这篇文章主要介绍了vue静态配置文件不进行编译的处理过程是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue静态配置文件不进行编译的处理过程是什么文章都会有所收获,下面我们一起来看看吧。
vue静态配置文件不进行编译的处理
前几天同事提了一个要求,他想在vue引入静态配置文件,但是此文件不要进行编译。静态配置文件中的参数还需要在其他的.vue文件中使用配置文件中的参数。
我一开始的想法就是:要在src同级目录下,添加几个.env.xxx的配置文件,然后在文件中配置NODE_ENV``NODE_BASE_URL等参数,然后在其他页面就可以通过env.process.xxx的方式来使用了。
但是同时要求不能进行编译,虽然我也不太清楚,编译和不编译对参数有什么影响。
最终方案如下
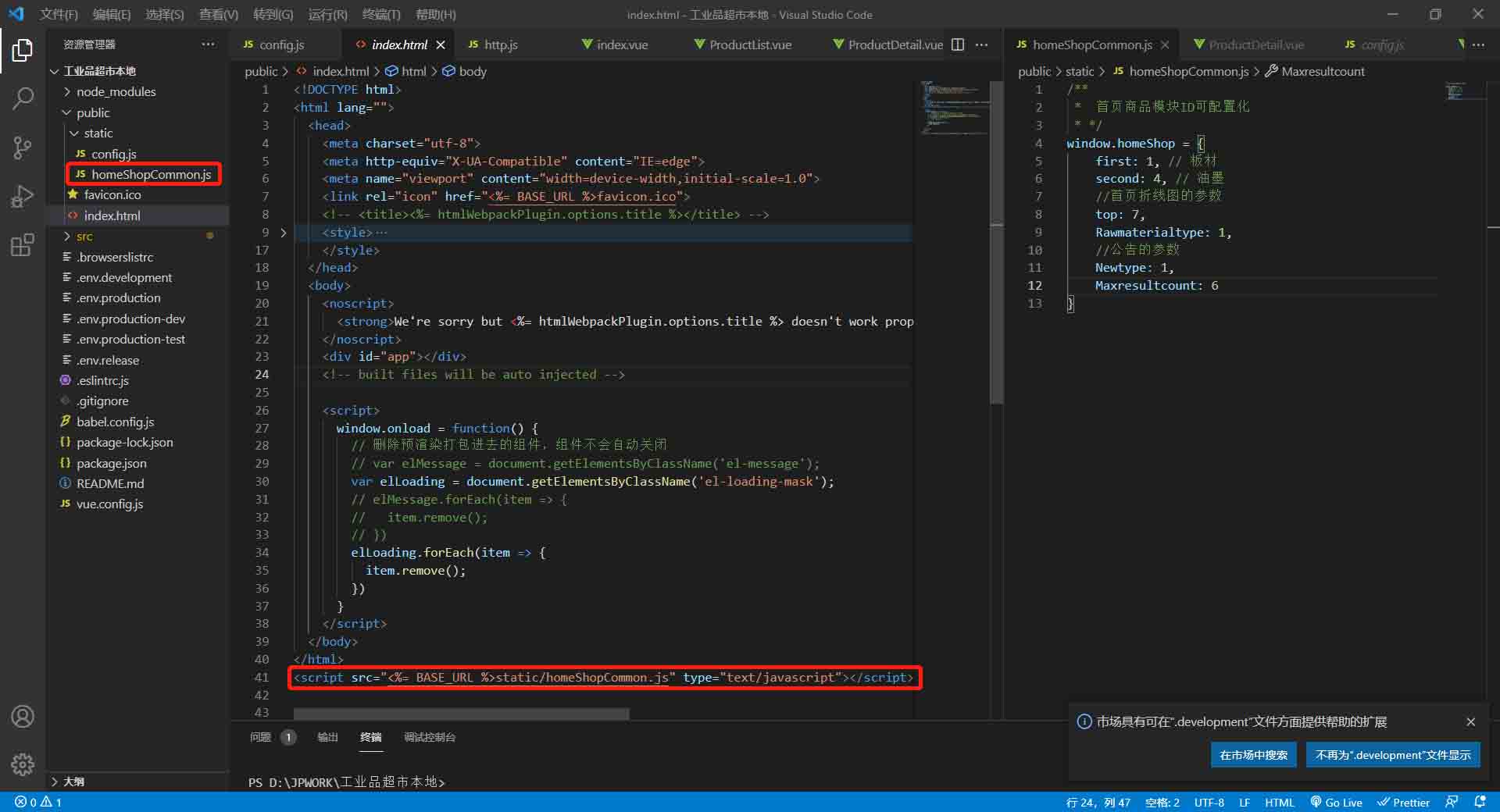
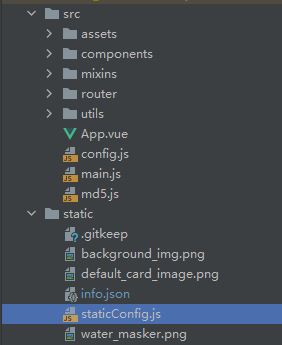
在public文件中添加同级的static文件夹,在文件夹中添加js

直接将参数挂载到window上,然后其他页面就可以直接使用了
public中的index.html中引入上面的文件要通过<%= BASE_URL %>引入

vue静态配置文件保存全局变量
应用
配置一个不被编译的静态文件,打包上传服务器后可以直接通过修改dist文件夹中的全局变量而改变代码中的变量。
步骤
在src同级的static文件夹中新增一个staticConfig.js文件

