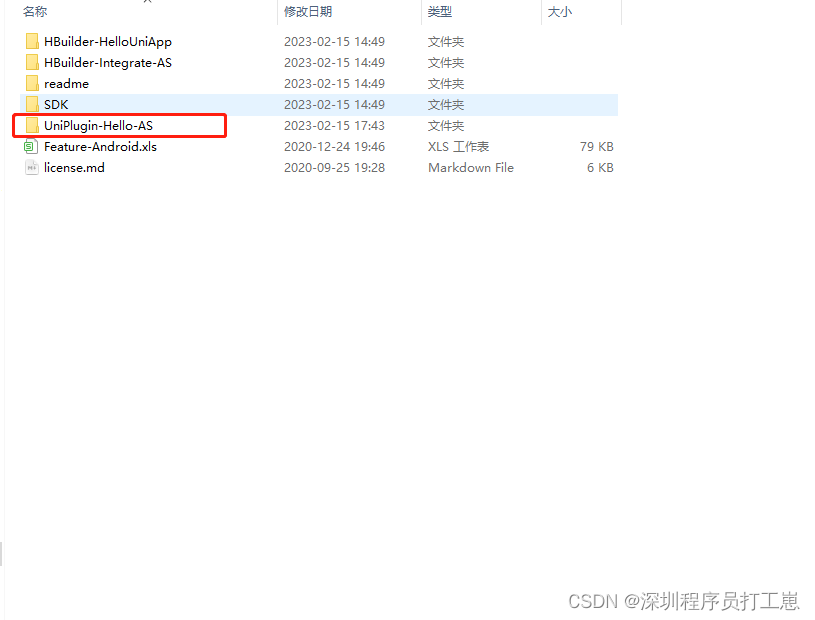
解压 app离线SDK


-
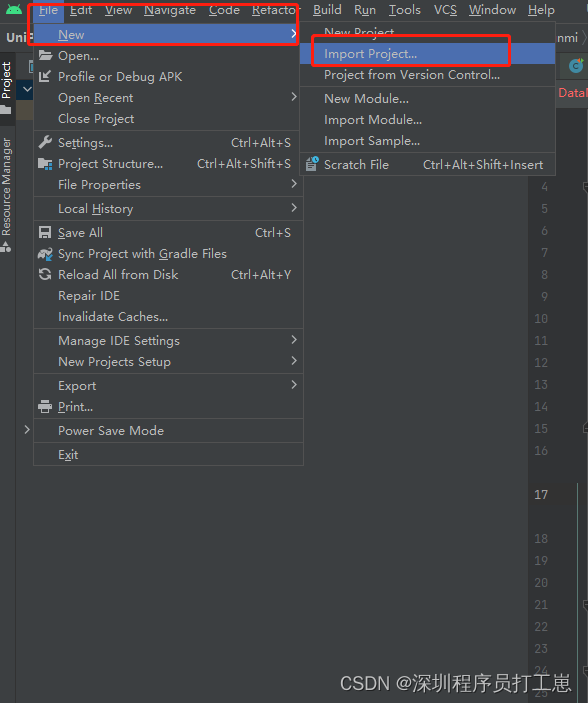
将UniPlugin-Hello-AS项目导入到Android studio中

