这篇文章将为大家详细讲解有关vue项目中如何使用websocket,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
什么是websocket?
“WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。”
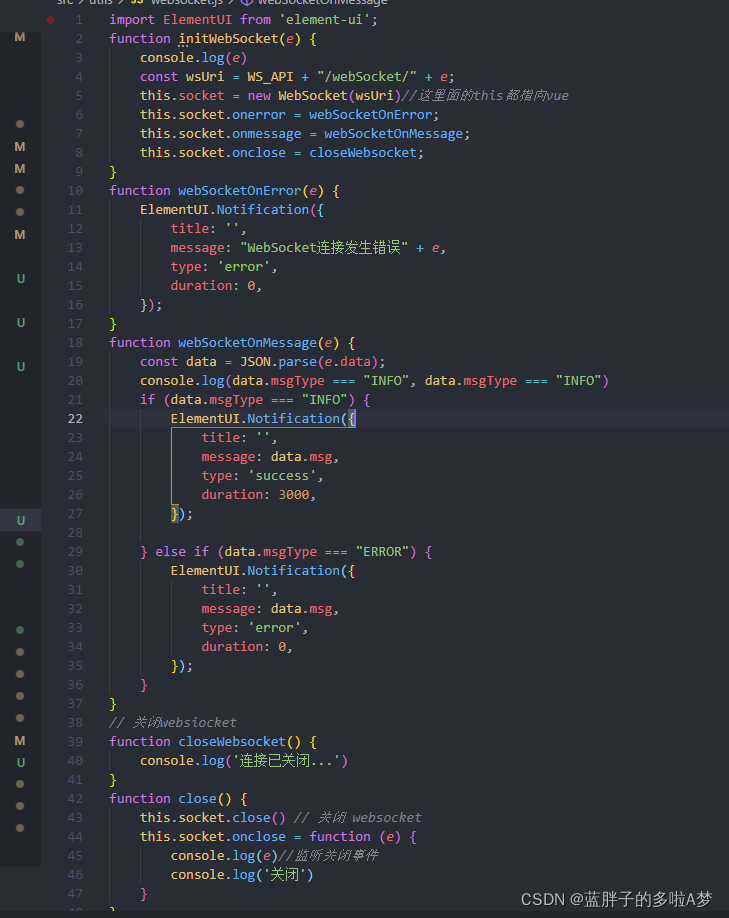
在utils下新建websocket.js文件
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo'import ElementUI from 'element-ui';function initWebSocket(e) { console.log(e) const wsUri = WS_API + "/webSocket/" + e; this.socket = new WebSocket(wsUri)//这里面的this都指向vue this.socket.onerror = webSocketOnError; this.socket.onmessage = webSocketOnMessage; this.socket.onclose = closeWebsocket;}function webSocketOnError(e) { ElementUI.Notification({ title: '', message: "WebSocket连接发生错误" + e, type: 'error', duration: 0, });}function webSocketOnMessage(e) { const data = JSON.parse(e.data); console.log(data.msgType === "INFO", data.msgType === "INFO") if (data.msgType === "INFO") { ElementUI.Notification({ title: '', message: data.msg, type: 'success', duration: 3000, }); } else if (data.msgType === "ERROR") { ElementUI.Notification({ title: '', message: data.msg, type: 'error', duration: 0, }); }}// 关闭websiocketfunction closeWebsocket() { console.log('连接已关闭...')}function close() { this.socket.close() // 关闭 websocket this.socket.onclose = function (e) { console.log(e)//监听关闭事件 console.log('关闭') }}function webSocketSend(agentData) { this.socket.send(agentData);}export default { initWebSocket, close}

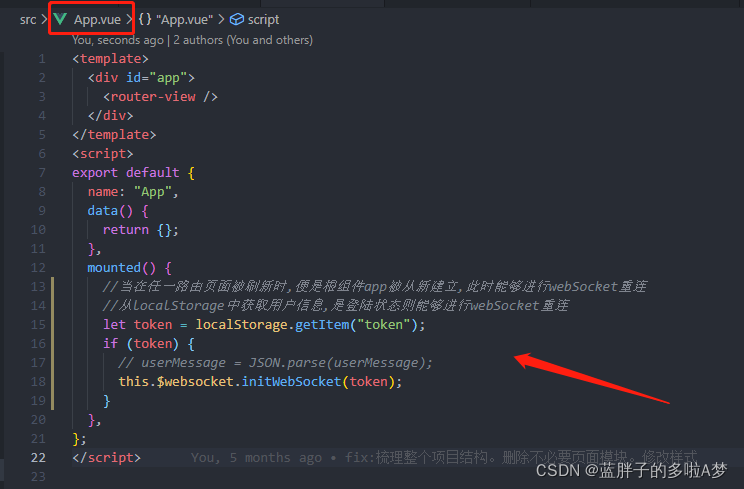
如果想刷新重新链接websocket 可以在App.vue页面里添加个钩子函数
mounted() { //当在任一路由页面被刷新时,便是根组件app被从新建立,此时能够进行webSocket重连 //从localStorage中获取用户信息,是登陆状态则能够进行webSocket重连 let token = localStorage.getItem("token"); if (token) { // userMessage = JSON.parse(userMessage); this.$websocket.initWebSocket(token); } },
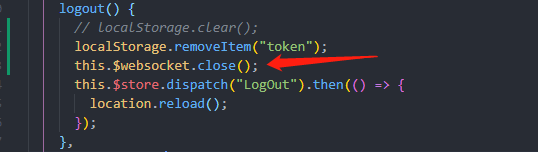
客户端主动关闭websocket 在关闭的地方触发函数就可以
logout() { // localStorage.clear(); localStorage.removeItem("token"); this.$websocket.close(); this.$store.dispatch("LogOut").then(() => { location.reload(); }); },
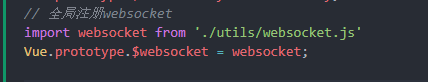
注:$webSocket 是在main.js中全局注册了websocket.js文件

关于“vue项目中如何使用websocket”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




