本篇内容主要讲解“Vite怎么配置代理Proxy解决跨域问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vite怎么配置代理Proxy解决跨域问题”吧!
前言
我们在编写前端项目的时候,经常会遇到跨域的问题,当我们访问后端 API 的 URL 路径时,只要域名、端口或访问协议(如 HTTP 和 HTTPS)有一项不同,就会被浏览器认定为跨域。另外我们也会经常重复编写后端的域名,例如 https://example.com/api/some_end_point,https://example.com/api/other_end_point,针对这两种情况,可以直接用同一个配置来解决,即代理配置。
不管是 Vite 还是 Webpack,这些打包工具都支持设置前端代理,它们能够把对某一段 URL 的访问直接转换成另一个真实的后端 API 地址,这样前后端就视为使用了相同的域名、协议和端口,就避免了跨域的问题,还能避免繁琐的反复编写域名。
配置 Vite Proxy
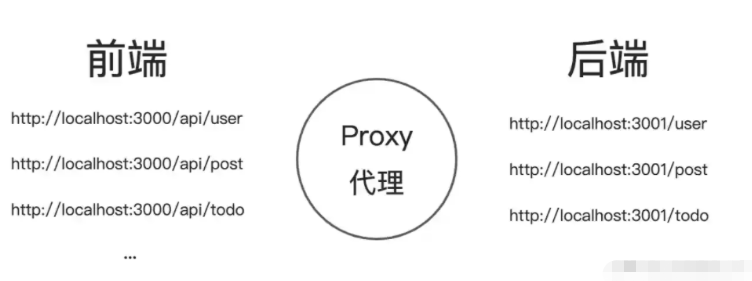
我们这里以 Vite 的配置为例,来看一下如何给 API 请求设置代理。在 Vite 编写的项目里边,有一个 vite.config.js配置文件,里边是关于 Vite 的配置项,可以在里边配置代理。假如我们前端项目路径为 http://localhost:3000,需要代理所有以 /api 开头的 API 请求,把它转发到 http://localhost:3001,并且后端的 API 路径中不带 /api前缀,需要自动去掉 /api前缀,如下图所示:

// vite.config.js import { defineConfig } from "vite"; export default defineConfig({ server: { proxy: { "/api": { target: "http://localhost:3001", changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, ""), }, }, },});之后重启项目就可以了
到此,相信大家对“Vite怎么配置代理Proxy解决跨域问题”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