-
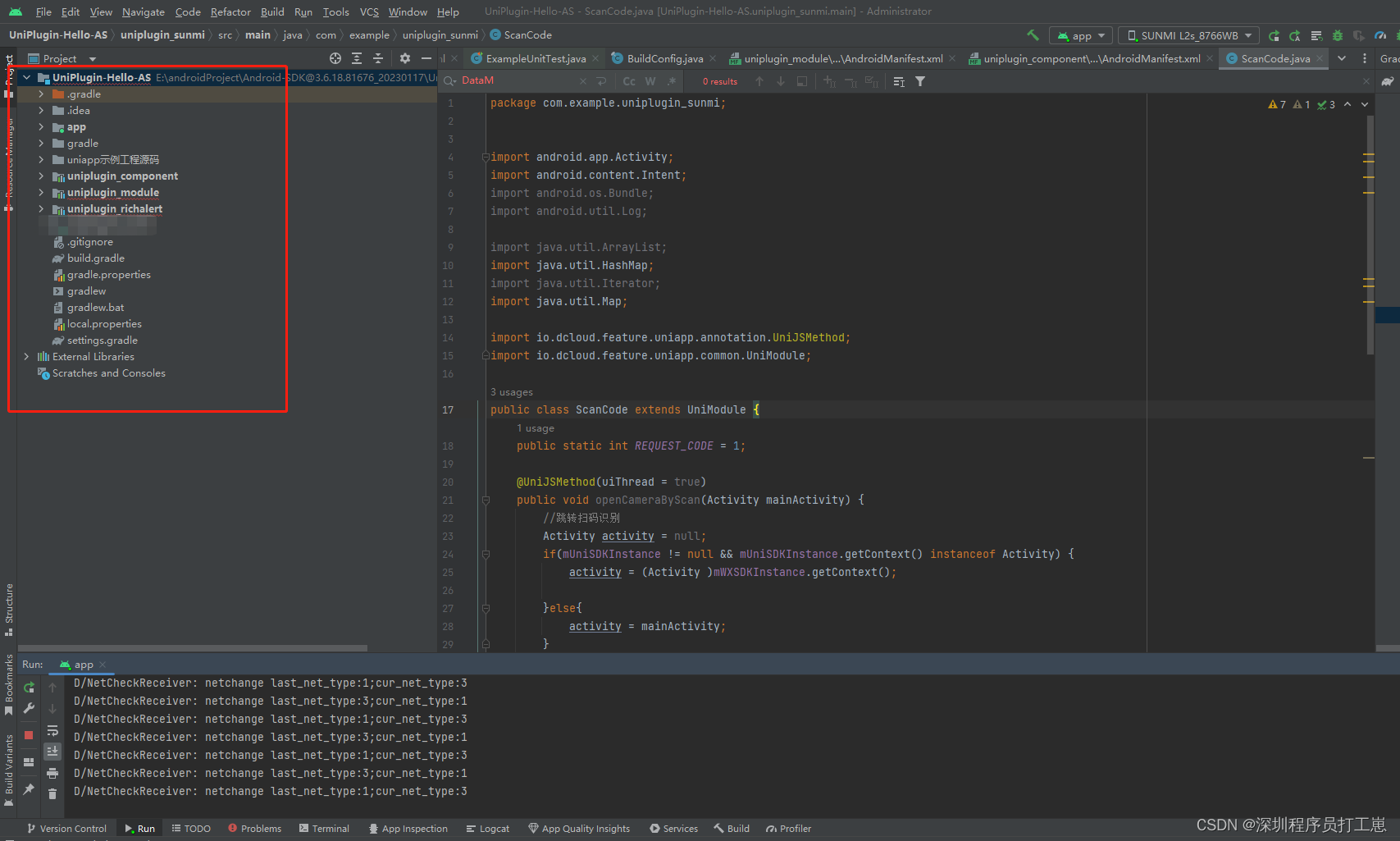
等待导入编译完成,切换到 project模式。编译完成后的项目结构如下

4、新建module(实现我们功能的模块)
-
新建module

-
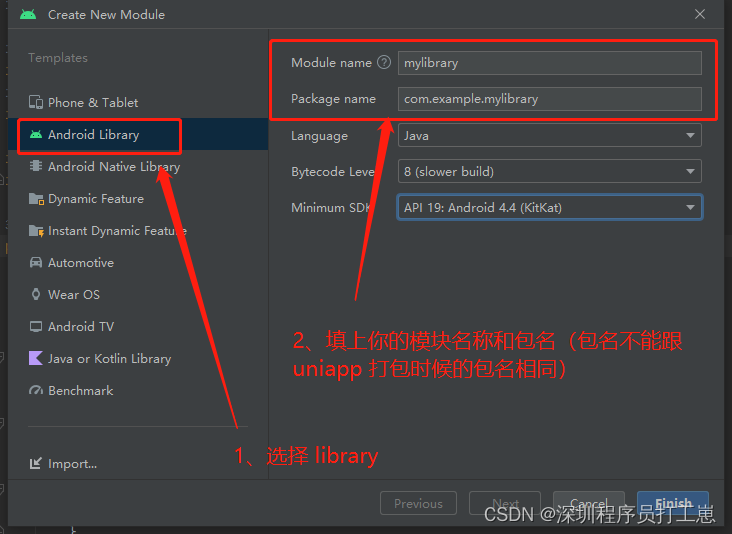
选择Android library,填上你的package name (记住不能跟uniapp 打包时候的包名相同(这是个坑,uniapp不兼容)),点击Finish

-
导入导入uniapp-release.aar插件,它是扩展module主要依赖库
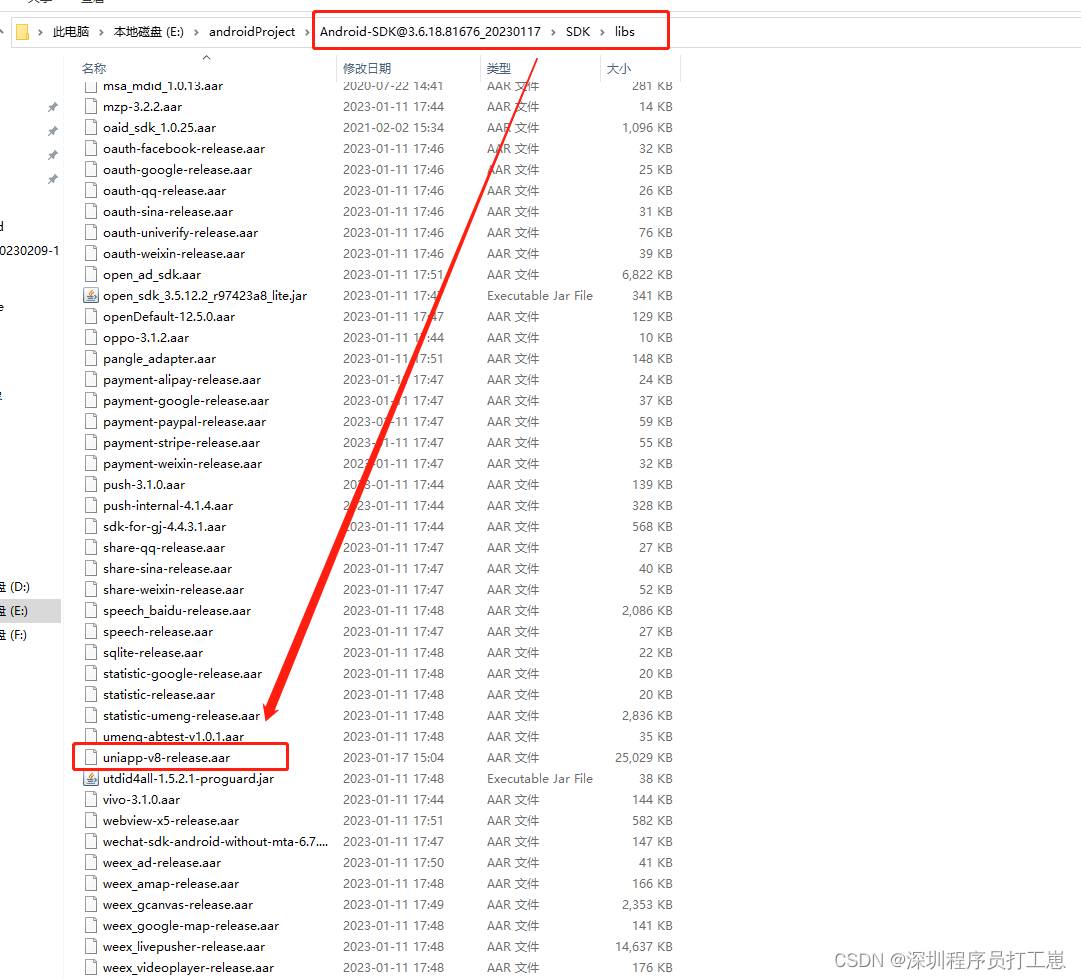
在 App离线SDK 中 —> SDK 文件夹 ----> libs -----> 找到 uniapp-release.aar

