这篇文章将为大家详细讲解有关使用canvas怎么对阴影和图形进行变换,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
一、阴影设置
阴影的颜色:值为标准的CSS颜色值,用于设定阴影颜色效果,默认是全透明的黑色
context.shadowColor = color;阴影模糊度:用户设定阴影的模糊程度,其数值不跟像素挂钩,默认为0
context.shadowBlur = 5;阴影的偏移:
shadowOffsetX 和 shadowOffsetY 用来设定阴影在 X 和 Y 轴的延伸距离。负值表示阴影会往上或左延伸,正值则表示会往下或右延伸,它们默认都为 0
context.shadowOffsetX = 10; //正值:往右context.shadowOffsetY = 10; //正值:往下设置文字阴影的例子
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> canvas{ border:1px solid red; } </style> </head> <body> <canvas id="mycanvas" width="500" height="500"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("mycanvas"); var context = canvas.getContext("2d"); context.font = "bold 50px 微软雅黑"; context.fillStyle="red"; //阴影的颜色 context.shadowColor = "orangered"; //阴影模糊度 context.shadowBlur = 20; //阴影的偏移 context.shadowOffsetX = 10; //正值:往右 context.shadowOffsetY = 10; //正值:往下 context.fillText("你好",100,100); </script></html>
二、图形变换
我们之前在2D变换中也学习过这些知识,但是我们canvas图形变换有所不同,不同点就是这里的变换并不是变换图形,而是变换坐标系,因此,我们在变换完一个图形之后,坐标系就发生变换了,那么我们如果再直接绘图的话就会出现问题,下面我们来具体是什么情况吧
为了验证我们上面的说法,我们来看一个例子
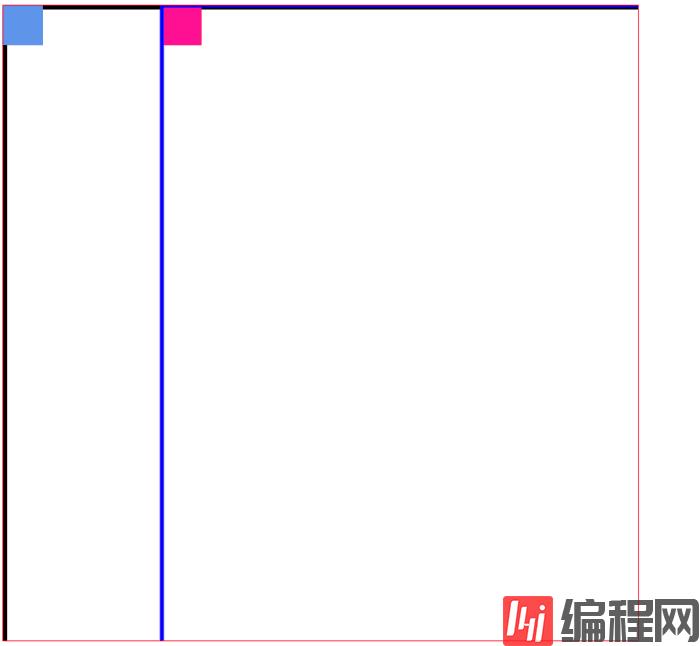
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> canvas{ border:1px solid red; } </style> </head> <body> <canvas id="mycanvas" width="800" height="800"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("mycanvas"); var context = canvas.getContext("2d"); //用黑色直线线表示开始的x/y轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.lineTo(800,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.lineTo(0,800); context.stroke(); //原矩形:蓝色 context.beginPath(); context.fillStyle = "cornflowerblue"; context.fillRect(0,0,50,50); context.fill(); //平移矩形:粉色 context.beginPath(); context.translate(200,0) //正:往右、下 context.fillStyle = "deeppink"; context.fillRect(0,0,50,50); context.fill(); //用蓝色直线表示平移以后的坐标轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.lineTo(400,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.lineTo(0,400); context.stroke(); </script></html>得到如下效果:证明图形变换以后是改变了坐标系的

旋转
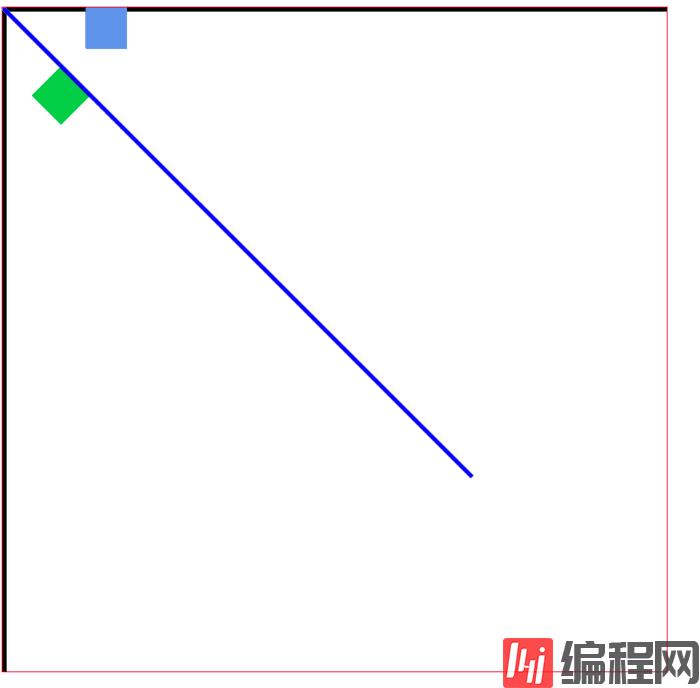
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> canvas{ border:1px solid red; } </style> </head> <body> <canvas id="mycanvas" width="800" height="800"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("mycanvas"); var context = canvas.getContext("2d"); //用黑色直线表示平移以后的坐标轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.lineTo(800,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.lineTo(0,800); context.stroke(); //原图:蓝色 context.beginPath(); context.fillStyle = "cornflowerblue"; context.fillRect(100,0,50,50); context.fill(); //旋转:绿色 context.beginPath(); context.fillStyle = "limegreen"; context.rotate(Math.PI/4); context.fillRect(100,0,50,50); //用蓝色直线表示平移以后的坐标轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.strokeStyle = "blue"; context.lineTo(800,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 5; context.strokeStyle = "blue"; context.lineTo(0,800); context.stroke(); </script></html>效果如下:

说明我们图形默认是绕canvas坐标系原点旋转的,图形在旋转的过程中,坐标系也会跟着旋转
图形缩放
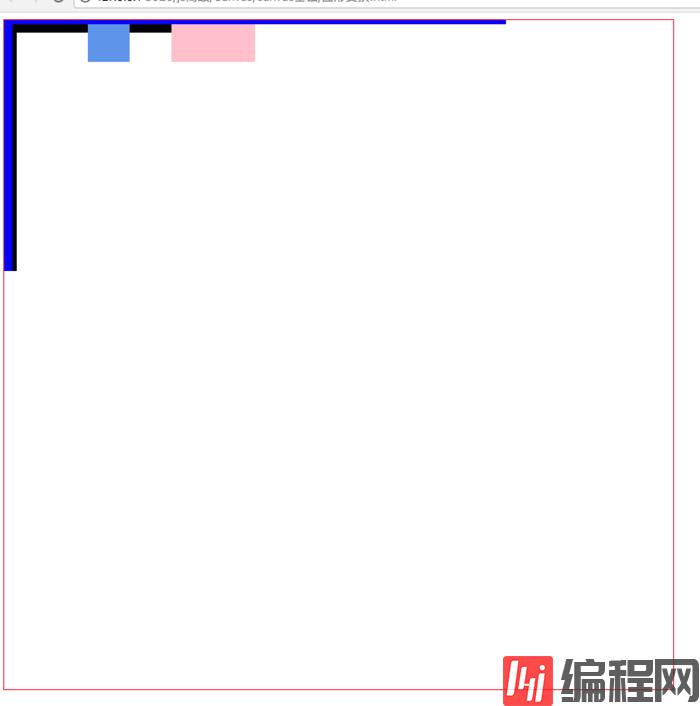
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> canvas{ border:1px solid red; } </style> </head> <body> <canvas id="mycanvas" width="800" height="800"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("mycanvas"); var context = canvas.getContext("2d"); //用黑色直线线表示开始的坐标系 context.beginPath(); context.moveTo(0,0); context.lineWidth = 30; context.lineTo(100,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 30; context.lineTo(0,100); context.stroke(); //原图:蓝色 context.beginPath(); context.fillStyle = "cornflowerblue"; context.fillRect(100,0,50,50); context.fill(); //缩放:粉色 ,放大/小坐标系,图形大小也缩放 context.scale(2,1); //第一个参数是X轴缩放比例,第二个参数是Y轴缩放比例 context.beginPath(); context.fillStyle = "pink"; context.fillRect(100,0,50,50); //用蓝色直线表示平移以后的坐标轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.strokeStyle = "blue"; context.lineTo(100,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.strokeStyle = "blue"; context.lineTo(0,100); context.stroke(); </script></html>效果如下:

我们可以看到,我们在放大X轴图形的宽度时,我们的坐标系的X轴也跟着放大了
那我们在对canvas图形做变换之后,怎么才能重新再canvas上绘制我们我们想要的图形而又不用繁琐的方式将他改变的坐标系恢复呢?
刚好canvas有状态的保存和获取

比如我们拿上面写过的例子进行演示一下状态的保存和获取效果
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> canvas{ border:1px solid red; } </style> </head> <body> <canvas id="mycanvas" width="800" height="800"></canvas> </body> <script type="text/javascript"> var canvas = document.getElementById("mycanvas"); var context = canvas.getContext("2d"); //用黑色直线线表示开始的坐标系 context.beginPath(); context.moveTo(0,0); context.lineWidth = 30; context.lineTo(100,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 30; context.lineTo(0,100); context.stroke(); //原图:蓝色 context.beginPath(); context.fillStyle = "cornflowerblue"; context.fillRect(100,0,50,50); context.fill(); //缩放:粉色 ,放大/小坐标系,图形大小也缩放 context.save(); context.scale(2,1); //第一个参数是X轴缩放比例,第二个参数是Y轴缩放比例 context.beginPath(); context.fillStyle = "pink"; context.fillRect(100,0,50,50); context.restore(); //用蓝色直线表示平移以后的坐标轴 context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.strokeStyle = "blue"; context.lineTo(100,0); context.stroke(); context.beginPath(); context.moveTo(0,0); context.lineWidth = 10; context.strokeStyle = "blue"; context.lineTo(0,100); context.stroke(); </script></html>关于使用canvas怎么对阴影和图形进行变换就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。





