小编给大家分享一下html5+css怎么实现中间大两头小的轮播效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
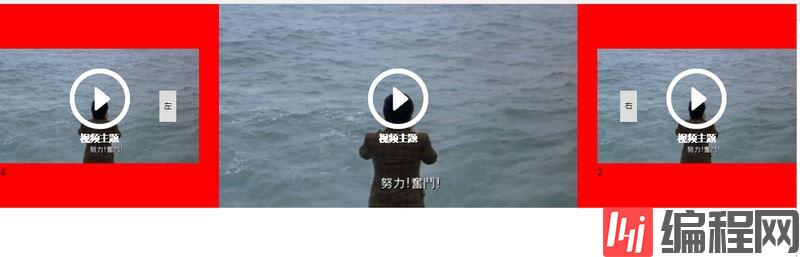
国际惯例,先上效果

css:
<style> *{margin: 0;padding: 0} .wrap{ } .container{ width: 100%; overflow: hidden; background: red; position: relative; } .box{width: 125%; height: auto; display: flex; align-items: center; position: relative; left: 0; } .box li{ width: 20%; float: left; list-style: none; -webkit-transition: width 0.5s, height 0.5s, margin 0.5s; position: relative; } .box video { width: 100%; height: 100%; } .box li div { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .box li div img { width: 100%; height: 100%; } .goLeft, .goRight { position: absolute; width: 28px; height: 52px; top: 50%; transform: translate(0,-50%); cursor: pointer; border: none; outline: none; line-height: 52px; } .goLeft { left: 20%; } .goRight { right: 20%; } .box li>p { margin: 0; color: #fff; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); text-align: center; } .box li>p>span { display: inline-block; width: 100px; height: 100px; background: url(play.png); } .ddd{ width: 100%; height: 360px; display: flex;align-items: center;position: relative; } .dd-2{ width: 20%; background: yellow; } .aa{ width: 100%; }</style>html:
<div class="wrap"> <div class="container"> <ul class="box"> <li class="video1"> <video></video> <div><img src="3.jpg" alt="">1</div> </li> <li class="video2"> <video></video> <div><img src="3.jpg" alt="">2</div> </li> <li class="video3"> <video></video> <div><img src="3.jpg" alt="">3</div> </li> <li class="video4"> <video></video> <div><img src="3.jpg" alt="">4</div> </li> </ul> <button onclick="moveRight()" class="goLeft btn">左</button> <button onclick="moveLeft()" class="goRight btn">右</button> </div> <div class="ddd"> <div class="dd-2"><div class="aa">aaa</div><div class="bb">vvvv</div></div> </div></div>js:
$(function(){ $('.box>li:nth(1)').css({ width: '36%', margin: '0 2%' }) $('.box>li:nth(1)').append('视频主题') })$(window).resize(function () { //当浏览器大小变化时 $('.box').css('height', 'auto')})function moveLeft(){ var height = $('.box>li:nth(1)').height() $('.box').css('height', height) $('.box>li').css({ width: '20%', margin: '0 0%' }) $('.box>li:nth(2)').css({ width: '36%', margin: '0 2%' }) $('.box').animate({ left: '-25%' }, 400, function () { // 把第一个子元素移到最后,并且设置left=0 $(".box").append($('.box>li:nth(0)')[0]); $(".dd-2").append($('.aa')[0]); $(".aa").append('ccc'); $('.box').css('left', 0); $(".btn").attr("disabled", false); $('.box>li:nth(1)').append('视频主题') }); } function moveRight(){ $('.box>li').css({ width: '20%', margin: '0 0%' }) $('.box>li:nth(0)').css({ width: '36%', margin: '0 2%' }) var height = $('.box>li:nth(1)').height() $('.box').css('height', height) $(".box").prepend($('.box>li:nth(3)')[0]); $('.box').css('left', '-20%'); $('.box').animate({ left: 0 }, 400, function () { $(".btn").attr("disabled", false); $('.box>li:nth(1)').append('视频主题') }); }以上是“html5+css怎么实现中间大两头小的轮播效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