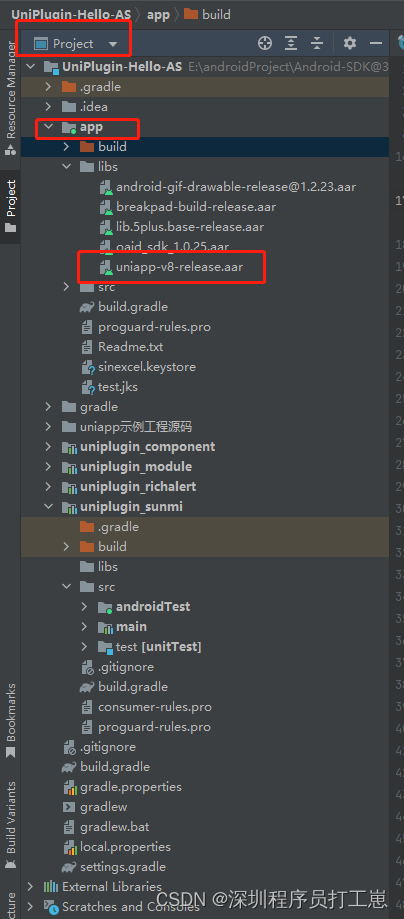
把它移动到 之前 android 导入的项目中,切换到 project 目录

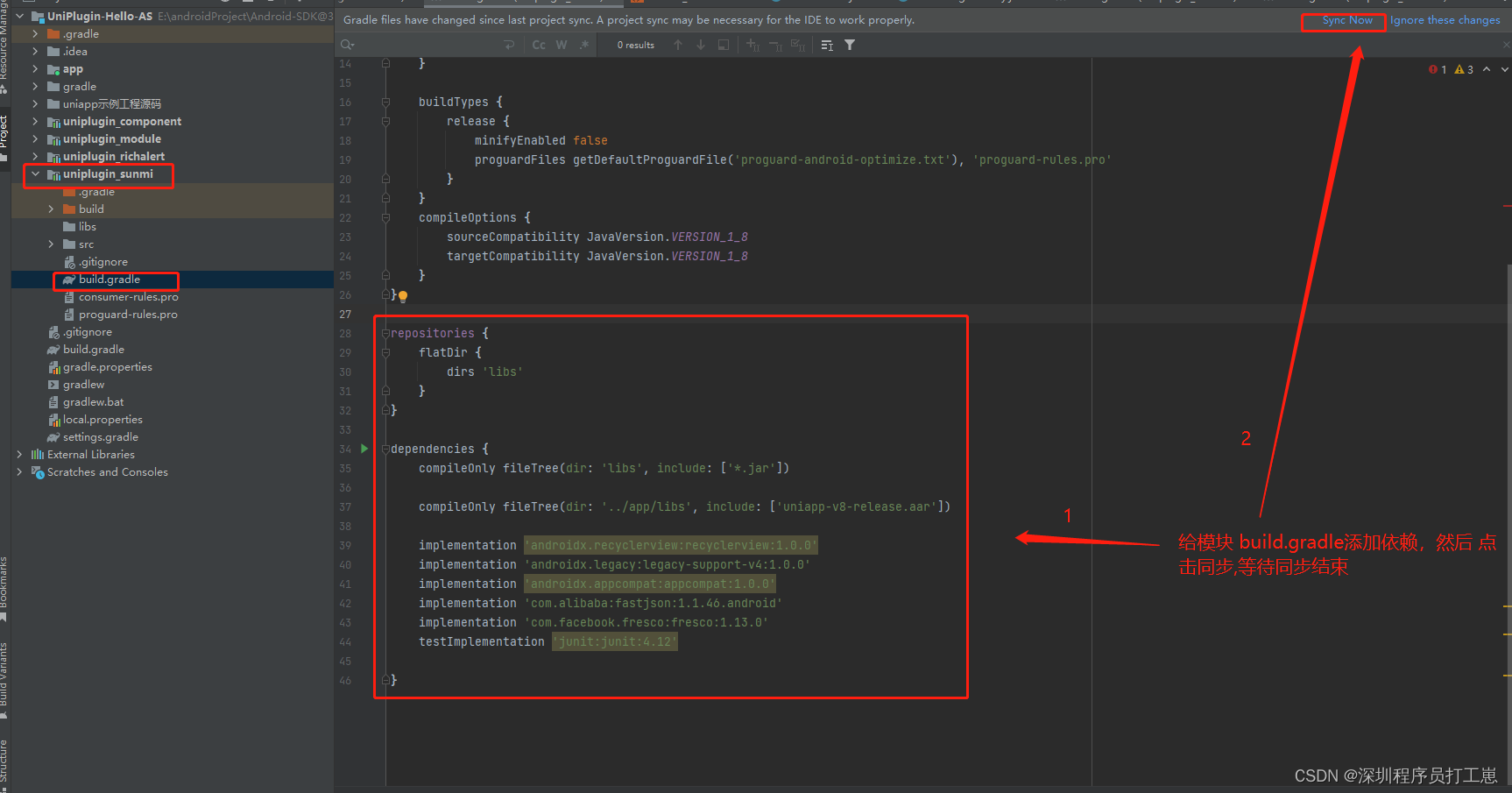
- 给新建的module (uniplugin_sunmi 是我自己新建模块)添加 依赖
repositories { flatDir { dirs 'libs' }}dependencies { compileOnly fileTree(dir: 'libs', include: ['*.jar']) compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar']) implementation 'androidx.recyclerview:recyclerview:1.0.0' implementation 'androidx.legacy:legacy-support-v4:1.0.0' implementation 'androidx.appcompat:appcompat:1.0.0' implementation 'com.alibaba:fastjson:1.1.46.android' implementation 'com.facebook.fresco:fresco:1.13.0' testImplementation 'junit:junit:4.12'}
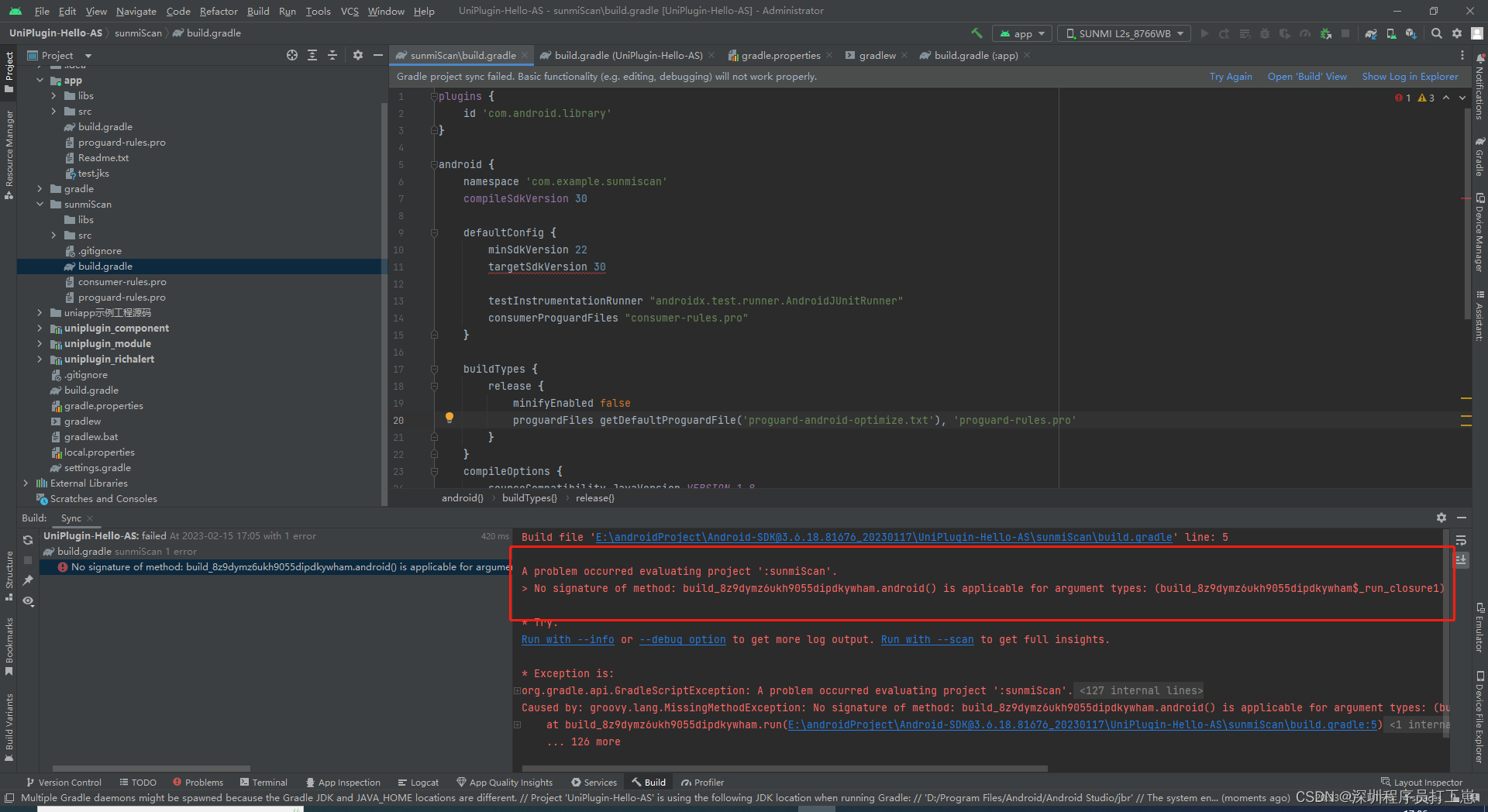
如果同步失败,请检查是否出现 下图错误 No signature ofm.android0 is applicable for arg
Try Again Open ‘Build’ View
Show Log in Explorer

