这篇文章主要讲解了“vue3中props组件抽离的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue3中props组件抽离的方法”吧!
props组件抽离
场景
现在假设需要抽象出一个移动端的顶部Header组件,首先想想一个顶部组件平时有哪些功能:名称、返回、返回主页、更多功能。
如果某个页面不需要使用返回主页这个功能,使用时不进行参数传递即可。
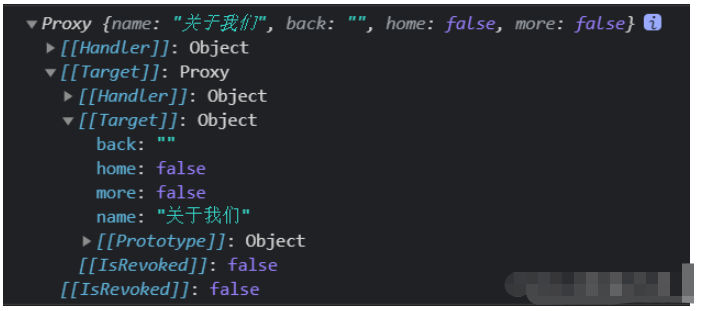
设置好props后在setup中打印props可以看到成功绑定的传参。
export default { props: { name: { type: String, default: '' }, back: { type: String, default: '' }, home: { type: Boolean, default: false }, more: { type: Boolean, default: false } }}
在处理完props传参后我们可以考虑context部分,比如说点击回退标签后触发某个事件,那么就会在身为调用者的父组件中绑定某个回调函数,在子组件emit后执行该函数。
因此在和props同级的情况下声明将要emit的函数名称。
这里贴出template部分与script部分的代码。
<template> <header class="simple-header van-hairline--bottom"> <i v-if="!home" class="nbicon nbfanhui" @click="goBack"></i> <i v-else class="nbicon nbhome"></i> <div class="simple-header-name">{{ name }}</div> <i v-if="more" class="nbicon nbmore"></i> </header></template><script>import { ref } from 'vue'import { useRouter } from 'vue-router'export default { props: { name: { type: String, default: '' }, back: { type: String, default: '' }, home: { type: Boolean, default: false }, more: { type: Boolean, default: false } }, emits: ['callback'], setup(props, context) { const home = ref(props.home) const more = ref(props.more) const router = useRouter() const goBack = () => { if (!props.back) { router.go(-1) } else { router.push({ path: props.back }) } context.emit('callback') } return { goBack, home } }}</script>其实正确的方法应该是,先在多个页面中编码完毕后再抽离组件。
不过这里只是演示作用,所以就提前清除了具体需要抽离出什么内容。
接下来贴出部分调用者组件当中的代码。
<!-- 展示顶部标签名 --> <s-header :name="'商品详情'"></s-header> <!-- 绑定子组件emit的方法,当抽离组件emit的时候触发close方法 --><s-header :name="'订单详情'" @callback="close"></s-header> <!-- 设置返回主页的按钮为true --><s-header :name="'购物车'" :home="true"></s-header>这样我们就成功的抽离出来了一个简单的组件,通过父组件的传值来进行不同的显示。
当然,抽离组件可以进阶,比如使用slot插槽,用法和以前一样。
<!-- 父 --><s-header :name="'关于我们'"> <template v-slot:test> hello 黑猫几绛! </template></s-header> <!-- 子 --><slot name="test"></slot>组件模板抽离的写法
方法一:使用JavaScript标签分离模板
方法二:使用template标签分离模板
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <cpn></cpn> <tmp></tmp> </div> </body> <script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script></html>感谢各位的阅读,以上就是“vue3中props组件抽离的方法”的内容了,经过本文的学习后,相信大家对vue3中props组件抽离的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




