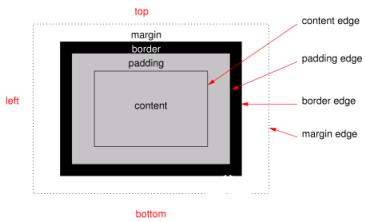
背景定位可以通过早期css的background-position进行实现,但仍缺乏一定的精确度。这是因为网页的框模型包含了多层的结构,比如外边距,边框,内边距等等。

然后问题就来了,背景设置位置的时候,参考点应该是哪个框的左上角呢?早期的CSS没办法设置这个,只有CSS3才把这个问题给考虑进去。
现在我们先来测试默认的效果,为了方便观察,我们使用一张线条感比较强烈的背景图片。命名为flower_bg.jpg并保存到html所在目录的images文件夹下。

与此同时,我们把padding和border的尺寸都调大一些。
来看看基础的html代码:

为方便观察背景和边框的重叠关系,我们把边框做成半透明。
效果如下图所示;

不过现在的背景有重复填充,所以不好区分。为此我们再添加一个background-repeat属性,禁用重复填充。
代码:
.image-bg {
background-repeat:no-repeat;
}
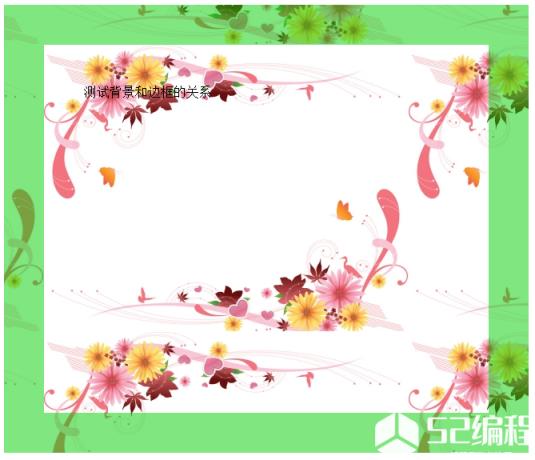
运行效果如下图所示,可见背景的参考点默认相对于padding边缘。背景的参考点受border粗细影响但不受padding控制。

然后,如果我们希望背景对齐到绿色框的外边缘,那么除了设置background-position等于border的相反数之外,我们还可以利用CSS3的background-origin属性来进行调整。
代码:
.image-bg{
background-origin:border-box;
}
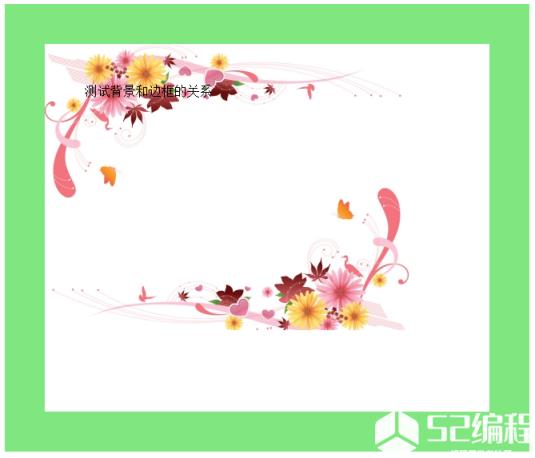
background-origin属性用于设置背景的左上角(position为百分比方式时除外)将对齐到哪个点上,border-box将会让左上角对齐到绿色边框的外边缘。
如下图所示:

此外,该属性还包含以下两个有效值。
padding-box,对齐到padding框,使用图片进行填充时,该效果跟默认一致。
content-box,对齐到内容框,效果将会使图片左上角对齐到文字内容的左上角。
如下图所示:

除了background-origin以外,小编今天还给大家介绍background-clip属性。顾名思义,它的功能就是对背景进行裁剪。裁剪过程中背景位置不变。
保持background-origin为border-box。我们分别给background-clip设置border-box,padding-box和content-box三个值,效果分别如下:
background-clip=border-box:

background-clip=padding-box:

background-clip=content-box:

不难发现,背景的位置并未受到background-clip属性的影响。
优秀的web设计师都喜欢追求完美,精益求精。然而在CSS3诞生之前,要实现跟这两个属性完全等价的效果,成本往往比较大,比如实现background-clip就需要多嵌套一层元素,然后通过调整位置为负数,并且把溢出的部分隐藏掉来实现最终效果。或者利用div的滚动属性进行裁剪,然后把文字上边距和左边距调大来抵消位置的偏移。过程可谓一波三折,而且容易导致元素层级太多,影响加载和运行效率的同时也容易引发各种兼容问题,导致Web设计师们不得不放弃这些做法。
CSS3的这两个新属性终于让Web设计师从这些束缚中彻底解放出来,使他们可以随心所欲地进行背景的定位和裁剪,而不必再担心实现起来是否麻烦。至于早期版本的IE,兼容起来确实有点难度,但这款古老的浏览器要彻底被淘汰,也只是时间的问题。