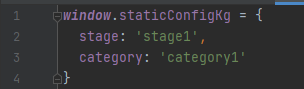
为window添加一个对象属性用于保存全局变量

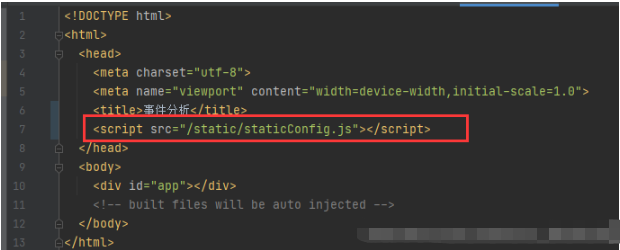
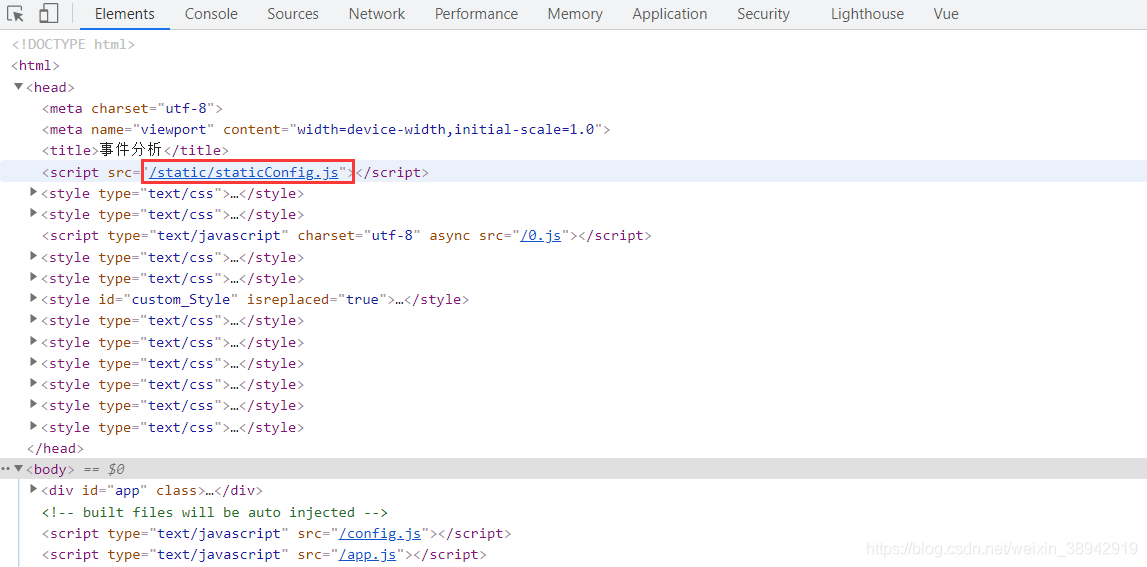
在index.html文件中引入该文件

ps:在服务器上要注意src中文件路径,可以通过控制台查看文件路径,在本地编译时是/static/staticConfig.js,在服务器上或许需要/服务器文件夹名称/static/staticConfig.js

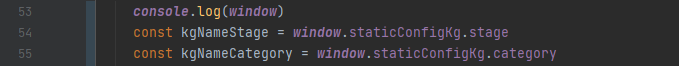
通过window.staticConfig应用该全局变量

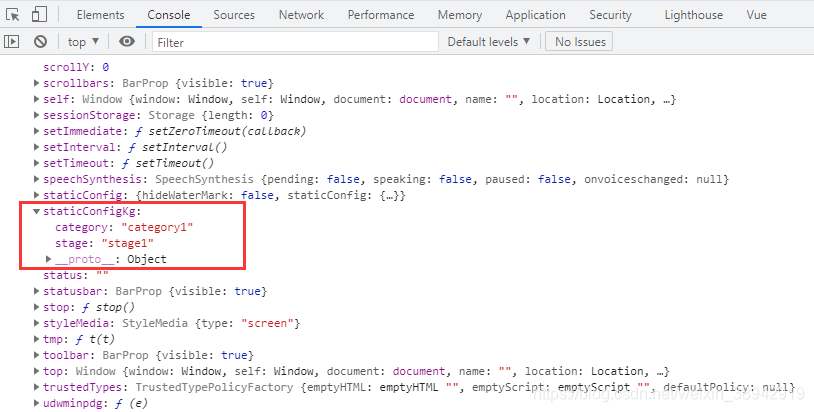
通过控制台打印的window可以找到配置的staticConfigKg

编译完成后可以通过修改dist文件夹static中的该文件而直接变量
注: 一种错误引用全局变量的方式(这种方式修改dist文件夹static中的staticConfig.js配置不生效)
使用步骤:
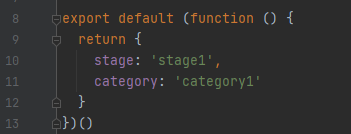
在staticConfig.js中通过export的方式返回变量

在用到全局变量的文件中import引入

通过configKg应用该变量

通过控制台打印configKg可以找到配置的变量

But 通过这种方式编译后修改dist中的staticConfig.js配置变量不生效
问题分析
HTML通过顺序执行文档流,代码从上向下执行到script标签时重写了window,再执行到body渲染页面。
而import的方式在编译生成dist文件时将配置文件也一起编译了,从而导致修改服务器上staticConfig.js文件不生效。
关于“vue静态配置文件不进行编译的处理过程是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue静态配置文件不进行编译的处理过程是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