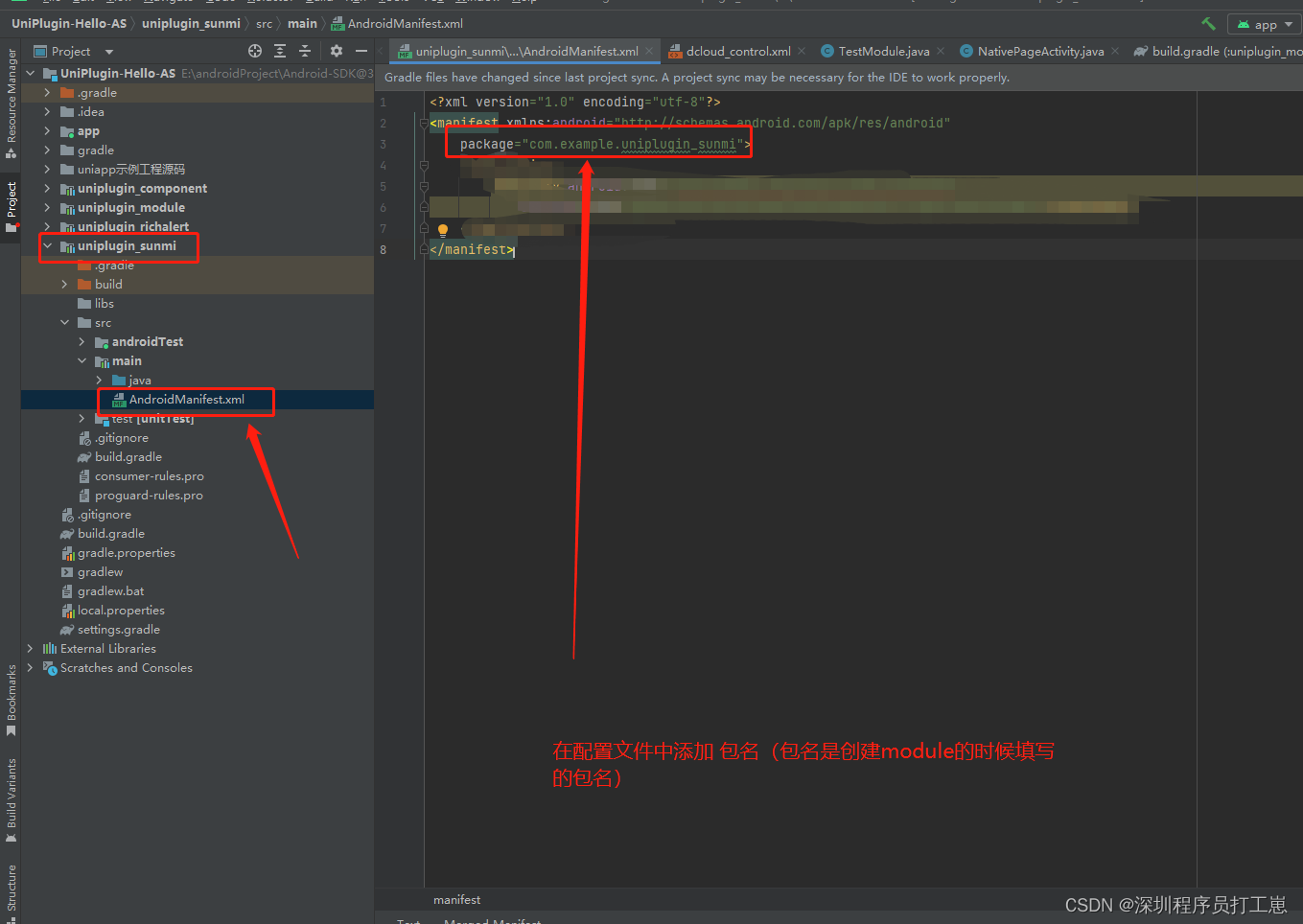
请删除 namespace,再在找到androidManifest.xml 添加包名,再点击 file —> sync project whit Gradle Files 进行同步即可

