本篇内容主要讲解“javascript如何实现表单隔行变色”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何实现表单隔行变色”吧!
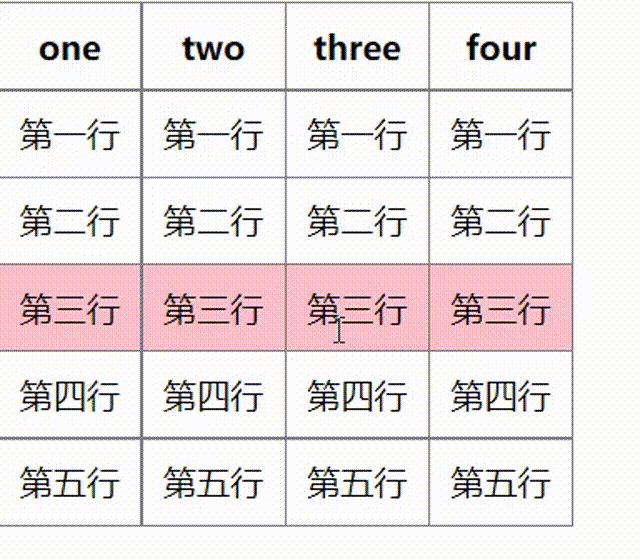
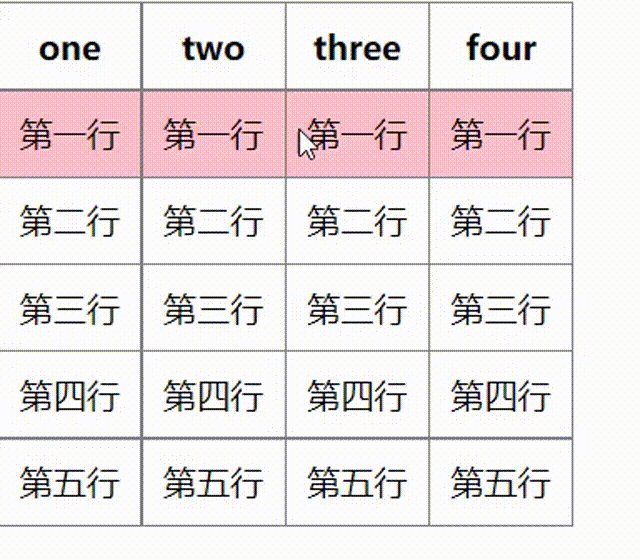
效果如下:

代码思路:
用到鼠标经过onmouseover 鼠标离开onmouseout
2、鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
3、注意:第一行 th不需要变色, 只用获得有td的行,这里我们用thead和tbody进行区分
代码如下:
html部分:
<table border="1" cellpadding="10px" rules="all"> <thead> <tr> <th>one</th> <th>two</th> <th>three</th> <th>four</th> </tr> </thead> <tbody> <tr> <td>第一行</td> <td>第一行</td> <td>第一行</td> <td>第一行</td> </tr> <tr> <td>第二行</td> <td>第二行</td> <td>第二行</td> <td>第二行</td> </tr> <tr> <td>第三行</td> <td>第三行</td> <td>第三行</td> <td>第三行</td> </tr> <tr> <td>第四行</td> <td>第四行</td> <td>第四行</td> <td>第四行</td> </tr> <tr> <td>第五行</td> <td>第五行</td> <td>第五行</td> <td>第五行</td> </tr> </tbody></table>css部分:
添加一个类,使鼠标放上去的时候变色
<style> .bg { background-color: pink; }</style>javascript部分:
//获取元素// 获取tbody里面的所有的行 var trs = document.querySelector("tbody").querySelectorAll("tr"); //鼠标经过时间 for (var i = 0; i < trs.length; i++) { trs[i].onmouseover = function() { this.className = 'bg' } //鼠标离开事件 trs[i].onmouseout=function(){ this.className=''; } }到此,相信大家对“javascript如何实现表单隔行变色”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




