本篇内容主要讲解“Vite结合whistle怎么实现一劳永逸开发环境代理”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vite结合whistle怎么实现一劳永逸开发环境代理”吧!
开发环境面临的跨域问题
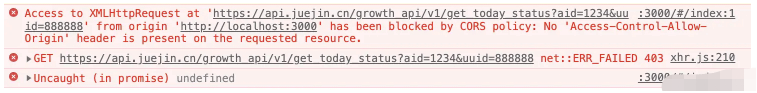
我们用webpack或vite等工具开发本地项目时,浏览器一般会输入的域名是:127.0.0.1:3000来调试页面。当要请求三方接口时「随便拿个api来举例子」,就会发生下面情况。。。

目标服务器拦截了你的请求,因为它们做了网关保护策略,这种情况称为:请求跨域。
但在测试和线上环境不存在,因为https://api.juejin.cn 服务器的网关拦截层对2个环境添加了白名单,所以不会出现跨域error。
那么问题来了,我们开发时也想调用https://api.juejin.cn的接口来获取数据,怎么办??有下面几种方法:
让https://api.juejin.cn为127.0.0.1:3000开发白名单;
使用mock平台或者本地制造假数据;
通过网关代理;
方案1是最简单但最危险的。一旦远程服务给本地开了白名单,相当于别人也能在本地来攻击你的服务器,服务没漏洞还好,一旦服务入侵后给你个删库跑路岂不是爽歪歪。
方案二也有弊端,主要体现在代码入侵和代码恢复。是否调用mock平台可以根据环境变量来识别,但也要等后端同学把api挂上mock平台还要做适配,无疑增加别人的工作;本地造假数据就不说了,代码入侵强不单止,当数据结构复杂时,还要联动多处修改,这些改动假如在上线前没一一恢复,那就等运维给你打电话处理线上bug吧。
方案三通过对资源|请求的拦截,把127.0.0.1:3000/api/xxx请求路径转发到https://api.juejin.cn/api/xxx,并取消跨域限制,最终拿到远程数据。
小结一下:方案3无论重代码入侵还是开发依赖都比较小,也是目前较为主流的调试方式,固下面会对这种方案展开细述。
常用代理方案
改本机代理或者用三方代理软件拦截请求
需要额外较多的学习成本与环境搭建,舍弃了;
Vite自带代理支持
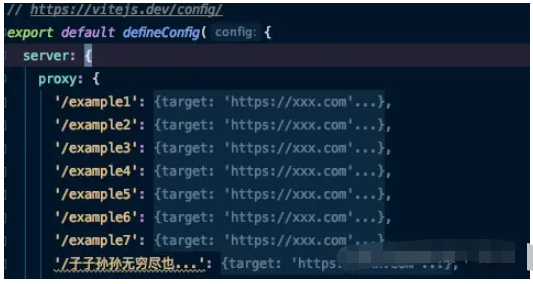
在vite.config.ts配置代理:把127.0.0.1:3000重定向到目标域名上,通过服务端能力跳过跨域限制:

这样就可以把127.0.0.1:3000/example1的api转发到https://xxx.com/example1上,并且忽略跨域限制。
但这样做有弊端的:因为你访问的url为127.0.0.1:3000,所以凡是项目中涉及到三方请求(如三方鉴权服务返回的302登录跳转、跨服务合作api等)都要在这里配上,接下来可能的样子是这样的。。。

当然上面有夸张成分,但是也反馈给我们一个事实:三方业务是一个不可预知的黑盒,你不知道有多少关联的约束,因此在代理这块不应该做“加法”,而要做“减法”。
whistle代理「推荐」
Whistle是一款类似fiddler、charles抓包工具,功能强大,你可以在这里找到更多信息。
先认识下whistle基本的代理配置:
# {浏览器访问的域名} {转发到的目标地址} 其他options「resCors://enable代表忽略跨域限制」//baidu.com //127.0.0.1:3000 resCors://enable这样就能当你访问baidu.com时,浏览器出来是127.0.0.1:3000的内容。
基础套路搞懂了,那接下来就说说如何用whistle做“减法”,达到一劳永逸的效果。
whistle 代理配置
1. 安装whistle
npm install -g whistle2. 启动whistle
# 启动sudo w2 start# 关闭sudo w2 stop3. 安装插件
安装Chrome代理插件Proxy SwitchyOmega,就是个代理选择器,不用配本地网络实现不同代理的快速切换。
4. Proxy SwitchyOmega配置
把你的whistle代理服务加入到Proxy SwitchyOmega中。
点击插件中的“选项”,参考以下进行配置:

5. whistle rules配置
打开whistle页面127.0.0.1:8899,左侧新建1个rules,将项目src/.whistle(见下文的rules配置)内容粘贴上去,保存。
6. 开启代理开关
Proxy SwitchyOmega插件选择你要指定的代理「第4步截图是“whistle”」,之后访问远程url即可(如my.com)。
巧用 whistle
whistle rules相关配置
假如你项目远程域名是my.com,rules配置如下:
# 路径:src/.whistle# whistle配置,把所有内容粘贴到whistle的rules即可# 打入环境变量「有需要自行添加」//my.com jsPrepend://{paas.js}# 关闭跨域限制* resCors://enable# 指定相关地址走本地,其他走远程「window系统把域名前“//”去掉」^my.com$ //127.0.0.1:3000 resCors://enable//my.com/%23/ //127.0.0.1:3000/%23/ resCors://enable//my.com/node_modules/ //127.0.0.1:3000/node_modules/ resCors://enable//my.com/src/ //127.0.0.1:3000/src/ resCors://enable//my.com/@vite/ //127.0.0.1:3000/@vite/ resCors://enable//my.com/@id/ //127.0.0.1:3000/@id/ resCors://enable逐行说明:
第2行//my.woa.com jsPrepend://{paas.js}:指定mock文件,command + 左键 会自动帮你创建paas.js文件,只需在里面写上你的js代码就行了,到后面访问my.com时会先执行你的逻辑,这里 有官方说明,就不再重复说了。这样做的目的是增强框架的mock能力,灵活构造本地环境。
第5行* resCors://enable:关闭所有跨域限制。这样做之后,无论你项目有多少三方业务黑盒,都能不受跨域限制,是“减法”的关键步骤。
8~13行:指定相关地址走本地,其他走远程,包括:document、路由页、vite开发环境的资源加载固定列表等。这样就能在全部请求减去指定资源后都走远程。
Vite工具库设置
只配置 whistle 不配置 vite 的话,访问页面会不停地刷新。(github issue:vite always refresh and connecting )
为了解决这个问题,需要在 vite.config.js 中配置 hmr策略,只涉及127.0.0.1 host资源才启动hmr:
export default defineConfig(({ command, mode }: ConfigEnv) => { return { // ...其他配置 server: { hmr: { protocol: 'ws', host: '127.0.0.1' } } };});至此,只要本地项目启动后,在浏览器输入my.com后,页面加载是你的本地项目,而且涉及三方请求时,也能绕过跨域限制,做到远程环境的拟真。
代理方案效果对比
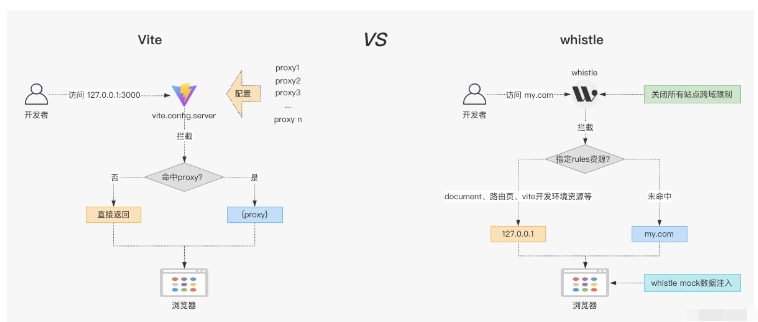
看下上面介绍2种代理方案的框架流程图:

Vite代理方案: 在本地服务器的基础上,不断加要跨域的proxy,随着对接的服务增加,前端开发环境呈现堆雪球式的配置叠加,并不是个好办法;
whistle代理: 开始时就默认所有proxy都能跨域,只要把不走代理的资源|路径exclude出来即可,符合计算机工程学的“减法”规则。
到此,相信大家对“Vite结合whistle怎么实现一劳永逸开发环境代理”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