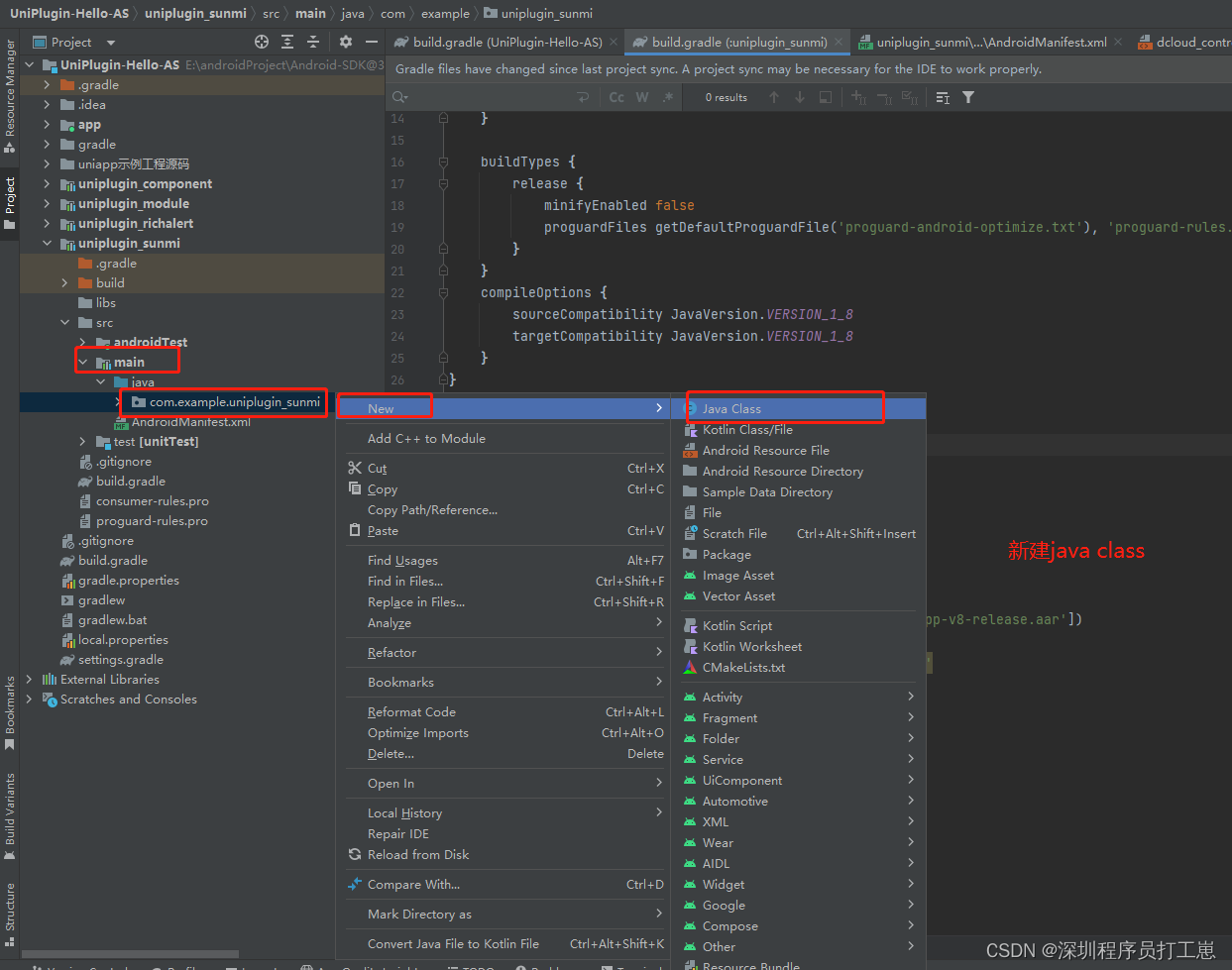
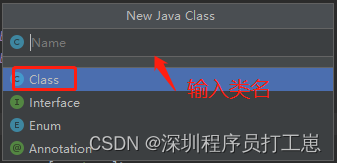
- 新建 java类 (用于实现我们功能的类)


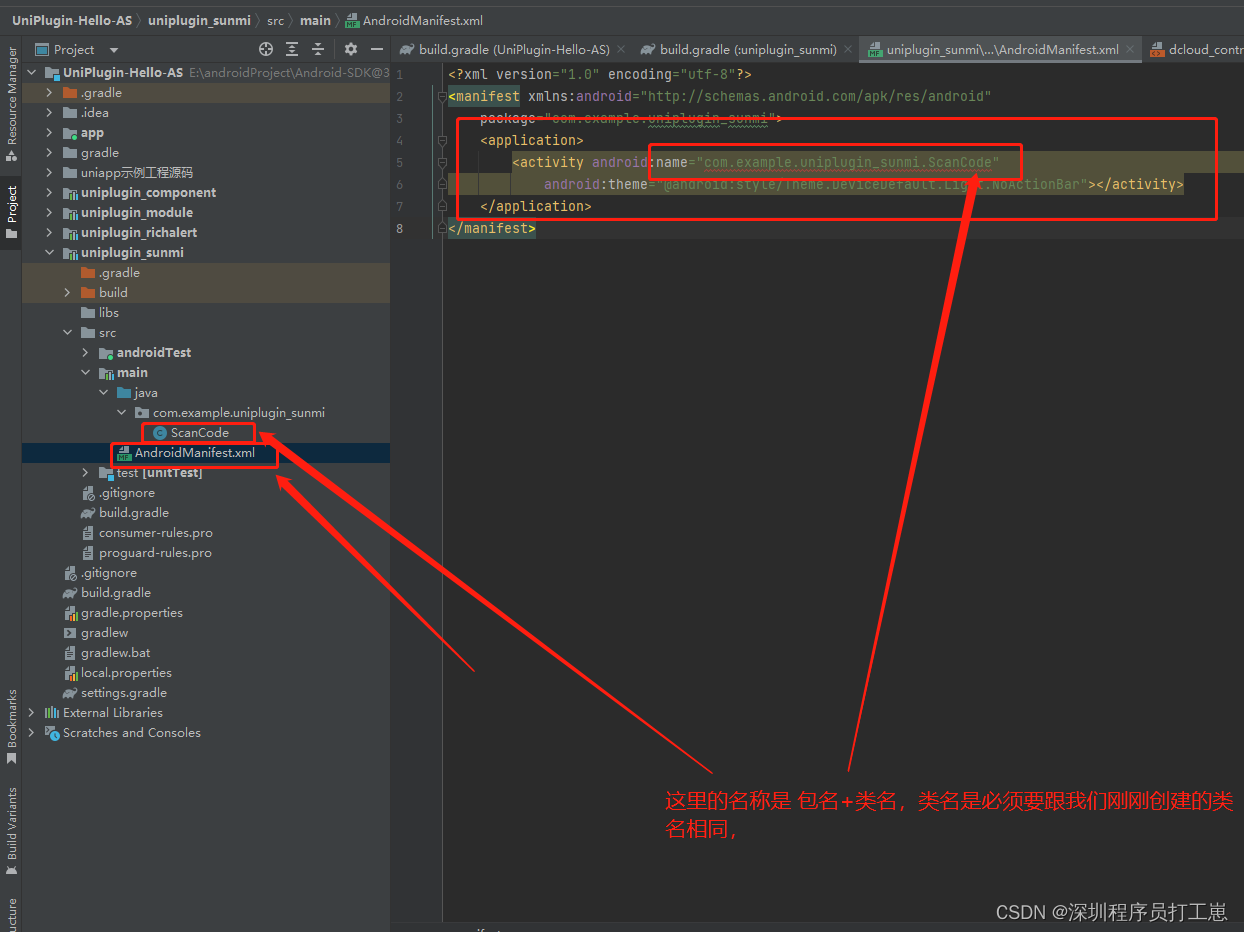
去到 AndroidManifest.xml 文件中配置(必须项)

