这篇文章将为大家详细讲解有关javascript如何删除html,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
javascript删除html的方法:1、通过removeChild删除节点;2、通过remove删除指定索引处的选项;3、通过deleteRow和deleteCell删除表格中的行和单元格。
本文操作环境:windows7系统、javascript1.8.5&&html5版,DELL G3电脑
JavaScript 删除 HTML 元素
1-删除节点
removeChild(oldNode):删除 oldChild 子节点
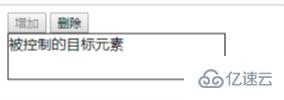
<body id="test"><input id="add" type="button" value="增加" disabled onclick="add();"/><input id="del" type="button" value="删除" onclick="del();"/><p id="target" style="width:240px;height:50px;border:1px solid black">被控制的目标元素</p><script>var body = document.getElementById("test");var target = document.getElementById("target");var add = function(){body.appendChild(target);document.getElementById("add").disabled="disabled";document.getElementById("del").disabled="";}var del = function(){body.removeChild(target);document.getElementById("del").disabled="disabled";document.getElementById("add").disabled="";}</script></body>结果
1
2

2-删除列表框 下拉菜单的选项
remove(long index):删除指定索引处的选项
<body id="test"><input id="opValue" type="text" /><input id="add" type="button" value="增加" onclick="add();"/><input id="del" type="button" value="删除" onclick="del();"/><select id="show" size="8" style="width:180px"></select><script>var show = document.getElementById("show");var add = function(){var op = new Option(document.getElementById('opValue').value);show.options[show.options.length] = op;}var del = function(){if (show.options.length>0){show.remove(show.options.length-1);}}</script></body>结果
3-删除表格的行或单元格
deleteRow(long index): 删除表格中 index 索引处的行
deleteCell(long index): 删除某行 index 索引处的单元格
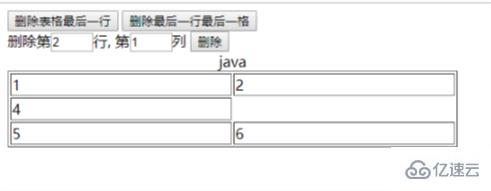
<body ><input id="delrow" type="button" value="删除表格最后一行" onclick="delrow();"/><input id="delcell" type="button" value="删除最后一行最后一格" onclick="delcell();"/><br />删除第<input id="row" type="text" size="2" />行,第<input id="cel" type="text" size="2" />列<input id="chg" type="button" value="删除" onclick="change()"/><table id="test" border="1" style="width:500px ;"> <caption> java</caption><tr><td>1</td><td>2</td></tr><tr><td>3</td><td>4</td></tr><tr><td>5</td><td>6</td></tr></table><script>var tab = document.getElementById("test");var delrow = function(){if (tab.rows.length >0){tab.deleteRow(tab.rows.length-1);}}var delcell = function(){var rowList = tab.rows;var lastRow = rowList.item(rowList.length-1);if (lastRow.cells.length >0){lastRow.deleteCell(lastRow.cells.length -1);}}var change = function(){var tb = document.getElementById("test");var row = document.getElementById('row').value;row = parseInt(row);if (isNaN(row)){alert("请输入行整数");return false;}var cel = document.getElementById('cel').value;cel = parseInt(cel);if (isNaN(cel)){alert("请输入列整数");return false;}if (row > tb.rows.length || cel> tb.rows[row-1].cells.length){alert("要删除的不在");return false;}tb.rows[row-1].deleteCell(cel-1);}</script></body>结果
javascript是一种什么语言
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如Node.js。
关于“javascript如何删除html”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