编写模块类(也就是我们新建的类名),编写测试代码
注意:继承UniModule,并添加@UniJSMethod注解(哪个功能方法需要抛出给uniapp使用就加上这个注解)
package com.example.uniplugin_sunmi;import com.alibaba.fastjson.JSONObject;import io.dcloud.feature.uniapp.annotation.UniJSMethod;import io.dcloud.feature.uniapp.bridge.UniJSCallback;import io.dcloud.feature.uniapp.common.UniModule;// 一定要继承UniModulepublic class ScanCode extends UniModule { // 使用UniJSMethod注解,才能使用js调用 @UniJSMethod(uiThread = true) public void add (JSONObject json, UniJSCallback callback) { final int a = json.getInteger("a"); final int b = json.getInteger("b"); callback.invoke(new JSONObject() {{ put("code", 0); put("result", a + b); }}); }}编写结束
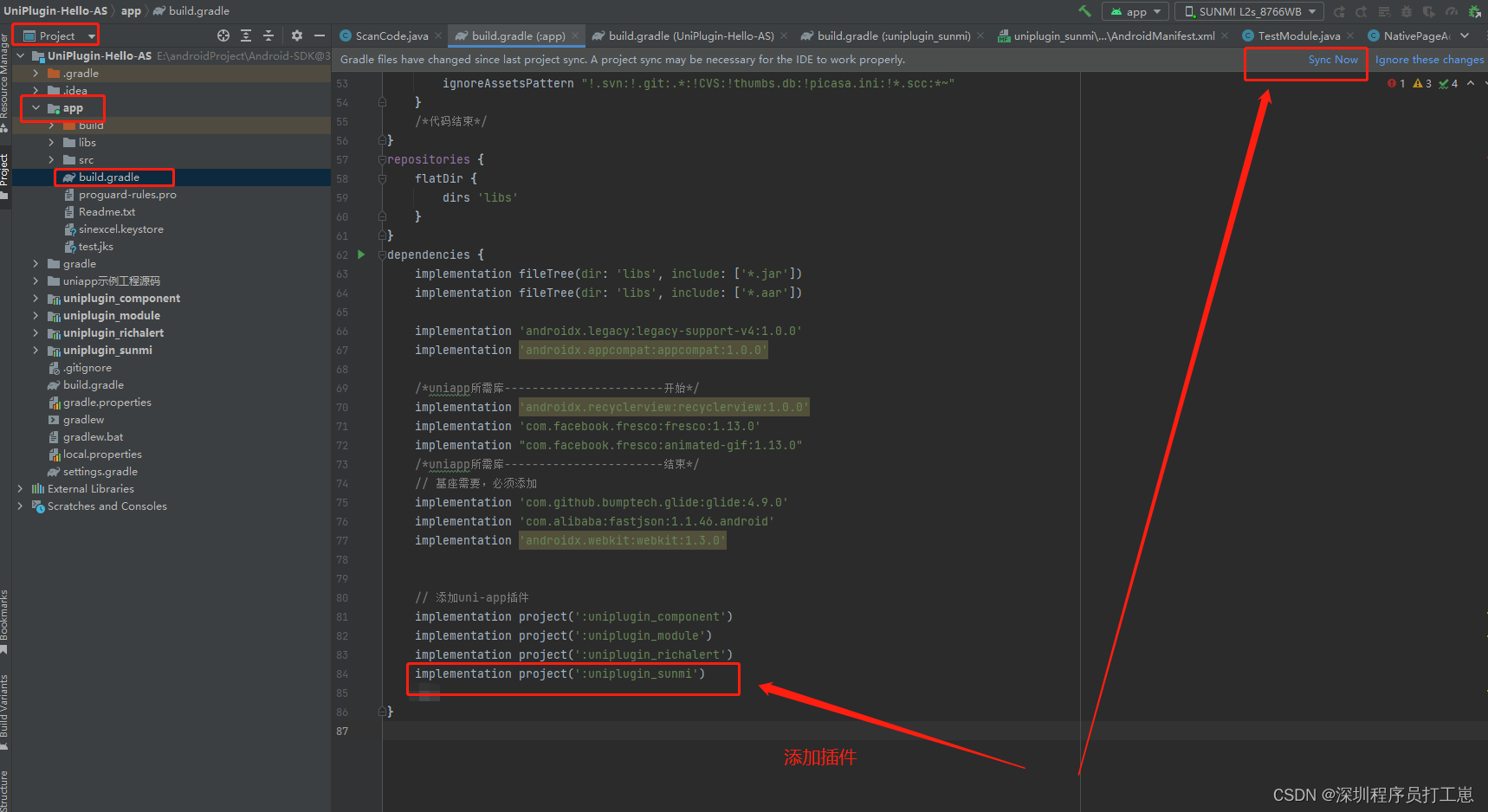
- 在build.gradle(app)中添加uniapp-插件,点击sync now

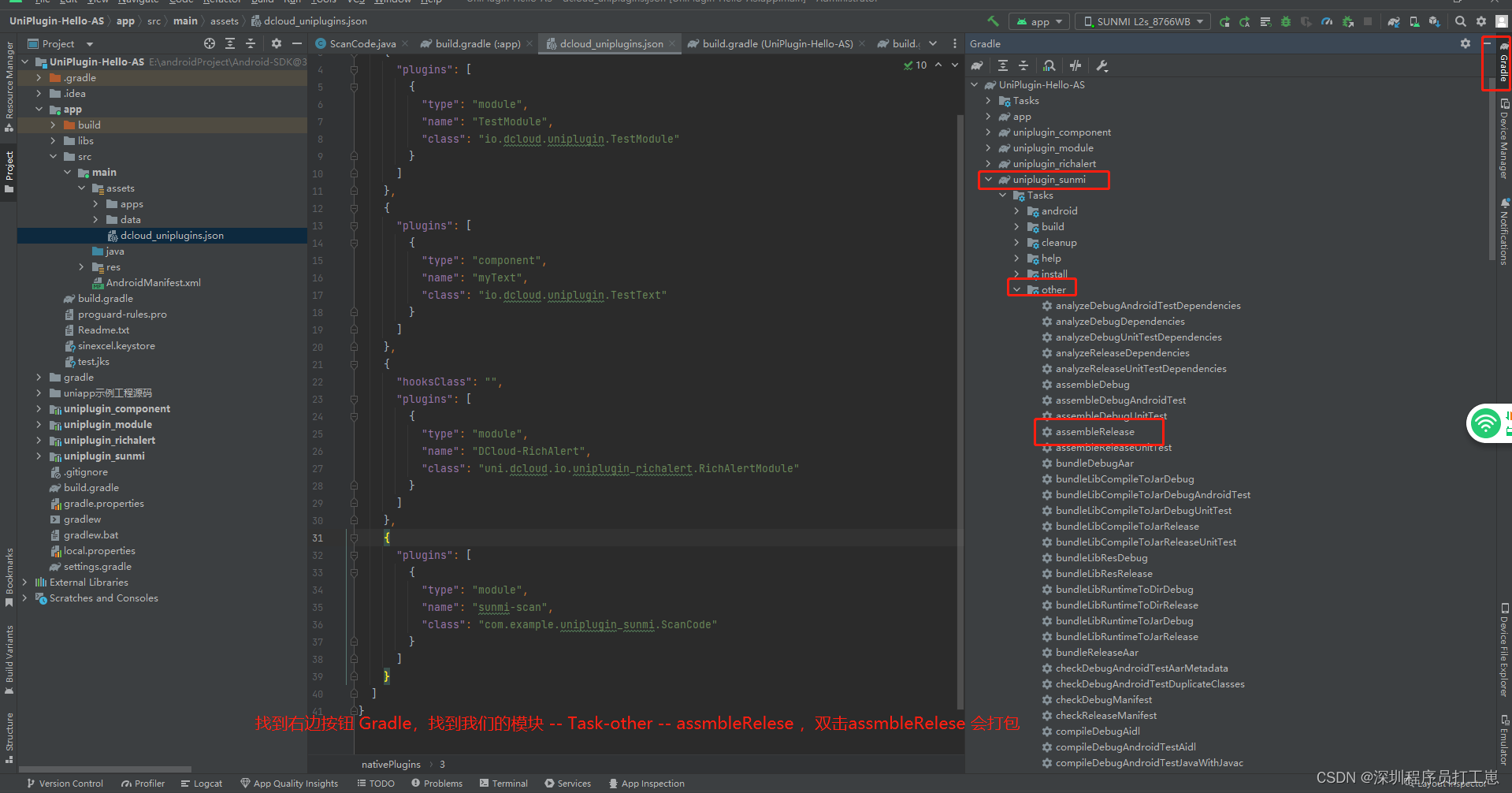
- 在dcloud_uniplugin.json中新增插件,注意:插件命名会在uniapp中引用

- 给模块打包成插件aar文件

如果没有找到assmbleRelese按钮,可以进行设置


打完包即可在build中查看到aar文件

5、在uniapp中使用
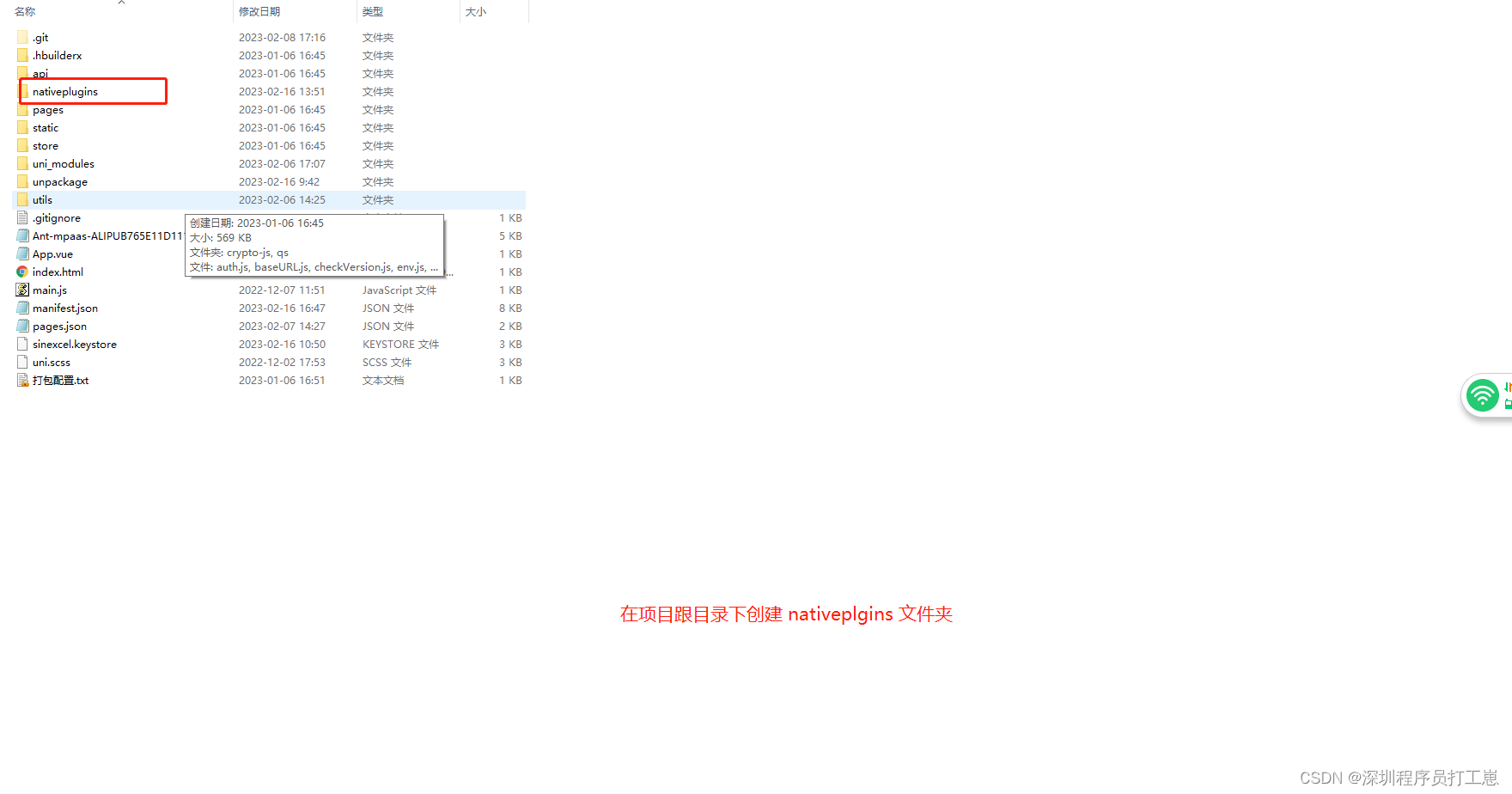
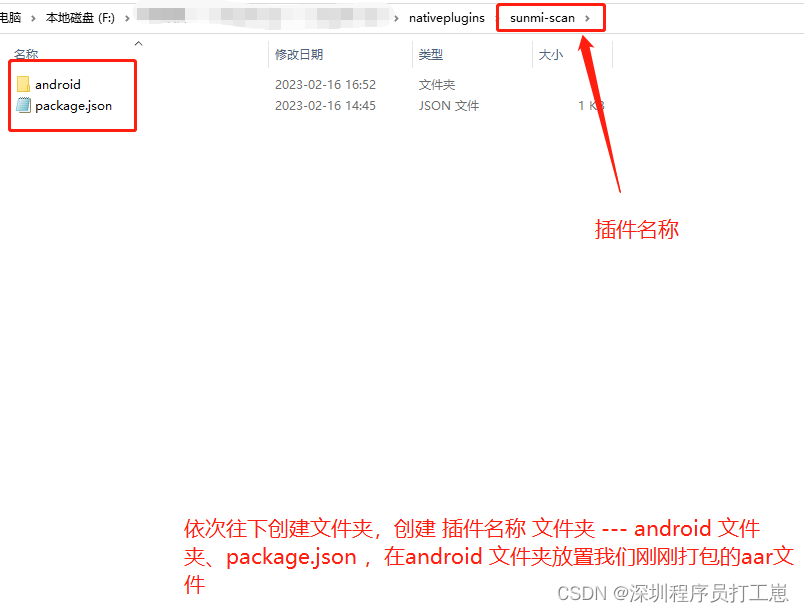
- 创建插件目录,配置刚打好的插件



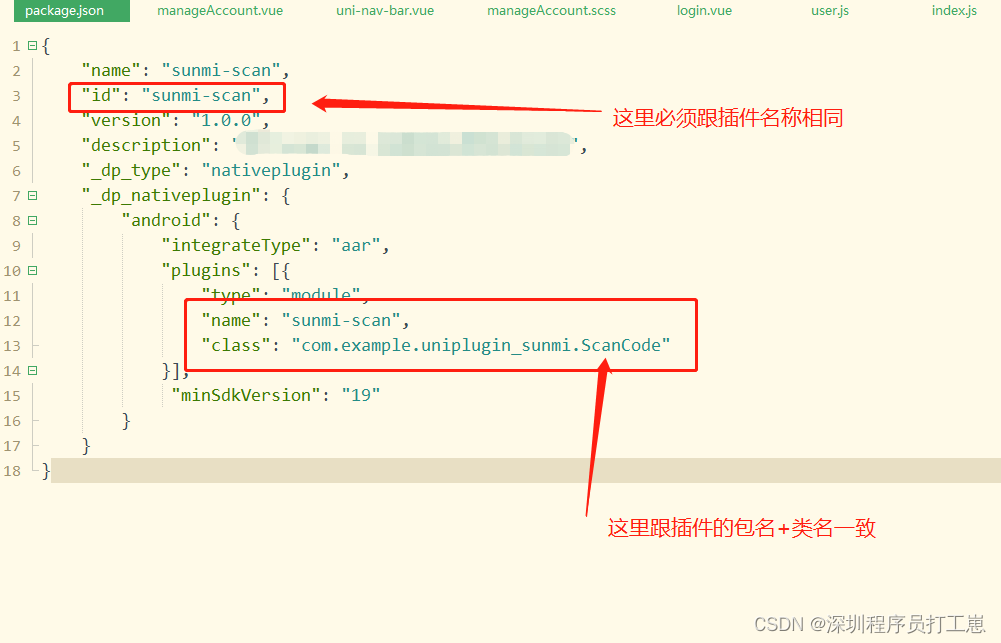
package.json 配置
{"name": "sunmi-scan","id": "sunmi-scan","version": "1.0.0","description": "订单的","_dp_type": "nativeplugin","_dp_nativeplugin": {"android": {"integrateType": "aar","plugins": [{"type": "module","name": "sunmi-scan","class": "com.example.uniplugin_sunmi.ScanCode"}], "minSdkVersion": "19"}}}
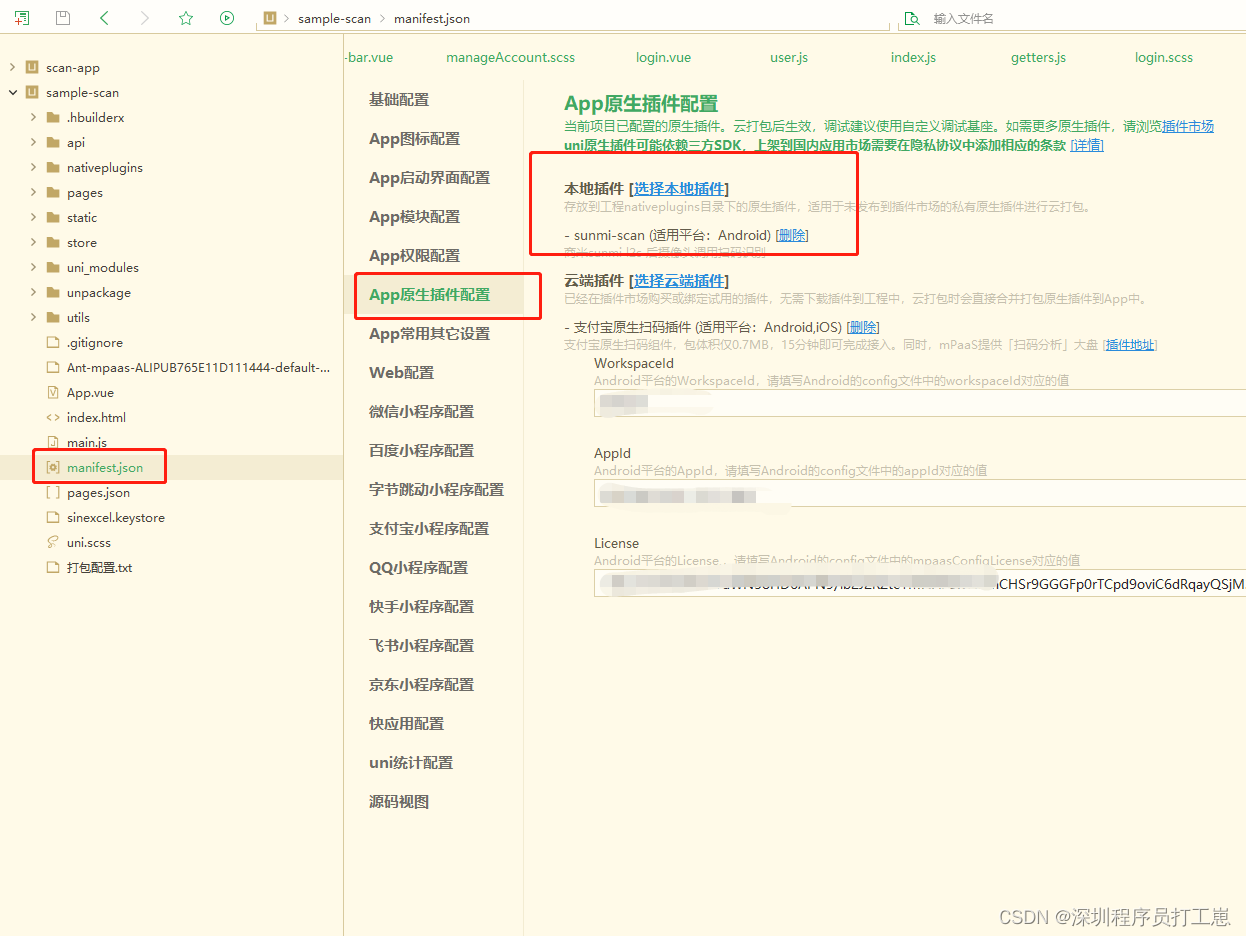
- 使用插件


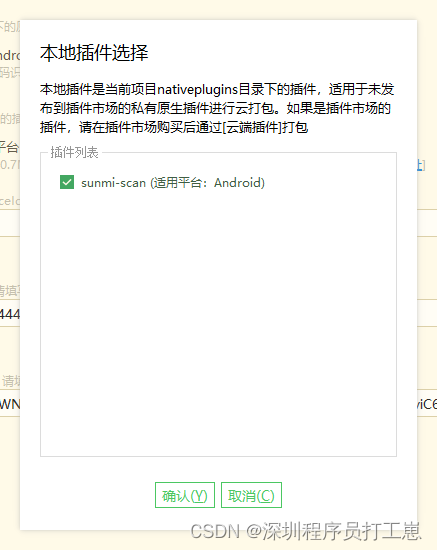
添加本地插件
- 使用插件
在页面中引入
最后:打包成为基座进行测试(最主要的)
来源地址:https://blog.csdn.net/weixin_39246975/article/details/129078281




